
Der Grund dafür, dass er nicht vollständig ist, liegt darin, dass ich nicht auf einige Dinge eingehen werde, z. Im Folgenden werde ich auf alle Dinge eingehen, die meiner Meinung nach wichtig sind, und dabei geht es nur um Arrays, das Objekt selbst. Da ich außerdem nicht viel praktische Erfahrung mit Javascript habe, kann es sein, dass ich einige Dinge nicht behandelt habe und einige Inhalte falsch sind. Bitte geben Sie mir gerne einen Rat, wenn Sie Probleme finden.
Zuallererst die Array-Definition von Javascript (im Folgenden als js bezeichnet). Um es einfach auszudrücken: Die folgenden beiden Sätze erstellen beide ein leeres Array:
var arr = []; var arr2 = new Array(); // 不写new也可以。
Nach der Erstellung können Sie dem Array jederzeit Elemente hinzufügen. Die Größe des Arrays ist nicht festgelegt und kann nach Belieben hinzugefügt werden, z. B. a[0] = 1.
Dann kommen wir zum Punkt, nämlich dem Hinzufügen von Elementen zum Array. Zunächst müssen Sie wissen, dass ein Array ein Objekt und ein Objekt eine Sammlung von Schlüssel-Wert-Paaren ist (ähnlich wie Map in Java, Dict in Python und Dictionary in C#). Objekte können Attribute haben Auf Funktionen von Objekten kann mit eckigen Klammern oder Punkten zugegriffen werden. Die Verwendung von Punkten ist nur möglich, wenn der Attributname ein zulässiger Variablenname ist Das Attribut enthält keine Leerzeichen und Bindestriche und beginnt nicht mit einer Zahl. Nehmen Sie ein Beispiel:
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Nun, das ist ein Objekt, und es scheint nichts Besonderes daran zu sein (außer der Verwendung von eckigen Klammern, um Werte zu erhalten), aber das ist genug über Objekte. Lassen Sie uns später mit dem Reden über Arrays beginnen.
Arrays können alle oben genannten Aufgaben ausführen, d. h. der folgende Code kann auch normal ausgeführt werden (nur die erste Zeile unterscheidet sich von der oben genannten):
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Da Arrays Objekte sind, verwechseln Sie den String-Index in eckigen Klammern nicht mit dem normalerweise numerischen Index. Wir haben noch nicht angefangen, über den numerischen Index zu sprechen (wir werden bald darüber sprechen).
Im Gegensatz zu gewöhnlichen Objekten verfügen die Elemente von Array-Objekten über numerische Indizes oder Sonderschlüssel (wie bereits erwähnt, sind Objekte Schlüssel-Wert-Paare), was dem ähnelt, was wir in anderen Sprachen wie Java, C# sehen usw. Arrays sind gleich. In js gelten für diesen Schlüssel einige besondere Anforderungen. Er kann eine Zahl oder eine Zeichenfolge sein, die in eine Zahl umgewandelt werden kann. Eine sinnvolle Zahl muss eine Ganzzahl im Bereich von 0 bis 4294967295 (2^32-1) sein. Dieser Index wird während der lexikalischen Analyse als Zeichenfolge behandelt. Anschließend wird die 32-Bit-Ganzzahl in eine Zeichenfolge umgewandelt und mit der Originalzeichenfolge verglichen Der Indexwert ist eine zulässige Zahl, andernfalls handelt es sich um einen gewöhnlichen Zeichenfolgenschlüssel. Geben Sie einfach ein einfaches Beispiel:
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
Der obige Code kann im Browser ausgeführt werden und die Kommentare sind die Ausgabewerte. Dies scheint sich nicht von den Arrays zu unterscheiden, die wir in anderen Sprachen sehen. Dies ist a['2'] = 12; da '2' in eine Ganzzahl und dann in eine Zeichenfolge umgewandelt wird, ist es immer noch '2', also dasselbe wie a[2]. Aber in anderen Sprachen definieren wir bei der Verwendung von Arrays immer ein Array mit fester Größe, oder? Dies scheint hier nicht der Fall zu sein, und der Indexbereich des Arrays wird hier auch erwähnt. Also, warum? Die einfache Antwort ist, dass das Array hier ein Objekt ist, ein Objekt in js. Dies unterscheidet sich von anderen Sprachen (außer funktionalen Sprachen wie Python) und kann es nicht klar erklären Arrays werden im Speicher aufgeteilt. Es wird ein Bereich mit fester Größe erstellt und ein Zeiger speichert die erste Adresse dieses Bereichs. Dies scheint in js nicht der Fall zu sein. Wie bereits erwähnt, handelt es sich bei Arrays um Objekte und Schlüssel-Wert-Paarstrukturen. Daher denke ich, dass Arrays in js Hash verwenden, um Elemente zu speichern, und der Speicher zwischen Elementen nicht unbedingt kontinuierlich ist. Da ich jedoch keine Möglichkeit gefunden habe, die Speicheradresse von js-Variablen zu überprüfen, kann ich mir diesbezüglich nicht sicher sein. Dies ist jedoch nicht der Schwerpunkt dieses Artikels.
Konzentrieren wir uns auf den Indexbereich, aber einige Schüler versuchen es vielleicht, das heißt, a[-1] = 2 oder a[4294967296] = 10; Stellungnahme. Ja, das ist kein Fehler, das ist eine normale Aussage und es wird natürlich kein Problem geben. Aber die Frage ist, habe ich nicht schon vorher gesagt, dass der Index eine Ganzzahl von 0 bis 4294967295 sein muss? Ja, ja, das stimmt auch. Wo bleibt also der Zweifel?
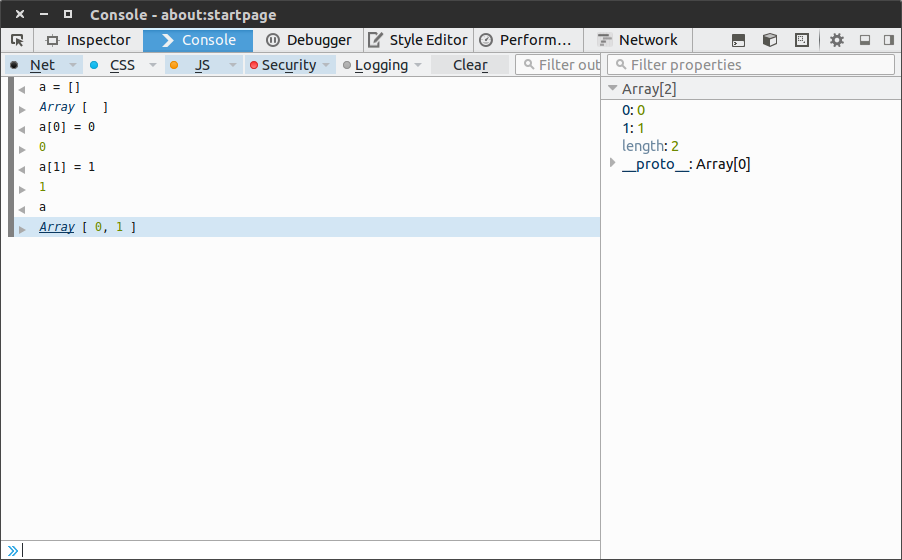
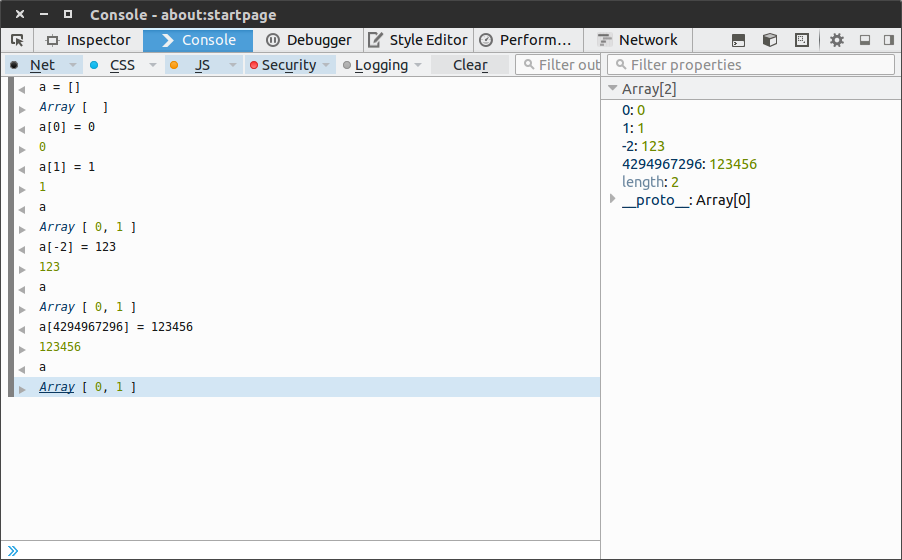
Posten Sie zunächst zwei Screenshots der Firefox-Konsole:


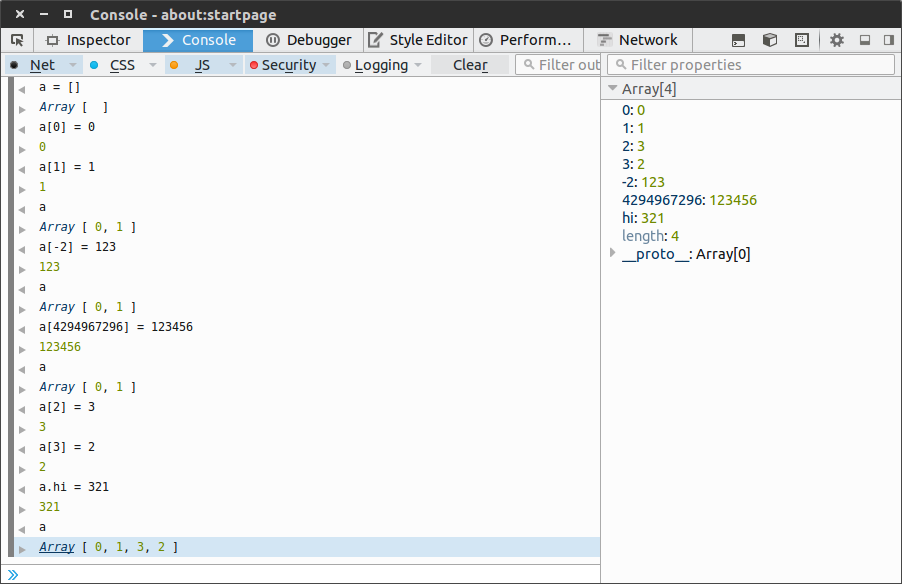
Haben Sie Probleme festgestellt? Wenn wir Elemente mit normalen Indizes hinzufügen, werden die hinzugefügten Elemente beim Drucken des Arrays gedruckt. Wenn wir jedoch Elemente mit abnormalen „Indizes“ hinzufügen, werden im gedruckten Array keine hinzugefügten Elemente angezeigt , alle hinzugefügten Elemente werden einzeln hinzugefügt. Schauen Sie sich ein anderes Bild an, fügen Sie dieses Mal ein paar weitere Elemente hinzu und fügen Sie dem Array ein Attribut hinzu (beachten Sie den Elementindex des Array-Objekts rechts):

Ich weiß nicht, ob es Ihnen aufgefallen ist. Auf der rechten Seite sind die oberen numerische Indizes, die beim Drucken eines Arrays gedruckt werden können, während die unteren Attribute sind, die beim Drucken eines Arrays nicht gedruckt werden! Mit anderen Worten: In einer Anweisung wie a[-2] = 2; ist -2 der Schlüssel des Attributs und nicht der Schlüssel eines speziellen numerischen Index. Wenn -2 in eine positive Ganzzahl umgewandelt wird, wird es als a betrachtet string , also ist dieses -2 dasselbe wie 4294967296 und 'name', beides sind die Schlüssel eines Attributs des Arrays! Daher sind die zuvor erwähnten negativen Indizes oder Indizes außerhalb des Bereichs (sollten als Attributschlüssel bezeichnet werden) zulässig und alle gewöhnliche Zeichenfolgenschlüssel.
