Vor HTML5 mussten Sie sich zum Implementieren des Drag-and-Drop-Vorgangs von Webseitenelementen auf Mousedown, Mousemove, Mouseup und andere APIs verlassen, die über eine große Menge JS-Code implementiert wurden Unterstützt Drag-and-Drop-Vorgänge, wodurch Webseitenelemente erheblich vereinfacht werden. Es ist schwierig, Drag-and-Drop-Vorgänge zu programmieren. Diese APIs unterstützen nicht nur Drag-and-Drop von Elementen innerhalb des Browsers, sondern auch das gegenseitige Ziehen von Daten zwischen dem Browser und anderen Anwendungen.
In diesem Artikel wird anhand eines einfachen Beispiels die Verwendung der Drag-and-Drop-API in HTML5 demonstriert.
Szene:
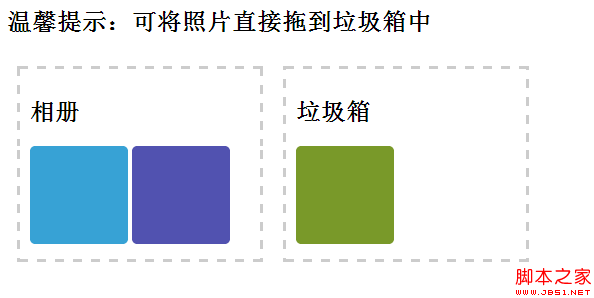
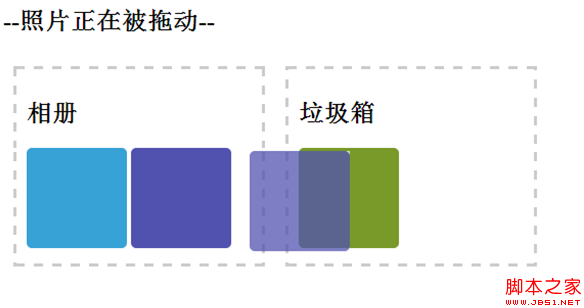
Wie in der Abbildung unten gezeigt, wollen wir Folgendes erreichen:
Ziehen Sie das Foto durch Ziehen und Ablegen aus dem Bereich „Album“ auf der rechten Seite. Der Abschnitt „Warme Tipps“ sollte Sie daran erinnern, dass das Ziehen und Ablegen erfolgt Der Vorgang läuft derzeit

Implementierungsmethode:
Der HTML-Code der obigen Schnittstelle ist relativ einfach und lautet wie folgt: