
PHP-Editor Zimo zeigt Ihnen heute, wie Sie die gepunkteten Linien im WPS-Druckbereich anpassen. Bei der täglichen Verwendung von WPS kann es vorkommen, dass wir die gepunkteten Linien des Druckbereichs anpassen müssen und einige Benutzer die spezifischen Schritte möglicherweise nicht kennen. Als nächstes stellen wir Ihnen im Detail vor, wie Sie die gepunktete Linie des Druckbereichs in WPS anpassen, damit jeder die Technik leicht beherrschen kann.
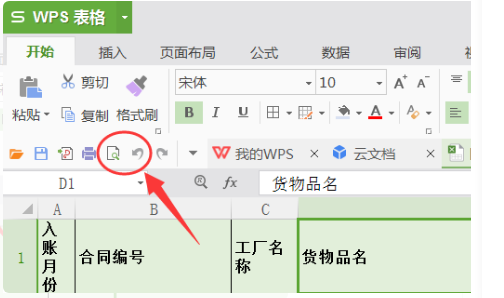
Öffnen Sie zunächst das WPS-Dokument, das Sie bearbeiten möchten, und klicken Sie dann auf das Druckvorschau-Symbol in der Symbolleiste, wie im Bild unten gezeigt.

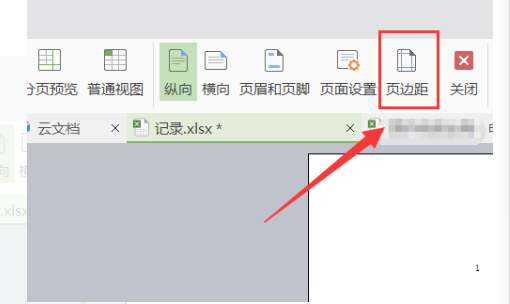
2. Klicken Sie nach dem Aufrufen der Vorschauseite mit der linken Maustaste auf die Option „Ränder“ in der Symbolleiste, wie in der Abbildung unten gezeigt.

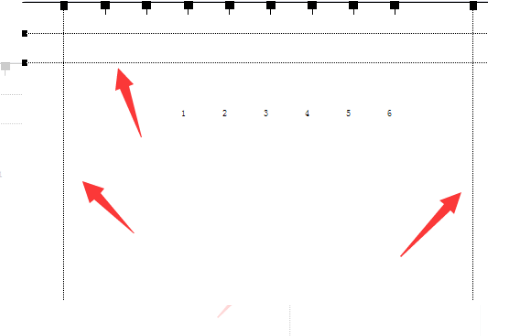
3. Zu diesem Zeitpunkt sehen Sie einige gepunktete Kästchen auf der Seite. Dies ist die Grenze des Seitenrands, der den Druckbereich des Artikels darstellt, wie in der Abbildung unten gezeigt.

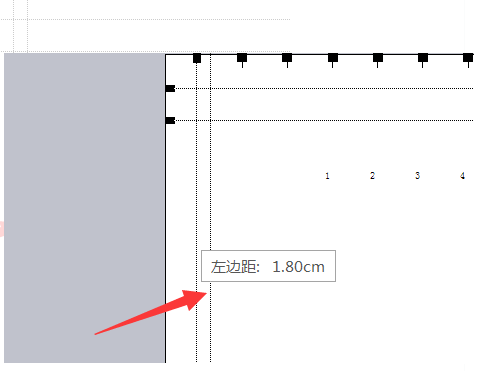
4. Platzieren Sie dann den Mauszeiger auf der gepunkteten Linie und ziehen Sie die gepunktete Linie hin und her, um die Position des für den Artikel erforderlichen Druckbereichs anzupassen, wie in der Abbildung unten gezeigt.

Die Methode zum Anpassen der gepunkteten Linie im WPS-Druckbereich wurde mit Ihnen geteilt. Nachdem Sie es gelernt haben, können Sie die gepunktete Linie entsprechend Ihren Anforderungen hin und her ziehen, um die Größe des Drucks auszuwählen Die WPS-Software ist sowohl funktional als auch praktisch. Das Erlernen dieser Software wird Ihre zukünftige Arbeit einfacher und bequemer machen.
Das obige ist der detaillierte Inhalt vonSo passen Sie die gepunktete Linie im WPS-Druckbereich an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WPS-Ersatz-Tastenkombinationen
WPS-Ersatz-Tastenkombinationen
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 die Funktionsnutzung
die Funktionsnutzung
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 Linux View IP-Befehl
Linux View IP-Befehl
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?




