
Der Hauptinhalt dieses Kapitels ist Web Storage und die lokale Datenbank ist eine neue Funktion von HTML5. Sie kann zum Erstellen einer Datenbank auf dem Client verwendet werden
Reduzieren Sie die Belastung auf der Serverseite erheblich und beschleunigen Sie den Zugriff auf Daten.Um dieses Kapitel zu studieren, müssen Sie die Grundkonzepte von Web Storage beherrschen und die Verwendung und Unterschiede zwischen sessionStorage und localStorage verstehen
Beherrschen Sie die Verwendung lokaler Datenbanken
Was ist WebStorage? Wie bereits erwähnt, ist Webstorage eine Optimierung von Cookies, um Benutzerdaten auf dem Client zu speichern. Nach längerer Nutzung wurden folgende Probleme festgestellt:
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
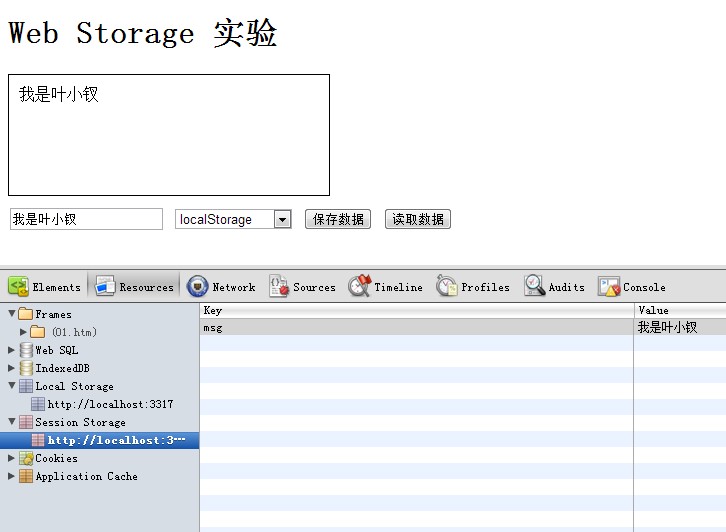
localStorage:
Speichert die Daten auf dem Client-Hardwaregerät, egal was es ist, was bedeutet, dass die Daten beim nächsten Einschalten des Computers dort sind.
Der Unterschied zwischen den beiden besteht darin, dass eines für die vorübergehende Speicherung und das andere für die Langzeitspeicherung vorgesehen ist.

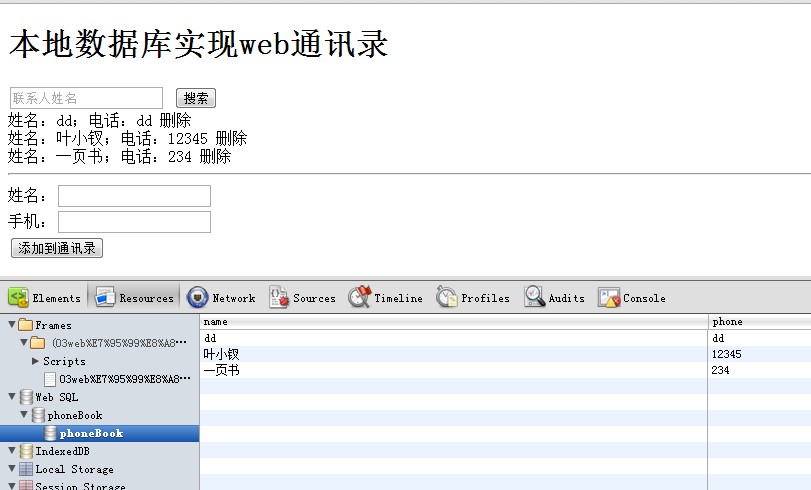
Einfaches Web-Messageboard

对于搞过后端的同学,这章东西其实也是非常简单的,我再一次涌起了这种想法:
其实HTML5就是HTML4 api接口,目的就是让我们可以用js做更多事情罢了。
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 So handeln Sie mit VV-Münzen
So handeln Sie mit VV-Münzen
 So öffnen Sie Python nach der Installation
So öffnen Sie Python nach der Installation
 So führen Sie externes CSS in HTML ein
So führen Sie externes CSS in HTML ein
 Was ist Python-Programmierung?
Was ist Python-Programmierung?
 So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist
So beheben Sie die Computermeldung, dass nicht genügend Arbeitsspeicher vorhanden ist




