
HTML5 wird zunehmend von Internet-Entwicklungsteams im In- und Ausland bevorzugt. Im Ausland entwickelt Google mit Begeisterung den Chrome Web Store, Microsoft hat die Themenwebsite „Irish Spring“ veröffentlicht, die die Entwicklung der HTML5-Technologie unterstützt, und Nokia hat riesige Geldsummen ausgegeben, um das NOKIA MAP-Geschäft zu erwerben und aufzubauen. Auch inländische Internetgiganten sind an den neuen Webentwicklungsstandards interessiert, die von der anderen Seite des Ozeans kommen, und haben begonnen, die Gewässer von HTML5-Produkten zu testen.
Das Web-App-Produkt der NetEase Weibo iPhone-Plattform wurde im ersten Quartal 2012 erfolgreich eingeführt. Jetzt möchte ich die Erfahrungen und Erkenntnisse aus der Entwicklung dieses Projekts mit allen teilen und hoffe, gemeinsam mit Ihnen in der HTML5-Entwicklungsumgebung zu wachsen.
Mitarbeiterkonfiguration
1. Entwicklerkonfiguration
Produktmanager: 1;
Interaktionsdesigner: 1;
Visual Designer: 1;
Front-End-Ingenieur: 1;
Backend-Ingenieur: 2;
Tester: 1.
2. Entwicklungszeit
Interaktionsdesigner: 22 Arbeitstage;
Frontend-Ingenieur: 50 Arbeitstage; : Da die ursprünglichen Backend-Daten verwendet werden, muss er nur mit dem Front-End-Ingenieur zusammenarbeiten, um die Daten aufzurufen
Unter diesen nehmen Interaktion und Front-End im gesamten Entwicklungszyklus die längste Zeit in Anspruch.
NetEase Weibo Web App-Entwicklungsprozess
1. Funktionale Anforderungsplanung: Anders als bei Web- und lokalen Clients
Verantwortliche Person: Produktmanager; 🎜>NetEase Weibo Web App (bezogen auf die mobile Version in diesem Artikel) unterscheidet sich vom Webprodukt und auch vom lokalen Client.
1. Im Vergleich zur Webversion bietet die NetEase Weibo Web App die Vorteile einer starken Mobilität und Rich Media, hat aber auch die Nachteile eines kleinen Informationspräsentationsraums und einer tiefen Informationsarchitektur. Die Nutzungsszenarien der beiden sind unterschiedlich. Weibo Web wird hauptsächlich für die immersive Nutzung unter ausreichenden Netzwerkbedingungen verwendet. Weibo Web App wird hauptsächlich zum Zeitvertreib unter trivialen und ungleichmäßigen Netzwerkbedingungen verwendet. Daher sollte die NetEase Weibo Web App keine großen und umfassenden Funktionen haben. Sie muss die von Benutzern in der mobilen Umgebung am häufigsten verwendeten Funktionen auf der Website verfeinern und auswählen und Funktionen hinzufügen, die nur für die mobile Seite gelten (z. B Hinzufügen lokaler Funktionen während der Iterationsphase).
2. Im Vergleich zum lokalen Client bietet NetEase Weibo Web App die Vorteile, dass keine Installation erforderlich ist, dass ein Upgrade erforderlich ist, dass die Entwicklungskosten niedrig sind und dass das Layout etwas langsamer ist und dass die Berechtigungen für den Zugriff auf die nativen Steuerelemente geringer sind das Mobiltelefon, schwache Stabilität und andere Nachteile.
Basierend auf der Analyse der Vor- und Nachteile der beiden muss die NetEase Weibo Web App mit der hochwertigen Erfahrung des lokalen Clients mithalten und sicherstellen, dass sie leichtgewichtig und schnell ist.
Um es in einem Satz zusammenzufassen: Die Funktionen der Web-App können verfeinert werden als die des Webs und lokaler Clients und erfüllen so die Kernbedürfnisse der Benutzer in der mobilen Umgebung.
