
In diesem Artikel werden 15 HTML5-Ressourcen zusammengestellt, die es wert sind, gesammelt zu werden. Mit diesen Ressourcen können Sie über die Entwicklung von HTML5 auf dem Laufenden bleiben und an der Spitze dieser Technologie bleiben.

1. WTF ist HTML5

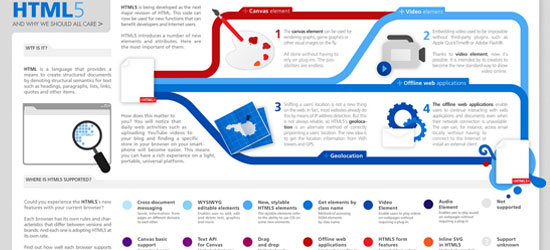
Dies ist eine Website über HTML5 Infografiken, einschließlich Informationen wie dem Vergleich zwischen HTML5 und Flash, der Unterstützung verschiedener Browser für HTML5 und den beliebtesten Funktionen von HTML5.
2. Tauchen Sie ein in HTML 5
Mark Pilgrim ist ein bekannter Softwareentwickler und Blogger. Er hat ein Online-Buch über HTML5 geschrieben, das sich auf die Programmieraspekte von HTML5 konzentriert.
3. HTML5 Doctor
Veröffentlichen Sie HTML5-bezogene Artikel, um die Anwendungen vorzustellen, die wir derzeit mit HTML5 implementieren können. Einige Artikel und Spalten auf der Website sind auch die besten Anmerkungen für HTML5-entsprechende Technologien, wie z. B. die Abschnitte dl element, article element und Q&As. Diese Website wurde von einer Gruppe von Entwicklern mitbegründet, die sich auf der Konferenz Future of Web Design trafen.
4. Wann kann ich verwenden...
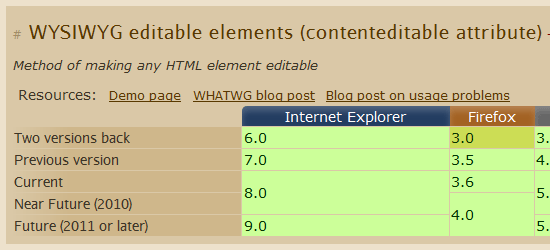
Diese einfache einseitige Website ist eine Liste von HTML5-Funktionen, die mit aktuellen gängigen Browsern (und ihren verschiedenen Versionen) kompatibel sind.
5. HTML5 W3C-Spezifikationen (Entwurf des Herausgebers)
Dies ist der neueste Entwurf von HTML5, erstellt vom W3C. Wenn Sie ein fundiertes Verständnis aller Aspekte von HTML5 wünschen, ist dies die beste Ressource.
6. Ja, Sie können HTML 5 noch heute verwenden!
SitePoint hat einen hervorragenden Artikel, der Entwickler und Designer dazu ermutigt, jetzt mit der Bereitstellung von HTML5 zu beginnen, und erklärt, wie man Code schreibt, um ihn an Browser anzupassen, die HTML5 noch nicht unterstützen, wie z. B. IE8.
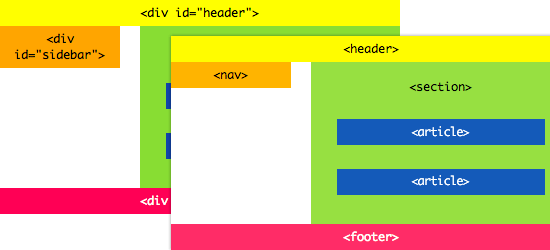
7. Ein HTML 5-Layout von Grund auf programmieren
Dies ist ein Artikel vom Smashing Magazine über die Verwendung der neuen Elemente von HTML5 für die Seitenlayoutgestaltung.
8. HTML5-Präsentation
Dies ist eine Demonstration zu HTML5. Es handelt sich um ein sehr fortgeschrittenes Material zu HTML5. Es wurde ursprünglich für Google Chrome-Benutzer entwickelt und kann daher in einigen Browsern nicht angezeigt werden.
9. HTML5-Galerie
Dies ist eine HTML5-Site-Anzeigeseite, die regelmäßig einige auf HTML5 basierende Website-Einführungen veröffentlicht, damit Sie von den Fähigkeiten und Erfahrungen der Pioniere lernen können.
10. Ein Leitfaden für Webentwickler zu HTML 5
Dieser Artikel vom W3C richtet sich an Webentwickler und stellt die Syntax, API, Terminologie von HTML5 sowie verschiedene Ressourcen und Technologien vor, die Entwickler beunruhigen.
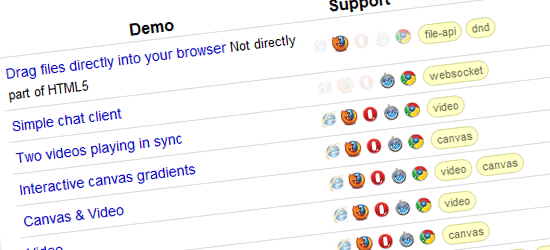
11. HTML5-Demos und Beispiele
Remy Sharp ist ein Webentwickler aus Großbritannien. Er hat diese Reihe von HTML5-Demos zusammengestellt, darunter ein einfaches, browserbasiertes Chat-Programm, Standortinformationsprogramm usw.
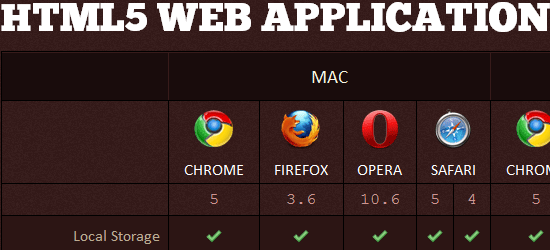
12. Checkliste für Webdesigner: HTML5-Unterstützungstabellen
Eine sehr umfassende Kompatibilitätsliste für HTML5- und CSS3-Browser.
13. HTML 5-Unterschiede zu HTML 4
Was ist der Unterschied zwischen HTML5 und HTML4? Dies ist die offizielle Vergleichsliste des W3C.
14. HTML5 – Wikipedia
Der Eintrag zu HTML5 auf Wikipedia ist sehr maßgeblich. Unter dem Artikel finden Sie auch eine große Anzahl maßgeblicher Ressourcen zu HTML5.
15. Der HTML5-Test
Diese Website kann Ihnen dabei helfen, die Unterstützung Ihres Browsers für HTML5 zu testen und Ihnen eine Bewertung zu geben.
Ursprünglicher Autor
Jacob Gube ist der Gründer und Chefredakteur des berühmten Web-Technologie-Blogs Six Revisions , er ist ein Web-Frontend-Entwicklungsdesigner, der sich auch mit PHP-Entwicklung beschäftigt. Er ist auch der Autor des Buches MooTools 1.2 Beginner's Guide. Sein Twitter-Handle ist sixrevisions .
Internationale Quelle dieses Artikels: sixrevisions.com Die einzigen HTML5-Ressourcen, die Sie benötigen, um auf den neuesten Stand zu kommen




