
php小编百草为您介绍WPS如何设计一个渐变色的圆形,WPS设计一个渐变色的圆形的操作流程简单易懂,通过简单的步骤即可实现效果。利用WPS绘图工具,选择圆形绘制工具,然后在属性栏选择填充颜色为渐变色,调整渐变角度和颜色,即可轻松设计一个漂亮的渐变色圆形。 WPS设计一个渐变色的圆形的操作流程简单易懂,通过简单的步骤即可实现效果。利用WPS绘图工具,选择圆形绘制工具,然后在属性栏选择填充颜色为渐变色,调整渐变角度和颜色,即可轻松设计一个漂亮的渐变色圆形。
1、在上方的工具栏上点击【插入】选项。

2、在【插入】工具列表中单击【形状】工具旁边的倒三角。

3、在弹出的菜单列表中单击【椭圆】选项。

4、在幻灯片文档中拖拽出一个圆形。

5、在上方的工具栏上点击【绘图工具】选项。

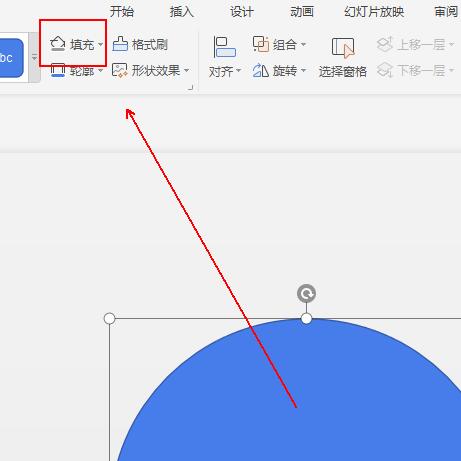
6、在【绘图工具】工具列表中单击【填充】工具旁边的倒三角。

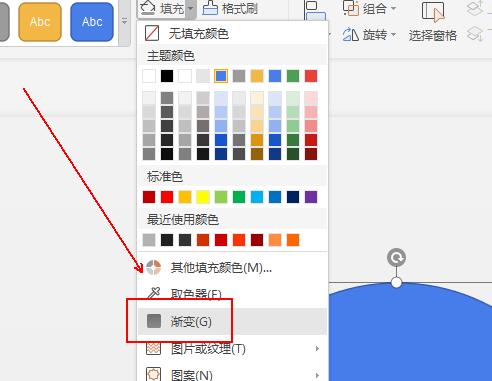
7、在弹出的菜单列表中单击【渐变】选项。

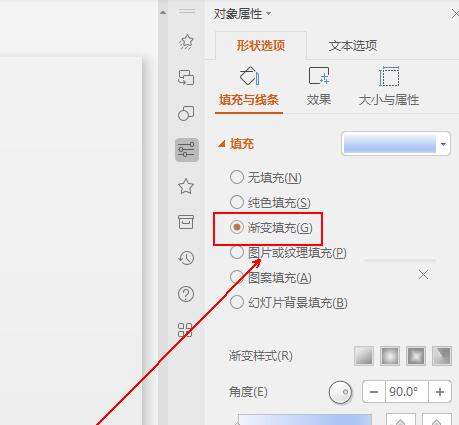
8、在【形状选项】中单击【渐变填充】选项。

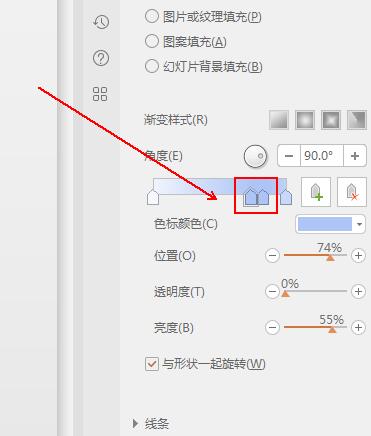
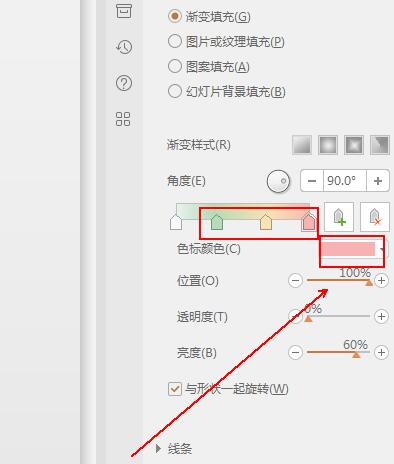
9、在下方的【角度】色条中分别点击各个色块。

10、对各个色块进行设色标颜色。

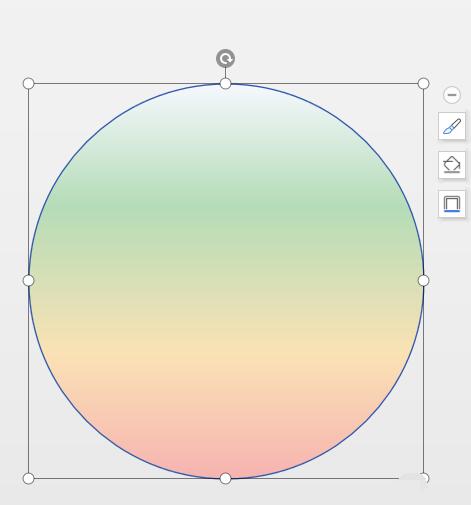
11、最终结果,如图所示。

以上是wps怎样设计一个渐变色的圆形_wps设计一个渐变色的圆形的操作流程的详细内容。更多信息请关注PHP中文网其他相关文章!
 WPS-Ersatz-Tastenkombinationen
WPS-Ersatz-Tastenkombinationen
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 HTML-Formatierungsmethode
HTML-Formatierungsmethode
 Persönliche Bitcoin-Handelsplattform
Persönliche Bitcoin-Handelsplattform
 So beheben Sie den Anwendungsfehler WerFault.exe
So beheben Sie den Anwendungsfehler WerFault.exe
 Drivermanager.getconnection
Drivermanager.getconnection
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 Wie Redis die Datenkonsistenz löst
Wie Redis die Datenkonsistenz löst




