
php-Editor Strawberry stellt Ihnen vor, wie Sie in Adobe Photoshop CS6 eine Verlaufszuordnung hinzufügen. Die Verlaufszuordnung ist ein leistungsstarkes Werkzeug, das Ihren Designs einen dramatischeren Effekt verleihen kann. In diesem Artikel erklären wir ausführlich, wie Sie mit Adobe Photoshop CS6 eine Verlaufszuordnung hinzufügen, um Ihr Design noch herausragender zu gestalten.
So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu – So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu
1. Öffnen Sie zunächst die Bildleiste in Adobe PhotoShop CS6, wie in der Abbildung unten gezeigt.

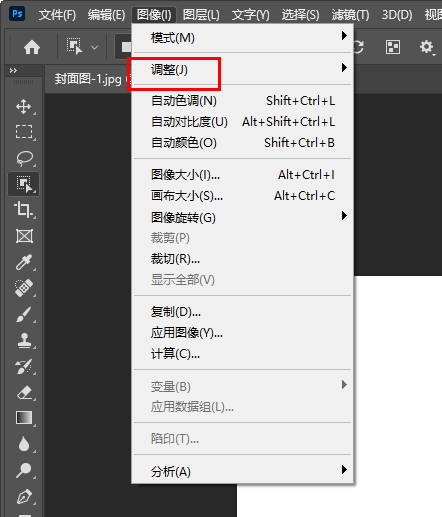
2. Wählen Sie dann im Popup-Fenster die Anpassungen aus, wie in der Abbildung unten gezeigt.

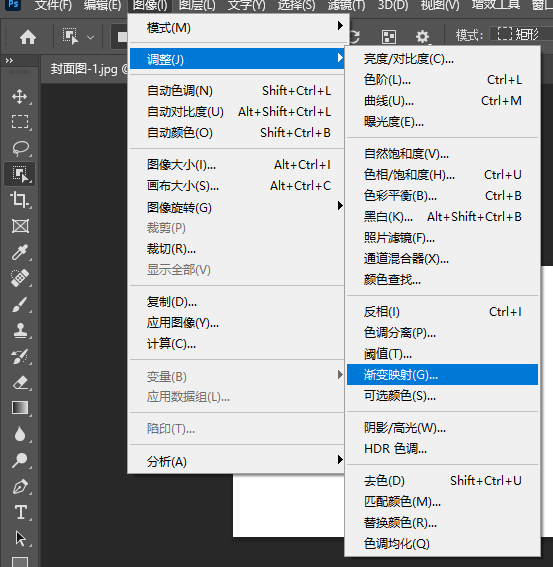
3. Klicken Sie dann auf Verlaufszuordnung, wie in der Abbildung unten gezeigt.

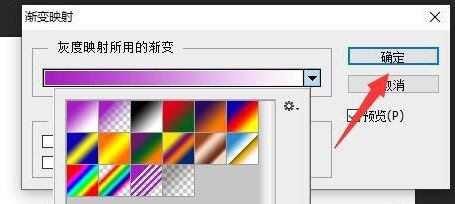
4. Wählen Sie abschließend die gewünschte Verlaufsfarbe aus, wie in der Abbildung unten gezeigt.

Das Obige ist der gesamte Inhalt zum Hinzufügen von Verlaufszuordnungen in Adobe PhotoShop CS6, den Ihnen der Editor bereitgestellt hat. Ich hoffe, er wird Ihnen hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu - So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




