
Der PHP-Editor Youzi führt Sie durch die Methode der Vollbildanzeige in der mobilen Version von Google Chrome. Im täglichen Gebrauch möchten wir manchmal, dass der Browser für ein besseres visuelles Erlebnis im Vollbildmodus angezeigt wird. Allerdings wissen einige Benutzer in mobilen Browsern möglicherweise nicht, wie sie eine Vollbildanzeige erreichen können. Heute stellen wir Ihnen einige einfache und schnelle Methoden im Detail vor, mit denen Sie Ihren Browser in den Vollbildmodus versetzen und ein reibungsloseres Surferlebnis genießen können.

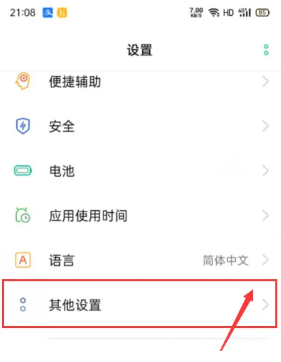
1 Zuerst öffnen wir das Telefon und klicken dann, um die Einstellungen zu öffnen (wie im Bild gezeigt).

2. Dann klicken wir, um weitere Einstellungen zu öffnen (wie im Bild gezeigt).

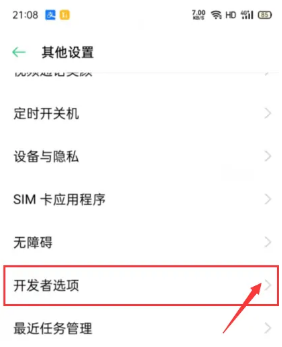
3. Als nächstes klicken wir, um die Entwickleroptionen zu öffnen (wie im Bild gezeigt).

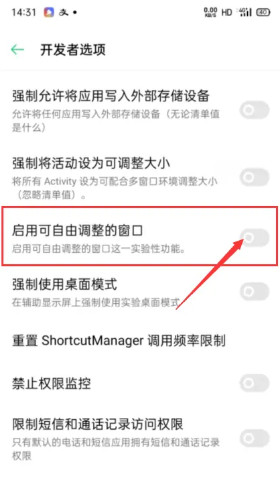
4. Zum Schluss schalten wir den Schalter ein, um frei skalierbare Fenster zu aktivieren. Zu diesem Zeitpunkt kann der Chrome-Bildschirm im Vollbildmodus angezeigt werden (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo zeigen Sie die mobile Version von Google Chrome im Vollbildmodus an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 Methode zur Erkennung toter Website-Links
Methode zur Erkennung toter Website-Links
 Was bedeutet Element?
Was bedeutet Element?
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard?
 Lösung für verstümmelte Zeichen beim Öffnen von Excel
Lösung für verstümmelte Zeichen beim Öffnen von Excel
 Was bedeutet Chrom?
Was bedeutet Chrom?
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?