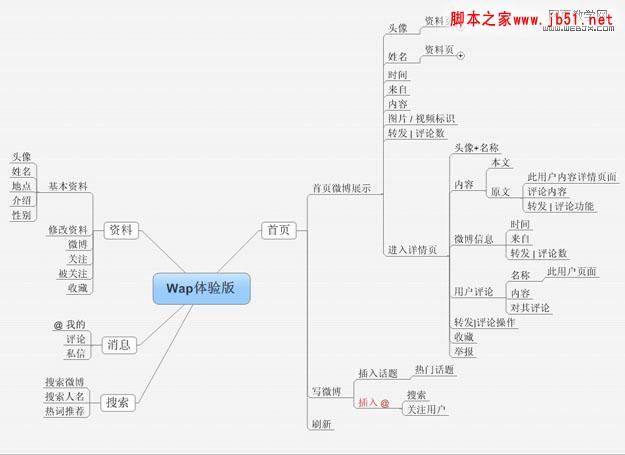
NetEase Weibo Web App-Funktionsplanung, wie unten gezeigt:
2. Informationsarchitekturdesign: so flach und eng wie möglich 
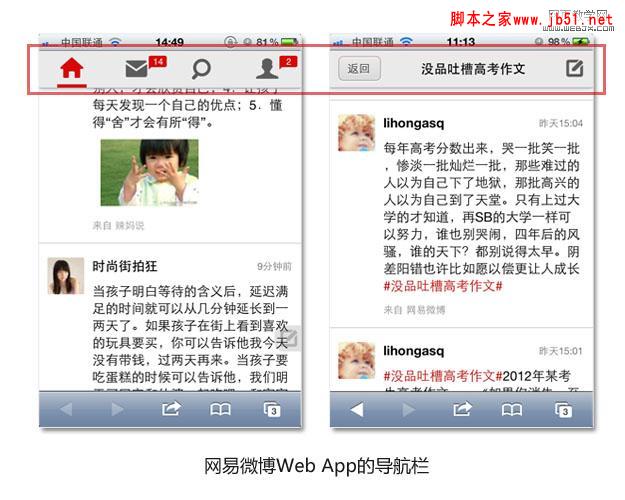
Verantwortliche Person: Interaktionsdesigner Teilnehmer : Produktmanager Jeder, der an mobilen Internetprodukten gearbeitet hat, muss wissen, warum die Informationsarchitektur so flach und schmal wie möglich sein muss. Der Hauptgrund ist der kleine und teure Anzeigeraum von Mobiltelefonen. Die Informationsarchitektur des lokalen Mobiltelefon-Clients muss flach und eng sein, und die Web-App muss noch flacher und schmaler sein, da die untere Symbolleiste des Browsers immer auf der Browserseite vorhanden ist, was einen kleinen Teil des ohnehin beengten Anzeigeraums einnimmt . Wie unten gezeigt:
Die Browser-Symbolleiste am unteren Rand des Mobiltelefonbildschirms ist für Web-App-Produkte nutzlos: Web App selbst ist eine geschlossene Anwendung und erfordert keine Browser-Symbolleiste. Auch wenn es die große Informationsarchitektur nicht beeinträchtigt, verschlingt es wertvollen Anzeigeraum und hat einen wichtigen Einfluss auf das Design des Navigationssystems (dieser Teil wurde im vorherigen Artikel „Diskussion zum iPhone Web App Navigation Design“ kurz analysiert).  Webjx-Artikeleinführung: HTML5-Entwicklung praktisch NetEase Weibo.
Webjx-Artikeleinführung: HTML5-Entwicklung praktisch NetEase Weibo.
3. Interaktionsdesign: einfach und effizient
Verantwortliche Person: Interaction Designer; Teilnehmer: Produktmanager, visueller Designer, Front-End-Ingenieur, Back-End-Techniker
Interaktionsdesign-Konzept: 
Das spezifische Interaktionsdesign-Konzept dieses Produkts stammt von: Umfrage zu Benutzernutzungsszenarien, Wettbewerbsproduktanalyse, Web-App-Entwicklungsstatus und eigenen Anforderungen der Weibo-Web-App. Die wichtigsten Konzepte des Interaktionsdesigns sind abschließend zusammengefasst: 1. Verbesserung der Suchfreundlichkeit:
Verbesserung der globalen Navigation, schnelle Rückkehr zur Startseite, dauerhafte Bedienung allgemeiner Vorgänge, zeitnahe Animationsdemonstration, einfaches und klares Webseitenlayout, usw. . 2. Verbessern Sie die Nutzungseffizienz.
