
Lassen Sie uns die Funktion „outerWidth()“ anhand des jQuery-Beispielcodes demonstrieren,
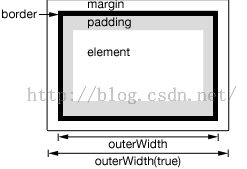
Die Funktion „outerWidth()“ wird verwendet, um die äußere Breite des aktuell passenden Elements festzulegen oder zurückzugeben. Standardmäßig umfasst die äußere Breite die Polsterung und den Rand des Elements, jedoch nicht die Breite des Randteils. Sie können den Parameter auch als „true“ angeben, um die Breite des Randbereichs einzubeziehen. Wie unten gezeigt:

Wenn Sie die Breite anderer Situationen erhalten möchten, verwenden Sie bitte width() und innerWidth(). Sie können hier klicken, um den Unterschied zwischen den dreien zu sehen. Diese Funktion gehört zu einem jQuery-Objekt (Instanz) und funktioniert weiterhin auf unsichtbaren Elementen. Syntax jQuery 1.2.6 Diese Funktion wurde hinzugefügt. jQueryObject.outerWidth( [ includeMargin ] ) Hinweis: Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, wird nur die äußere Breite des ersten übereinstimmenden Elements zurückgegeben. Parameter Parameterbeschreibung includeMargin Der optionale/boolesche Typ gibt an, ob die Breite des Randteils einbezogen werden soll. Der Standardwert ist false. Rückgabewert Der Rückgabewert der Funktion „outerWidth()“ ist vom Typ „Number“ und gibt die äußere Breite des ersten übereinstimmenden Elements zurück. Wenn das aktuelle jQuery-Objekt mit mehreren Elementen übereinstimmt, verwendet die Funktion „outerWidth()“ bei der Rückgabe der äußeren Breite nur das erste übereinstimmende Element. Wenn keine passenden Elemente vorhanden sind, wird null zurückgegeben. OuterWidth() ist für Fenster und Dokument nicht verfügbar. Bitte verwenden Sie stattdessen width(). Beispiele & Anleitungen Nehmen Sie den folgenden HTML-Code als Beispiel:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// Wenn mehrere Elemente übereinstimmen, wird nur die äußere Breite des ersten Elements zurückgegeben
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Der obige Inhalt stellt die Funktion jQuery.outerWidth() im Detail vor, ich hoffe, es gefällt Ihnen.
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Was bedeutet vorzeichenlose Ganzzahl?
Was bedeutet vorzeichenlose Ganzzahl?
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 Die Rolle des Vulkans
Die Rolle des Vulkans
 Der Unterschied zwischen * und & in der C-Sprache
Der Unterschied zwischen * und & in der C-Sprache
 Was ist ein Browser-Plugin?
Was ist ein Browser-Plugin?
 Welche Rundungsmethoden gibt es in SQL?
Welche Rundungsmethoden gibt es in SQL?
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql




