
Error.stack-Unterstützung wurde in IE10 neu hinzugefügt, was das Skript-Debugging und die Fehlerkorrektur von Entwicklern beschleunigen kann. Insbesondere einige Fehler, die schwer zu reproduzieren sind, wie z. B. asynchrone Vorgänge. Der folgende Inhalt stammt vom Microsoft IE-Team, das diese Funktion ausführlich beschreibt.
Debuggen von AnwendungenStrukturierte Fehlerbehandlung in JavaScript basiert auf throw und try/catch, wobei der Entwickler einen Fehler deklariert und den Kontrollfluss an einen Teil des Programms übergibt, der den Fehler behandelt. Wenn ein Fehler auftritt, erfasst Chakra, die JavaScript-Engine im Internet Explorer, die Aufrufkette, die den Fehler verursacht hat. Dieser Prozess wird auch als Aufrufstapel bezeichnet. Wenn das geworfene Objekt ein Error ist (oder eine Funktion, deren Prototypenkette zu Error führt), erstellt Chakra einen Stack-Trace, eine für Menschen lesbare Liste des Aufrufstapels. Die Liste wird als Eigenschaft dargestellt, ein Error im stack-Objekt. stack Enthält die Fehlermeldung, den Funktionsnamen und Informationen zum Speicherort der Quelldatei für die Funktion. Diese Informationen helfen Entwicklern, die aufgerufenen Funktionen zu verstehen und sogar die fehlerhaften Codezeilen anzuzeigen, um den Fehler schnell zu diagnostizieren. Beispielsweise könnten die Informationen darauf hinweisen, dass einer der an die Funktion übergebenen Parameter leer war oder einen ungültigen Typ hatte.
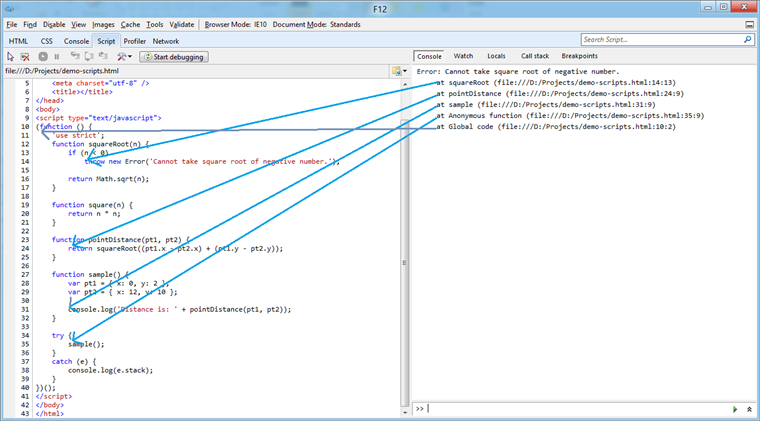
Schauen wir uns ein einfaches Skript an und beginnen eine tiefergehende Diskussion. Dieses Skript versucht, den Abstand zwischen den beiden Punkten (0, 2) und (12, 10) zu berechnen:
pointDistance bei einigen Eingaben falsche Ergebnisse zurück; in anderen Fällen verursacht das Skript Fehler. Um zu verstehen, was der Stack-Trace bedeutet, werfen wir einen Blick auf den Fehler in den F12-Entwicklertools und auf die Registerkarte „Skripte“:

-Stack-Trace wird in der catch-Klausel an die Konsole ausgegeben, sodass Fehler, die von der squareRoot-Funktion ausgehen, offensichtlich werden, da sie sich oben im Stapel befindet. Um dieses Problem zu beheben, muss der Entwickler nicht tief in den Stack-Trace schauen; das System hat gegen die Vorbedingung von squareRoot verstoßen, und es wird deutlich, dass er nur eine Ebene höher im Stack nachschaut: den Unterausdruck innerhalb des squareRoot-Aufruf Die Formel selbst sollte der Parameter von square sein.
Während des Debuggens hilft das Attribut stack dabei, den Code zu identifizieren, der zum Festlegen von Haltepunkten verwendet wird. Beachten Sie, dass Sie auch andere Methoden zum Anzeigen des Aufrufstapels verwenden können: Wenn Sie beispielsweise den Skript-Debugger auf den Modus „Ausnahmen abfangen und unterbrechen“ einstellen, können Sie den Debugger zum Untersuchen des Aufrufstapels verwenden. Bei bereitgestellten Anwendungen können Sie erwägen, den problematischen Code in try/catch zusammenzuführen, um den fehlgeschlagenen Aufruf zu erfassen und ihn auf dem Server zu protokollieren. Entwickler können dann den Aufrufstapel überprüfen, um den Problembereich zu isolieren.
Zuvor war mir aufgefallen, dass das Objekt, das angehoben wird, ein Error sein oder über seine Prototypenkette zu einem Error führen muss. Dies ist beabsichtigt; JavaScript kann das Auslösen jedes Objekts unterstützen, auch von Grundelementen, die Ausnahmen sind. Obwohl alle diese Objekte vom System erfasst und überprüft werden können, besteht ihr eigentlicher Zweck nicht darin, Fehler- oder Diagnoseinformationen zu enthalten. Daher werden während des Erhöhungsprozesses nur die stack-Attribute des Fehlers aktualisiert.
Auch wenn Objekte DOM-Ausnahmen sind, enthalten sie keine Prototypenkette, die zu Error führt, und enthalten daher keine stack-Attribute. In einigen Anwendungsszenarien müssen Sie eine DOM-Manipulation durchführen und möchten JavaScript-kompatible Fehler aufdecken. Dann möchten Sie möglicherweise Ihren DOM-Manipulationscode innerhalb des try/catch -Datenblocks zusammenführen und in der catch-Klausel einen neuen Error Objekt:
Error wahrscheinlich der richtige Ansatz, den wir wählen müssen.
Leistungsüberlegungen
Der Aufbau des Stack-Trace beginnt, wenn das Fehlerobjekt ausgelöst wird; der Aufbau des Stack-Trace erfordert die Anzeige des aktuellen Ausführungsstacks. Um Leistungsprobleme beim Durchlaufen sehr großer Stapel (und sogar möglicher rekursiver Stapelketten) zu vermeiden, erfasst IE standardmäßig nur die ersten zehn Stapelrahmen. Diese Einstellung kann jedoch konfiguriert werden, indem die statische Eigenschaft Error.stackTraceLimit auf einen anderen Wert gesetzt wird. Diese Einstellung ist global und muss geändert werden, bevor ein Fehler ausgelöst wird, andernfalls hat sie keine Auswirkung auf den Stack-Trace.
Wenn ein Stapel durch einen asynchronen Rückruf generiert wird (z. B. timeout, interval oder XMLHttpRequest), befindet sich der asynchrone Rückruf (nicht der durch den asynchronen Rückruf erstellte Code) am Ende des Aufrufs Stapel. Dies hat einige potenzielle Auswirkungen auf die Verfolgung problematischen Codes: Wenn Sie dieselbe Rückruffunktion für mehrere asynchrone Rückrufe verwenden, ist es schwierig, durch Einzelprüfung zu ermitteln, welcher Rückruf den Fehler verursacht. Ändern wir das vorherige Beispiel leicht, wir vermeiden den direkten Aufruf von sample() und versetzen ihn stattdessen in einen Timeout-Rückruf:
Anonymous function steht. Tatsächlich handelt es sich hierbei nicht um dieselbe anonyme Funktion, sondern um die an setTimeout übergebene Rückruffunktion. Da Sie den Kontext verlieren, der mit dem ausstehenden Rückruf verknüpft ist, können Sie möglicherweise nicht feststellen, wer den Rückruf aufgerufen hat. Wenn das System in einem Anwendungsszenario einen Rückruf registriert, um click-Ereignisse für viele verschiedene Schaltflächen zu verarbeiten, können Sie nicht erkennen, auf welchen Rückruf sich die Registrierung bezieht. Allerdings ist diese Einschränkung nur von begrenztem Nutzen, da in den meisten Fällen wahrscheinlich die Oberseite des Stapels den Problembereich hervorhebt.
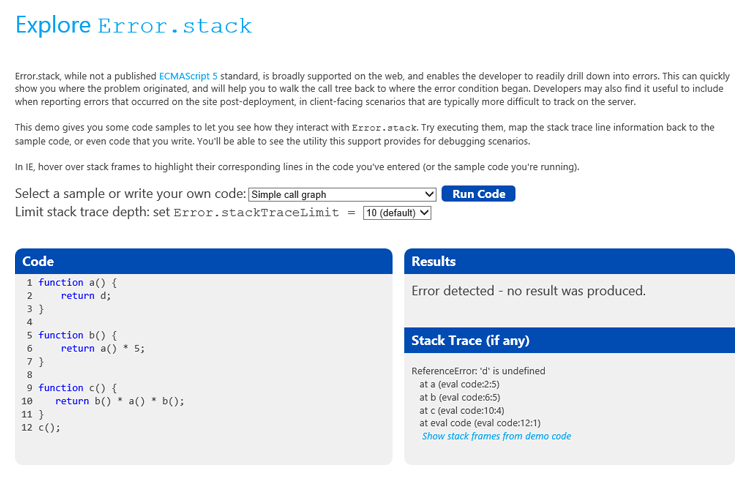
Sehen Sie sich die Erlebnisdemo an

Erfahren Sie mehr über die Verwendung von IE10 in Windows 8 Consumer Preview. Sie können Code im Kontext von eval ausführen und wenn ein Fehler auftritt, können Sie ihn überprüfen. Wenn Sie den Code in IE10 ausführen, können Sie auch die fehlerhafte Codezeile markieren, da Sie im Stack-Trace mit der Maus darüber fahren können. Sie können Ihren eigenen Code in den Codebereich eingeben oder aus mehreren Beispielen in der Liste auswählen. Darüber hinaus können Sie den Wert Error.stackTraceLimit festlegen, wenn Sie das Codebeispiel ausführen.
Um Referenzmaterialien anzuzeigen, durchsuchen Sie bitte die entsprechenden Informationen Error.stack und <a target="_blank" href="http://msdn.microsoft.com/en-us/%20Bibliothek%20MSDN-Dokumentation%20f%C3%BCr%20/hh699849(v=vs.94).aspx">stackTraceLimit<code><a target="_blank" href="http://msdn.microsoft.com/en-us/library/hh699849(v=vs.94).aspx">stackTraceLimit</a>.
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 So formatieren Sie die Festplatte unter Linux
So formatieren Sie die Festplatte unter Linux
 Linux-Befehl zum Ändern des Dateinamens
Linux-Befehl zum Ändern des Dateinamens
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Verwendung von Telnet-Befehlen
Verwendung von Telnet-Befehlen
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?