Reduzieren Sie den Grad der Informationsarchitektur, stellen Sie angemessenen Zugriff auf Tastenkombinationen bereit, sorgen Sie für sichere Berührungsbereiche, berücksichtigen Sie die Surfgewohnheiten der Benutzer, priorisieren Sie Kernfunktionen, beseitigen Sie unnötiges visuelles Rauschen usw.
3. Intelligenter und rücksichtsvoller
Es unterstützt die Offline-Nutzung, das automatische Ausfüllen von zu bearbeitenden Informationen nach einer versehentlichen Unterbrechung, den sorgfältigen Einsatz von Warnfeldern, Hilfe bei der Umsetzung von Suchvorschlägen, das Anordnen von Symbolleisten entsprechend den aktuellen Aufgabenanforderungen, aktives und effektives Feedback usw.
4. Aufgabenkonzentration verbessern
Einzelner Aufgabenoperationspfad, rechtzeitiges Ausblenden der Tab-Navigation, Eliminierung von Ablenkungsfaktoren, Graustufenanzeige nicht verfügbarer Schaltflächen, Maximierung der Aufgabenfortschrittsseiten und Minimierung nicht ausgeführter Funktionen usw .
5. Plattformkonsistenz:
Look and Click, iOS-Plattform-Listenansicht, Push-Bildschirmanimation während Vor- und Rückwärtsvorgängen, iOS-plattformspezifische modale Ansicht, Warnfeld, Aufruf nativer Steuerelemente, Einfachheit, klare Sprunglogik usw.
Das Interaktionsdesignkonzept in dieser Phase ist nicht nur ein Konzept, sondern eher eine spezifische Designanleitung für das Web-App-Produkt. Die Designimplementierungsmethode mit schönen Designkonzepten ist eine wichtige Implementierung in der Designforschungsphase.
Es gibt viele Designinhalte und -details, hier ist nur ein Detail, das ich mit Ihnen teilen möchte:
Erleichtern Sie das Auffinden – die Verbesserung der globalen Navigation 
Kompatibel mit dem Original-Wap-Weibo Im Vergleich dazu ist die feste Präsenz der globalen Navigationsleiste eine große Veränderung. Lassen Sie uns kurz die Gründe dafür analysieren:
– Wie ist die Nutzungsumgebung des Benutzers? ——Mobile Situationen im Freien (z. B. in der U-Bahn, Warten in der Schlange) oder Ruhezustände im Innenbereich (z. B. Weibo-Surfen vor dem Schlafengehen); ——Durchsuchen Sie Weibo;
– Was sind die häufigsten Vorgänge, die Benutzer auf dieser Seite ausführen? ——Zum Lesen nach unten ziehen, oben anpinnen und neue Informationen laden, auf andere Registerkarten klicken, um zu springen
– Welche Vorteile hat es, wenn die globale Navigationsleiste oben fixiert ist? ——Es ist für Benutzer bequem, nach oben zurückzukehren, neue Informationen zu laden, bequem zwischen Registerkarten zu wechseln und hat ein starkes Gefühl der globalen Kontrolle.
– Was sind die Nachteile der globalen Navigationsleiste? ist oben befestigt? ——Verschlucken wertvollen Platzes für die Anzeige von Informationen
…………
Während der Benutzernutzung sind die Verhaltensweisen des Anheftens, Aktualisierens und Wechselns von Registerkarten ebenfalls relativ häufige Verhaltensweisen, und die Benutzerfreundlichkeit muss sichergestellt werden. Die feste globale Navigationsleiste kann dieser Anforderung gerecht werden: Durch Klicken auf die Schaltfläche „HOME“ kann sie oben angeheftet und aktualisiert werden, sodass Benutzer leichter zwischen Registerkarten wechseln können. Gleichzeitig ermöglicht die feste globale Navigationsleiste den Benutzern, immer klar zu wissen, wo sie sind, wohin sie gehen können und was sie gegeben haben. Benutzer haben ein starkes Gefühl der globalen Kontrolle.
4. Visuelles Design: Experimentieren Sie mit frischem Stil
Verantwortlicher: visueller Designer; Teilnehmer: Produktmanager, Interaktionsdesigner, Front-End-Ingenieur
Der visuelle Stil der NetEase Weibo-Web-App wurde durch viele Prozesse bestimmt Diskussionsstoff:
1. Sollte es mit dem Farbton des lokalen NetEase Weibo-Clients übereinstimmen?
Produkte müssen auf verschiedenen Plattformen eine gewisse Konsistenz beibehalten, und der Farbstil ist auch eine wichtige Komponente bei der Gestaltung des Temperaments des Produkts. Müssen wir also einen Skin verwenden, der dem lokalen NetEase Weibo-Client ähnelt? Die Hauptfarbe des lokalen NetEase Weibo-Clients ist Rot.
Die Analyse lautet wie folgt:
–Die Vorteile der Verwendung dieses Rotweins sind: relativ starke Produktkonsistenz, die durch Rot gebildet wird, ist „spiritueller“.
–Die Nachteile der Verwendung dieser roten Farbe sind: Der rote Bereich ist im Vergleich zu Weibo-Inhalten etwas auffällig und „immersives Lesen“ ist schwieriger zu erreichen.
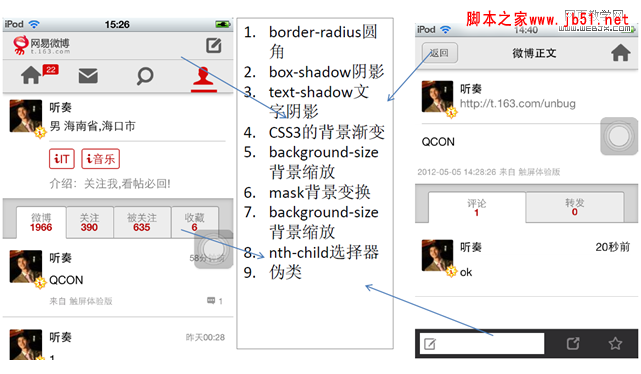
Verwendung der NetEase Weibo-Web-App über den Safari-Browser Der endgültige visuelle Effekt ähnelt einem weiteren Unterschied zum lokalen Client: Die Browser-Symbolleiste nimmt immer die untere Zeile des Bildschirms ein. Rot ist eine relativ „verrauschte“ Farbe, während die blaugraue Farbe der Browser-Symbolleiste relativ „ruhig“ ist. Der große Abstand zwischen den beiden Farben macht die Brille äußerst unbequem.  Basierend auf der obigen Analyse ist es nicht geeignet, die rote Farbe des lokalen Clients zu verwenden.
Basierend auf der obigen Analyse ist es nicht geeignet, die rote Farbe des lokalen Clients zu verwenden.
Webjx-Artikeleinführung in die Webseitenproduktion: HTML5-Entwicklungspraxis auf NetEase Weibo.
2. Welche Auswirkungen hat die Ausführung im Safari-Browser?
NetEase Weibo Web App wird über den Safari-Browser ausgeführt und angezeigt, der eine der Umgebungen dieses Produkts ist. Die Webseite vermittelt den Menschen ein „leichtes und schlankes“ Gefühl, während der lokale Client den Menschen ein „schweres und stabiles“ Gefühl vermittelt.
Daher ist der visuelle Stil „Lightweight“ eine gute Wahl.
3. Aktuelle visuelle Stiltrends
Der von Metro UI und Google angeführte „kleine frische“ Stil hat sich zu einem wichtigen Trend bei der Entwicklung visueller Stile entwickelt. Nach einer Zeit exquisiter und komplizierter visueller Erfahrungen kehrte er zu seiner ursprünglichen Einfachheit zurück und begann mit einem einfachen und frischen visuellen Stil populär zu werden.
