
Google Chrome ist heute einer der beliebtesten Webbrowser mit leistungsstarken Funktionen und einer benutzerfreundlichen Oberfläche. Beim Surfen im Internet stoßen wir oft auf einige nützliche Webseiten, die wir hoffentlich für die spätere Betrachtung speichern. Wie fügt man also Lesezeichen in Google Chrome hinzu? In diesem Artikel gibt Ihnen der PHP-Editor Zimo eine ausführliche Antwort. Unabhängig davon, ob Sie ein Neuling oder ein erfahrener Benutzer sind, können Sie mit ein paar einfachen Schritten ganz einfach Lesezeichen hinzufügen und schnell auf Webseiten zugreifen, die Sie interessieren. Lass uns einen Blick darauf werfen!

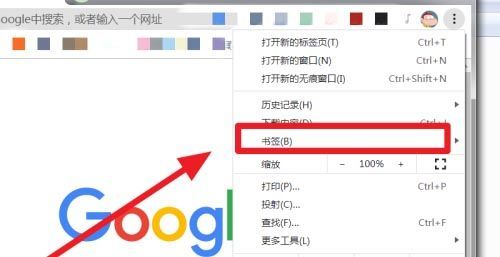
1 Öffnen Sie zunächst den Chrome-Browser und klicken Sie auf die drei Punkte, wie im Bild gezeigt:

2. Klicken Sie dann auf „Lesezeichen“, wie im Bild gezeigt:

3. Klicken Sie dann auf „Lesezeichen-Manager“, wie im Bild gezeigt:

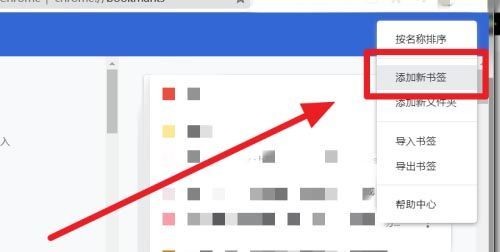
4. Klicken Sie dann auf die drei Punkte, wie im Bild gezeigt:

5. Klicken Sie dann auf „Neues Lesezeichen hinzufügen“, wie im Bild gezeigt:

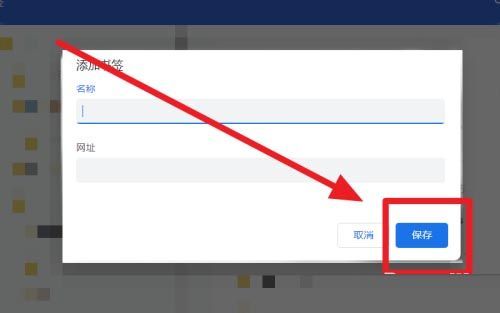
6. Geben Sie abschließend den „Namen“ und die „Website“ ein und klicken Sie auf „Speichern“, wie im Bild gezeigt:

Das obige ist der detaillierte Inhalt vonSo erstellen Sie Lesezeichen in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 So erhalten Sie die Eingabenummer in Java
So erhalten Sie die Eingabenummer in Java
 Douyin kann keine Videos herunterladen und speichern
Douyin kann keine Videos herunterladen und speichern
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 lightbox.js
lightbox.js
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 Mongodb und MySQL sind einfach zu verwenden und empfehlenswert
Mongodb und MySQL sind einfach zu verwenden und empfehlenswert




