
SVG und Canvas sind identisch, beide verwenden standardmäßige HTML/CSS-Farbdarstellungsmethoden und diese Farben können für Füll- und Strichattribute verwendet werden.
Es gibt grundsätzlich die folgenden Möglichkeiten, Farben zu definieren :
1. Farbname: Verwenden Sie direkt den Farbnamen Rot, Blau, Schwarz...
2. Dies ist auch leicht zu verstehen, zum Beispiel #ff0000,rgba(255,100,100,0.5).
3. Hexadezimalwert: Hexadezimal definierte Farbe, z. B. #ffffff.
4. Farbverlaufswert: Dies ist derselbe wie bei Leinwand und unterstützt zwei Farbverlaufsfarben: linearen Farbverlauf und kreisförmigen Farbverlauf. Wie unten gezeigt:


5. Musterfüllung: Verwenden Sie ein benutzerdefiniertes Muster als Füllfarbe.
Die ersten sind sehr einfach, konzentrieren Sie sich auf die letzten beiden Füllfarben.
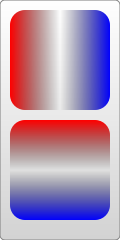
Linearer Farbverlauf
Verwenden Sie das linearGradient-Element, um einen linearen Farbverlauf zu definieren, und jede Farbverlaufskomponente wird mithilfe des Stoppelements definiert. Schauen Sie sich das Beispiel unten an:
objectBoundingBox ist der Standardwert. Die verwendeten Koordinaten sind relativ zum Objektbegrenzungsrahmen (quadratischer Begrenzungsrahmen, die Situation, in der es sich nicht um einen quadratischen Begrenzungsrahmen handelt, ist komplizierter, überspringen Sie ihn). Der Wertebereich liegt zwischen 0 und 1. Beispielsweise sind die Koordinatenwerte von cx und cy im obigen Beispiel (0,25, 0,25). Dies bedeutet, dass der Mittelpunkt des Kreises 1/4 der oberen linken Ecke des Begrenzungsrahmens beträgt und der Radius von 0,25 bedeutet, dass der Radius 1/4 der Länge des quadratischen Begrenzungsrahmens des Objekts beträgt, wie Sie in sehen können das Bild.
userSpaceOnUse gibt an, dass absolute Koordinaten verwendet werden. Bei Verwendung dieser Einstellung müssen Sie sicherstellen, dass die Verlaufsfarbe und das gefüllte Objekt an derselben Position bleiben. Beachten Sie, dass der Standardwert des Attributs „gradientUnits“ objectBoundingBox ist:

Sie werden die Bedeutung von „Fokus“ erkennen, wenn Sie sich die Darstellungen ansehen.
Darüber hinaus gibt es Verlaufselemente und einige Transformationsattribute, wie z. B. gradientTransform Dies ist nicht der Schwerpunkt hier.
Ein weiteres Attribut, das verwendet werden kann, ist das Attribut spreadMethod, das das Verhalten definiert, das der Farbverlauf annehmen soll, wenn er seinen Endpunkt erreicht. Dieses Attribut hat drei optionale Werte: pad (Standardwert), reflektieren, wiederholen. Es erübrigt sich zu erwähnen, dass Pad ein natürlicher Übergang ist. Nachdem die Verlaufsfarbe endet, wird die letzte Mitgliedsfarbe verwendet, um den verbleibenden Teil des Objekts direkt zu rendern. refect setzt die Verlaufsfarbe fort, aber die Verlaufsfarbe wird weiterhin in umgekehrter Richtung gerendert, beginnend mit der letzten Farbe bis zur ersten Farbe, warten, bis das Ende der Verlaufsfarbe wieder erreicht ist, und dann die Reihenfolge umkehren als Orientierung für das zu füllende Objekt. Durch die Wiederholung werden auch weiterhin die Verlaufsfarben gerendert, jedoch nicht in umgekehrter Reihenfolge. Es wird weiterhin immer wieder von der ersten bis zur letzten Farbe gerendert. Das Rendering ist wie folgt:

Sehen Sie sich einen Code an, der wiederholt gerendert wird:
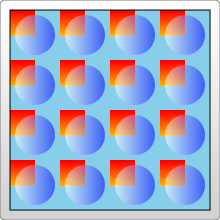
Texturfüllung
Texturfüllung ist auch eine beliebte Füllmethode. In SVG können Sie Muster verwenden, um eine Textur zu erstellen, und dieses Muster dann zum Füllen anderer Objekte verwenden . Schauen Sie sich das Beispiel direkt an:

Das Beispiel sieht sehr einfach aus. Erstellen Sie ein Muster aus der Verlaufsfarbe und verwenden Sie dann das Muster
Füllen Sie das Rechteck. Hier ist Folgendes zu beachten:
1. Verschiedene Browser haben unterschiedliche Auswirkungen beim Ausfüllen dieses Musters.
Zum Beispiel funktioniert das Beispiel in FireFix und Chrome gleich. Aber wenn Sie die Verlaufsfarbe
eingeben Wennund Muster in derselben Definitionskombination definiert sind, kann FireFox immer noch normal rendern,
Chrome kann die Verlaufsfarbe jedoch nicht erkennen und füllt sie nur mit dem Standardschwarz.
2. Das Muster muss auch eine ID definieren.
3. Muster muss auch in Defs definiert werden.
4. Durch die Verwendung von Mustern wird URL(#id) auch direkt der Füllung oder dem Strich zugewiesen.
Das Obige ist sehr einfach. Konzentrieren wir uns auf die Koordinatendarstellung im Beispiel. Die Koordinaten im Muster sind komplizierter.
pattern enthält zwei verwandte Attribute: die Attribute „patternUnits“ und „patternContentUnits“. Diese beiden Attribute haben immer noch nur zwei Werte: objectBoundingBox und userSpaceOnUse. Die Bedeutung dieser beiden Werte wird oben erläutert. Was hier leicht verwechselt werden kann, ist, dass die Standardwerte dieser beiden Eigenschaften unterschiedlich sind. Wenn Sie jedoch den Grund dafür verstehen, werden Sie feststellen, dass es wirklich Sinn macht.
1. patternUnitsAttribut
Dieses Attribut ist dasselbe wie das Attribut „gradientUnits“ von Gradient. Standardmäßig wird objectBoundingBox verwendet. Die von diesem Attribut betroffenen Attribute sind x, y, Breite und Höhe. Diese vier Attribute definieren jeweils den Startpunkt, die Breite und die Höhe des Musters. Sie alle verwenden relative Werte. Im Beispiel möchten Sie sowohl in horizontaler als auch in vertikaler Richtung viermal füllen, sodass Breite und Höhe beide auf 0,25 eingestellt sind.
2. patternContentUnitsAttribute
Der Standardwert dieses Attributs ist genau das Gegenteil, es wird userSpaceOnUse verwendet. Dieses Attribut beschreibt das Koordinatensystem der im Muster gezeichneten Formen (z. B. das Rechteck und der Kreis oben). Das heißt, standardmäßig verwendet die Form, die Sie im Muster zeichnen, ein anderes Koordinatensystem als die Größe/Position des Musters selbst. Betrachten Sie die Situation im obigen Beispiel, in der wir ein 200*200-Rechteck füllen und dies viermal in jede Richtung wiederholen möchten. Das bedeutet, dass jedes Muster 50*50 groß ist, sodass die beiden Rechtecke und ein Kreis im Muster in diesem 50*50-Rechteck gezeichnet werden. Auf diese Weise können wir die Koordinaten des Rechtecks und des Kreises im obigen Muster verstehen. Darüber hinaus muss das Muster in diesem Beispiel vor dem Rendern um 10 Pixel versetzt werden, um zentriert zu sein. Dieser Wert wird durch das Attribut „patternUnits“ eingeschränkt. Standardmäßig lauten die x- und y-Werte also: 10/200 = 0,05.
Warum legt das Muster die Standardwerte der beiden Attribute auf diese Weise fest?
Dies wird durch die Verwendung des Benutzers bestimmt (im obigen Beispiel besprochen):
Der erste Musterstil : Ich denke, das ist in den meisten Fällen der Fall, daher wird er als Standardwert verarbeitet: Muster Es wird gestreckt, wenn die äußere Form skaliert wird, egal wie groß das äußere Quadrat ist, das Muster wird immer viermal in beide Richtungen gefüllt. Die im Muster enthaltenen Grafiken dehnen sich jedoch nicht aus, wenn das ausgefüllte Quadrat außen skaliert wird. Obwohl es weit hergeholt ist, sollten wir es doch so verstehen.
Der zweite Musterstil : Die Form im Muster streckt sich auch, wenn die umgebende Form skaliert wird. Wir können den Wert des Attributs „patternContentUnits“ auch explizit auf „objectBoundingBox“ setzen, um diesen Effekt zu erzielen. Ändern Sie den Musterteil beispielsweise wie folgt:

Praxishinweis:
Offizielle Dokumentation: http://www.w3.org/TR/SVG11/
Skriptindex: http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
Entwicklungszentrum: https://developer.mozilla.org/en/SVG
Beliebte Referenz: http: //www.chinasvg.com/
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