Also unternahm der visuelle Designer mehrere visuelle Versuche, darunter Rot, kühles Schwarz und frisches Hellgrau. Nach vielen Vergleichen waren sich alle einig über die frische und hellgraue Farbe. Frisches Hellgrau ist die Hauptfarbe, und der Status des Symbols nach dem Klicken ist das von NetEase häufig verwendete Rot, wodurch die Konsistenz des visuellen Stils bis zu einem gewissen Grad erhalten bleibt.
5. Front-End-Entwicklung: sich gegenseitig einstellen und einsetzen
Verantwortliche Person: Front-End-Ingenieur; Teilnehmer: Produktmanager, Interaktionsdesigner, visueller Designer, Back-End-Techniker
Wenn Sie diesen Teil erreichen, sind Sie vielleicht mehr besorgt darüber, wie der spezifische Code aussieht und wie das Implementierungsframework aussieht? Es tut mir sehr leid, dass Ihnen der konkrete Implementierungscode nicht angezeigt werden kann, da es sich dabei um Produktgeheimnisse des Unternehmens handelt. Verzeihen Sie mir!
Hier sind zwei Fragen von Internetnutzern ausgewählt, die kurz beantwortet werden sollen:
Frage 1: Können Sie über die Front-End-Architektur sprechen? Warum wird Sencha nicht verwendet?
Antwort: Sencha Touch 1.x/2.x, jQuery Mobile usw. sind in Bezug auf Anpassbarkeit, Leistung und Ressourcenverbrauch noch nicht ideal, daher hat NetEase, wie Sie sagten, ein eigenes Framework im Frontend entwickelt Seajs wird für das Laden von Skripten verwendet und scheint bisher sehr effektiv zu sein, um dieses Framework weiter zu verbessern.
Frage 2: Kann ich Fotos machen und Bilder hochladen?
iPhone Safari gewährt keine Berechtigung zum Zugriff auf die Kamera und die Galerie, daher wurde dieser Anforderung nicht entsprochen. Mit anderen Worten: Wenn Android Berechtigungen erteilt, wird dieses „rigorose Bedürfnis“ bis dahin definitiv erfüllt sein.
6. Folgearbeiten
Die Folgearbeiten umfassen hauptsächlich interaktive Walkthroughs, visuelle Walkthroughs, QA-Tests, das Zusammenfassen von Feedback und das Beheben von Problemen nach dem Online-Gehen sowie die Planung der nächsten Iteration. Jeder kennt den Projektablauf, daher werde ich nicht auf Details eingehen.
Erfahrungen und gewonnene Erkenntnisse
1. Eindrücke zum Arbeitsprozess
1. Nehmen Sie exzellentes Experience Design als Leitfaden.
Dieses Projekt ist ein typisches Beispiel für designorientiertes Design. Zunächst wird dem Designer ausreichend Zeit und Raum für die Entwicklung gegeben und die Technologie wird nach Bedarf eingesetzt. Diese Arbeitsidee ist der Grundstein für eine gute Benutzererfahrung für das gesamte Produkt. Die HTML5-Technologie ist sehr leistungsfähig und bietet zu viele Möglichkeiten, und Design ist die Form, die diese technischen Möglichkeiten prägt.
2. Rechtzeitige und häufige Kommunikation zwischen dem Produktmanager, den Interaktions-, visuellen und Front-End-Ingenieuren
Während des gesamten Projekts halten der Produktmanager, der Interaktionsdesigner, der visuelle Designer und der Front-End-Ingenieur ein wöchentliches Treffen ab . Später stellte sich heraus, dass diese Art der häufigen Kommunikation die Nacharbeitsrate erheblich reduzierte und die Entwicklungseffizienz verbesserte.
