
Der PHP-Editor Xinyi stellt Ihnen die Methode zur Lösung des Problems vor, dass der Edge-Browser den Download-Button nicht anzeigt. Die Download-Schaltfläche wird möglicherweise nicht im Edge-Browser angezeigt, was die Fähigkeit der Benutzer zum Herunterladen von Dateien beeinträchtigt. Um dieses Problem zu beheben, können Sie die Download-Schaltfläche mit einem einfachen Vorgang wieder aktivieren. Im Folgenden wird detailliert beschrieben, wie die Download-Schaltfläche im Edge-Browser angezeigt wird, sodass Sie dieses Problem einfach lösen können.
Einführung in die Anzeige der Download-Schaltfläche im Edge-Browser:
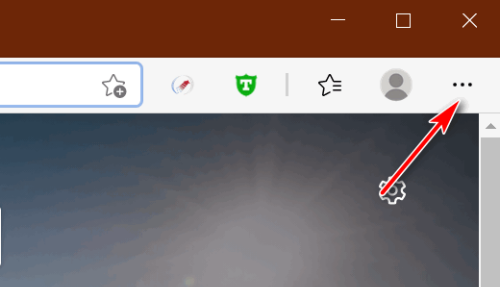
1. Öffnen Sie die Software und klicken Sie auf die Schaltfläche „. . .“

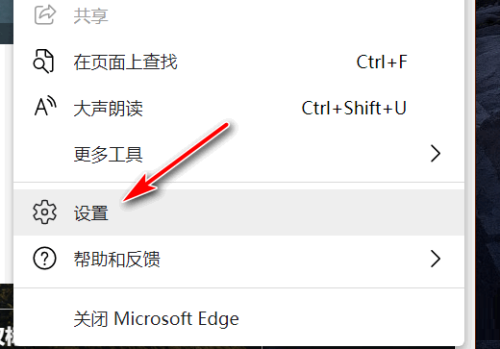
2. Wählen Sie „Einstellungen“ in der Dropdown-Menüliste aus, um einzutreten.

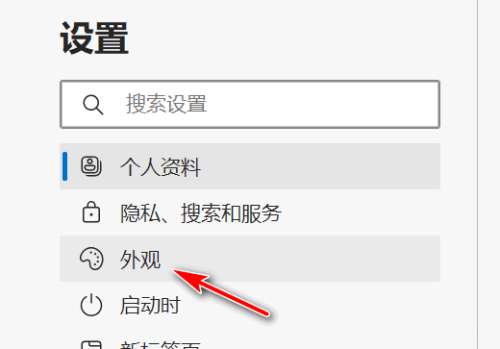
3. Wählen Sie dann in der neuen Oberfläche die Option „Darstellung“.

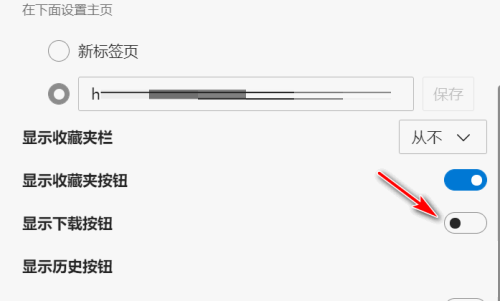
4. Suchen Sie schließlich die Option „Download-Schaltfläche anzeigen“ und aktivieren Sie die Umschalttaste auf der rechten Seite.

Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn Edge den Download-Button nicht anzeigt? Einführung in die Anzeige der Download-Schaltfläche im Edge-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




