
Der PHP-Editor Xiaoxin wird Ihnen heute die Fähigkeiten im Umgang mit dem geometrischen Skizzenblock vorstellen. Geometric Sketchpad ist eine praktische und praktische Zeichensoftware, die zahlreiche Zeichenwerkzeuge und -materialien bereitstellt und es Benutzern ermöglicht, auf einfache Weise verschiedene exquisite Grafiken und Designentwürfe zu erstellen. Unter ihnen scheint das Färben der gemeinsamen Teile zweier sich schneidender Kreise einfach zu sein, ist für einige Anfänger jedoch etwas schwierig. Lassen Sie sich heute vom PHP-Editor Xiaoxin ausführlich vorstellen, wie Sie helle Farben für die gemeinsamen Teile zweier Kreise zeichnen.
Vorbereitung: Laden Sie die geometrische Skizzenblock-Software herunter.
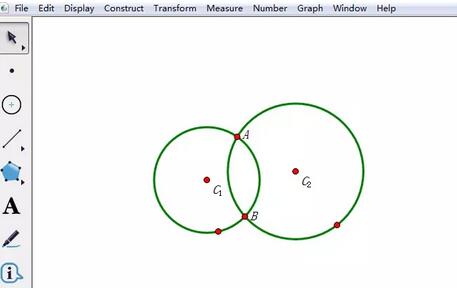
Zeichnen Sie zwei sich schneidende Kreise. Wählen Sie das [Kreiswerkzeug] in der linken Seitenleiste aus und zeichnen Sie dann zwei Kreise so in den Arbeitsbereich, dass sie sich schneiden. Die Schnittpunkte sind A und B, wie in der Abbildung gezeigt.

Konstruieren Sie einen Bogen auf Kreis c1. Wählen Sie nacheinander die Punkte B, A und den Kreis c1 aus und führen Sie den Befehl [Konstruktion] - [Bogen auf Kreis] aus, um den Bogenkonstruktionsvorgang auf dem Kreis abzuschließen.

Konstruieren Sie einen Bogen auf Kreis c2. Wählen Sie nacheinander die Punkte A, B und den Kreis c2 aus und führen Sie den Befehl [Konstruktion] - [Bogen auf Kreis] aus, um den Bogenkonstruktionsvorgang auf dem Kreis abzuschließen.

Konstruierter bogenförmiger Innenraum. Wählen Sie die beiden konstruierten Bögen aus und führen Sie den Befehl [Konstruktion] – [Bogeninnenraum] – [Bogeninnenraum] aus, damit der aus den beiden Bögen bestehende Innenraum gefüllt werden kann.

Machen Sie die Innenseite der Schleife in derselben Farbe. Wählen Sie jeweils die Innenseite der beiden Bögen aus und führen Sie den Befehl [Anzeige] – [Farbe] aus, damit ihre Farben aneinander angepasst werden können.

Hinweis: Wenn sich zu diesem Zeitpunkt ein Riss zwischen ihnen befindet, verbinden Sie die Schnittpunkte der beiden Kreise und passen Sie die Farbe des resultierenden Liniensegments an die gleiche Farbe wie die Innenseite des Bogens an. Wenn die Farbe der Linie zu diesem Zeitpunkt dunkler als die Innenfarbe ist, klicken Sie mit der rechten Maustaste auf den inneren Teil des Bogens, wählen Sie [Eigenschaften] und stellen Sie die Transparenz auf 100 % ein.

Das obige ist der detaillierte Inhalt vonSo färben Sie die gemeinsamen Teile zweier sich schneidender Kreise mit dem geometrischen Skizzenblock ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik
 So legen Sie Transparenz in CSS fest
So legen Sie Transparenz in CSS fest
 Verwendung des Zahlenformats
Verwendung des Zahlenformats
 Was bedeutet GPRS-Netzwerk?
Was bedeutet GPRS-Netzwerk?
 absoluteslayout
absoluteslayout