3. Laufen Sie schnell in kleinen Schritten und konzentrieren Sie sich auf die Iteration.
NetEase Weibo-Produkte sind relativ komplex. Aufgrund des langsamen Fortschritts der HTML5-Entwicklung und der begrenzten Arbeitskräfte ist es unmöglich, alle Funktionsdetails zu vervollständigen und gleichzeitig online zu gehen. Andernfalls dauert das Post-Debugging einen Monat, was die schnelle Entwicklung des Produkts erheblich belastet. Daher ist es eine unumgängliche Entscheidung geworden, in der ersten Phase nur die Kernfunktionen auszuführen.
2. Benutzererfahrung
1. Das Navigationssystem befindet sich besser am oberen Bildschirmrand.
Die Browser-Symbolleiste gab es schon immer, daher ist die Tab-Navigationsleiste nicht mehr dafür geeignet, am unteren Bildschirmrand fixiert zu werden, und die Oberseite ist besser geeignet.
2. Komfort ist wichtiger und die am häufigsten verwendeten Funktionen sind clever eingerichtet.
Aufgrund der Produktleistung und der Browserleistung sind die aktuelle Sprachkompetenz und Sprunggeschwindigkeit von Web App immer noch nicht mit der von Native App vergleichbar und die Sprungkosten sind etwas höher. Daher ist es notwendig, den Benutzern die am häufigsten verwendeten Funktionen näher zu bringen, um die durch Sprünge verursachten Wartekosten zu reduzieren.
3. Der visuelle Entwurf ist ein Kompromiss zwischen Schönheit und Einfachheit. Die meisten visuellen Entwürfe müssen in Code implementiert werden.
Fast alle visuellen Elemente werden durch Code implementiert, und es ist am besten, das visuelle Design nicht zu kompliziert zu machen. Außerdem brauchen Front-End-Ingenieure Zeit, um den visuellen Entwurf zu verarbeiten. 
3. Verständnis der technischen Umsetzung
1. Berechtigungseinschränkungen des Safari-Browsers, Web-App kann das Kamera-Tool noch nicht aufrufen und unterstützt die Bild-Upload-Funktion nicht.
Das ist eine sehr mühsame und hilflose Angelegenheit. Die vom iOS-System für die Web-App gewährten Berechtigungen sind zu niedrig. Im Gegensatz dazu kann die Web-App des Android-Systems Kamerasteuerungen aufrufen und unterstützt auch die Bild-Upload-Funktion von Weibo (eine Android-Version gibt es jedoch noch nicht).
2. Die Zwischensequenzen sind nicht so flüssig wie beim lokalen Client.
Die Gründe dafür sind: Gute Zwischensequenzen können die Leistung des Produkts beeinträchtigen; die HTML5-Technologie ist noch nicht so vollständig und ausgereift, es fehlt noch an einem leistungsstarken Browser.
Zusammenfassung
Mit Ausnahme der Berechtigungsprobleme des iOS-Systems kommt die hervorragende Leistung von Web App bereits nahe an die von Native App heran. Die HTML5-Technologie hat Wap-Webseiten neues Leben eingehaucht und bahnbrechende Veränderungen mit sich gebracht. Im HTML5-Projekt sollte die funktionale Planung besser verfeinert werden; die Informationsarchitektur muss so flach und eng wie möglich sein; das visuelle Design muss auch die spezielle Betriebsumgebung des Browsers berücksichtigen Das Frontend muss nicht nur das Interaktionsdesign und das visuelle Design schrittweise verdauen, sondern auch mutig versuchen, Lösungen für neue Technologien und neue Probleme zu finden. Eine regelmäßige Kommunikation mit dem gesamten Team ist notwendig und Entwicklungsschritte erfolgen am besten in kleinen Schritten.
Manpower und Energie sind begrenzt, daher ist Voreingenommenheit unvermeidlich. Jeder ist willkommen, einen Beitrag zu leisten! Wir freuen uns darauf, dieses interessante Thema mit Ihnen zu diskutieren.
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Eine einzelne Word-Seite ändert die Papierausrichtung
Eine einzelne Word-Seite ändert die Papierausrichtung
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 So konvertieren Sie PDF in das XML-Format
So konvertieren Sie PDF in das XML-Format
 MySQL ändert das Root-Passwort
MySQL ändert das Root-Passwort




