
HTML5 fügt zwei neue APIs für Kommunikation, dokumentübergreifende Nachrichtenübertragung und WEB-Sockets-API hinzu,
Die dokumentübergreifende Nachrichtenübertragungsfunktion kann Nachrichten in verschiedenen Webdokumenten und verschiedenen Ports (in domänenübergreifenden Situationen) übertragen.
Durch die Verwendung der Web-Sockets-API können Client und Server Daten über den Socket-Port übertragen, sodass die Daten-Push-Technologie verwendet werden kann.
Dokumentenübergreifende NachrichtenübermittlungWenn wir früher Informationen domänenübergreifend erhalten wollten, wäre das sehr aufwändig gewesen. Jetzt können wir miteinander kommunizieren, solange wir die Instanz des Fensterobjekts erhalten, in dem sich die Webseite befindet.
Wenn Sie Nachrichten von anderen Fenstern empfangen möchten, müssen Sie zunächst deren Fensterobjekte überwachen:
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Verwenden Sie die postMessage-Methode des Windows-Objekts, um Nachrichten an andere Fenster zu senden:
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
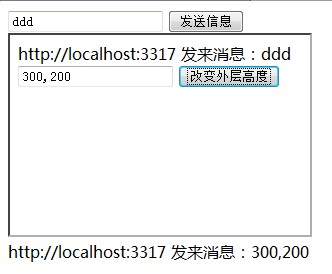
Einfaches Beispiel:

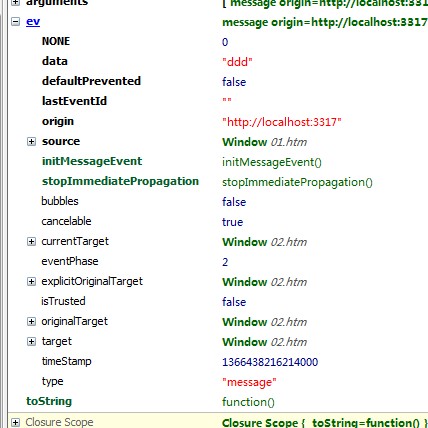
Machen Sie zum Schluss einen Screenshot von unserem E:

Für eine flexiblere Nutzung kann die API leistungsfähiger genutzt werden. Wir können jedoch viele Dinge tun.
Web-Sockets-Kommunikation
Web-Sockets sind ein Nicht-HTTP-Kommunikationsmechanismus, der von HTML5 zwischen dem Client und dem Server in Webanwendungen bereitgestellt wird
Er hat intelligente Kommunikationstechnologien wie Daten-Push auf den Server erkannt, die mit http nicht einfach zu implementieren sind, und hat daher viel Aufmerksamkeit erhalten.
Mithilfe der Web-Socks-API können Sie eine bidirektionale Nicht-HTTP-Verbindung zwischen dem Server und dem Client herstellen. Diese Verbindung erfolgt in Echtzeit und ist dauerhaft, sofern sie nicht explizit geschlossen wird
Das bedeutet, dass der Server, wenn er Daten an den Client senden möchte, die Daten sofort an den Browser des Clients übertragen kann, ohne die Verbindung erneut herzustellen.
Solange der Client über einen offenen Socket verfügt und eine Verbindung mit dem Server herstellt, kann der Server Daten an den Socket senden. Der Server muss den Client nicht mehr nach Anfragen fragen, wodurch passiv zu aktiv wird.
Web Sockets API
webSocket.send(msg);
Empfangen Sie Daten, die vom Server über das onmessage-Ereignis gesendet wurden:
webSocket.onmessage = function (e) {
var data = e.data;
} ;
Überwachen Sie das Socket-Open-Ereignis über das onopern-Ereignis:
webSocket.onopen = function (e) { };
Überwachen Sie das Socket-Close-Ereignis über onclose:
webSocket.onclose = function (e) {};
Schließen Sie die Socket-Verbindung über die webSocket.close()-Methode;
Rufen Sie den Status des Websocket-Objekts über das Attribut „readyState“ ab:
VERBINDUNG 0 wird verbunden
ÖFFNEN 1 verbunden
SCHLIESSEN 2 wird geschlossen
SCHLIEßEN 2 geschlossen
Der gesamte Code ist immer noch sehr einfach:
//Socket öffnen
socket.onopen = function(event) {
//Eine Initialisierungsnachricht senden
socket.send('Ich bin der Kunde und ich höre zu!');
// Auf Nachrichten warten
socket.onmessage = function(event) {
console.log('Client got a message',event };
// Überwachen Sie das Schließen von Socket
socket.onclose = function(event) {
console.log('Client notified socket has close', event}; ;
// Socket schließen....
//socket.close()
};
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Was ist der Unterschied zwischen xls und xlsx
Was ist der Unterschied zwischen xls und xlsx
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Eigenschaft mit linearem Gradienten
Eigenschaft mit linearem Gradienten




