
In der realen Welt verwenden wir Pinsel, um auf dem Zeichenbrett zu zeichnen. In der HTML5-Leinwand können wir auch den Pinsel der Leinwand verwenden – das CanvasRenderingContext2D-Objekt, um auf der Leinwand zu zeichnen. Wie wir alle wissen, werden unsere Pinsel in der Regel mit Radiergummis verwendet, um Fehler beim Malvorgang zu korrigieren und neu zu streichen. Im HTML5-Canvas stellt uns das CanvasRenderingContext2D-Objekt auch einen Radiergummi zur Verfügung, der für immer wiederverwendet werden kann – die Methode clearRect().
Die Methode „clearRect()“ des CanvasRenderingContext2D-Objekts wird verwendet, um alle Grafikpixel im rechteckigen Bereich der Leinwand mit dem angegebenen Koordinatenpunkt (x, y) als obere linke Ecke, der Breite als Breite und der angegebenen Höhe zu löschen als Höhe.
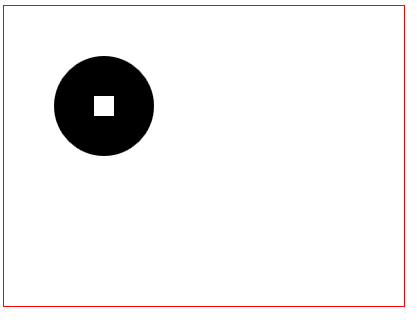
Schauen wir uns nun ein praktisches Beispiel an. Wir zeichnen zunächst einen vollen Kreis mit einem Radius von 50 Pixeln und löschen dann mit dem Radiergummi „clearRect()“ einen lokalen Bereich darin. Der ursprüngliche HTML5-Code zum Zeichnen eines Kreises lautet wie folgt:
JavaScript-Code Inhalt in die Zwischenablage kopieren
Inhalt in die Zwischenablage kopieren
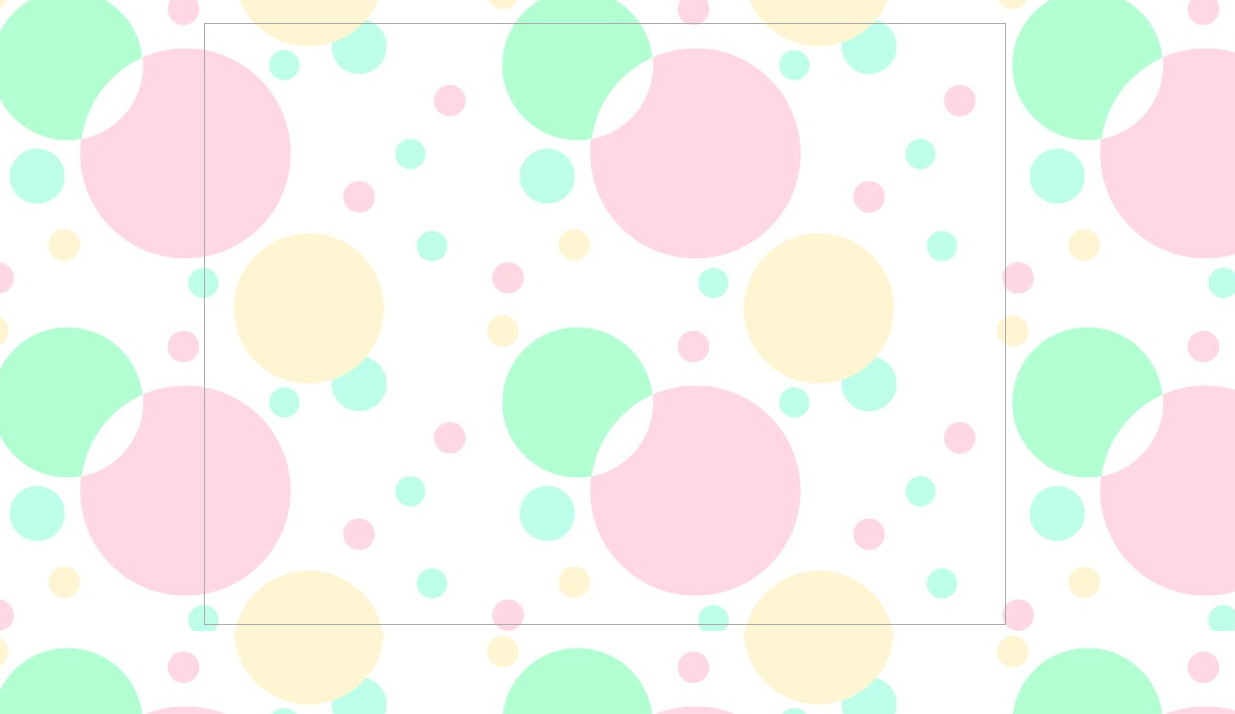
Auf der Seite können wir einen Bereich auf der Seite löschen, um das Hintergrundbild anzuzeigen.
Im folgenden Beispiel löschen wir den Leerraum im Rechteck und lassen es den Seitenhintergrund anzeigen: 
JavaScript-Code

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 Gängige Tools zum Softwaretesten
Gängige Tools zum Softwaretesten
 Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
Was soll ich tun, wenn der Druckspooler nicht gestartet werden kann?
 Was bedeutet URL?
Was bedeutet URL?




