
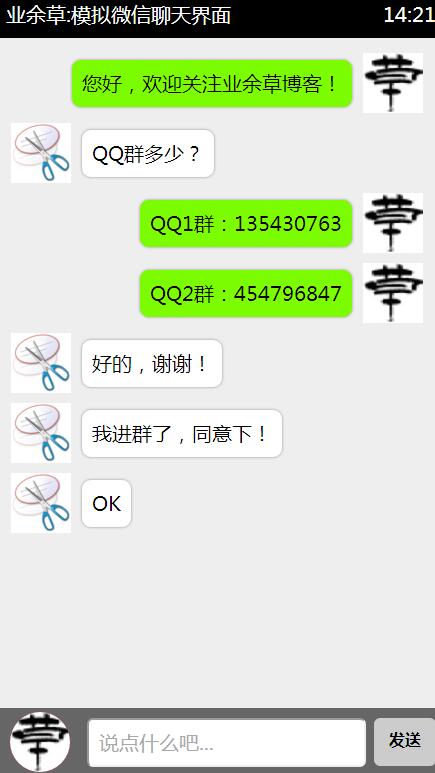
Was ich Ihnen bringe, ist die HTML5-Imitation der mobilen WeChat-Chat-Oberfläche. Der Screenshot-Effekt ist wie folgt:

Der Quellcode lautet wie folgt:
Ce qui précède représente l’intégralité du contenu de cet article. N’est-il pas passionnant, j’espère que cela sera utile à l’étude de chacun ?
Texte original :http://www.xttblog.com/?p=265
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung




