
Wie erstelle ich Bogentext? Der PHP-Editor Banana hat in ppt2013 eingeführt, wie man Bogentexteffekte festlegt, sodass Sie ganz einfach schöne und kreative Folien erstellen können. Lesen Sie weiter, um die detaillierten Schritte zu erfahren!
Öffnen Sie eine Folie

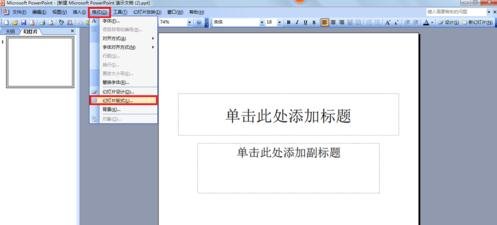
Klicken Sie auf [Format], wählen Sie [Folienlayout] im Dropdown-Menü,

finden Sie [Folienlayout],

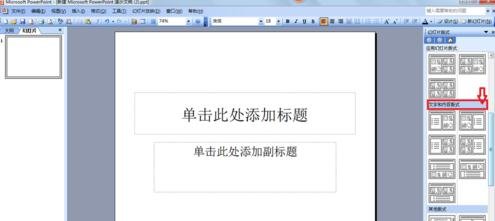
Maus nach unten und suchen Sie nach [Text- und Inhaltslayout] ,

Wählen Sie das Layout entsprechend Ihren Anforderungen, setzen Sie die Maus auf das Symbol, der Layouttyp wird angezeigt,

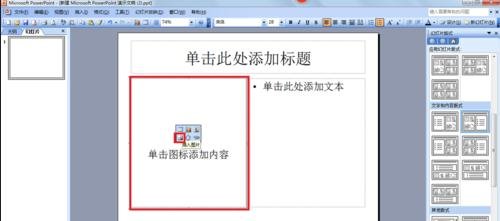
Klicken Sie mit der Maus, um [Klicken Sie hier, um einen Titel hinzuzufügen] auszuwählen,

in den Text Geben Sie Text in das Feld ein.

Suchen Sie [Bild einfügen] und klicken Sie.

Wählen Sie das gewünschte Bild aus und wählen Sie dann [Einfügen].

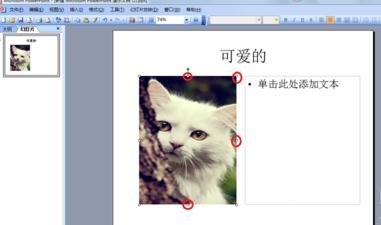
Klicken Sie mit der Maus, um das Bild auszuwählen. Daraufhin werden 8 hohle Kreise auf dem Bild angezeigt. Ziehen Sie die Maus, um die Größe des Bildes anzupassen.

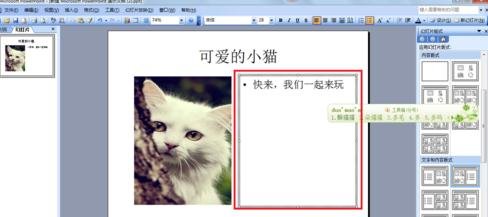
Wählen Sie das Textfeld aus und geben Sie den gewünschten Text ein.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Bogentexteffekt in ppt2013 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