Ein Problem hierbei besteht darin, dass einige Leute fragen, warum ein Fehler gemeldet wird, wenn a.-2 oder a.'-2' verwendet wird, um auf den Wert des Schlüssels -2 zuzugreifen, da der Schlüssel -2 ein gewöhnlicher Attributschlüssel ist . Und a[-2] meldet keinen Fehler? Ja, warum? Wenn es um Objekte geht, gibt es einen fett gedruckten Satz: Auf die Eigenschaften oder Methoden eines Objekts kann mit eckigen Klammern oder Punkten zugegriffen werden. Wenn Sie eckige Klammern zum Anführungszeichen verwenden, müssen Sie nur dann Anführungszeichen hinzufügen Der Attributname ist zulässig. Er kann nur verwendet werden, wenn der Variablenname verwendet wird, d. h. wenn das Attribut keine Leerzeichen oder Bindestriche enthält und nicht mit einer Zahl beginnt. Daher kann auf die Attribute von Schlüsseln wie -2 nicht mit der Punktnotation zugegriffen werden!
Es gibt auch ein kleines Problem, nämlich eckige Klammern. Wenn wir auf das Namensattribut des Arrays zugreifen möchten, müssen wir Folgendes tun: a['name'], das heißt, der Name wird in Anführungszeichen gesetzt. und -2 ist dasselbe wie name. Warum kann -2 für denselben Attributschlüssel in Anführungszeichen ohne (oder mit) Anführungszeichen eingeschlossen werden? Tatsächlich werden alle Zeichen in eckigen Klammern als Ausdruck betrachtet. Eine einfache Zahl -2 ist ein zulässiger Ausdruck. Wenn jedoch der Name nicht als Variablenname definiert ist, ist dies auch bei x^b&c der Fall Dies ist nicht zulässig, da es sich um eine Art Ausdruck handelt, der aus den Variablen x, b und c besteht. Es ist jedoch nicht sicher, ob x, b und c Variablen sind, und die darin enthaltenen Symbole werden nicht unbedingt von js unterstützt. , also liegt das Problem mit a[name] beim Namen, nicht bei []. Wenn es immer noch schwer zu verstehen ist, können Sie sich den Namen als x y vorstellen. Wenn x und y nicht als Variablen definiert sind, muss mit dem Ausdruck x y etwas nicht stimmen, oder? Dann wird a[x y] auch Probleme haben, oder? Mit a['x y'] gibt es kein Problem, da 'x y' eine Zeichenfolge ist.
Eine Sache, die später hinzugefügt werden muss: In js können Variablennamen eine beliebige Kombination aus Zahlen, Buchstaben und Unterstrichen sein, und Zahlen können nicht am Anfang platziert werden. Die Benennung der Attributschlüssel des Objekts sollte lockerer sein. Wenn sie zulässig sind, müssen sie nicht in Anführungszeichen gesetzt werden.
Okay, das ist alles: Der Artikel stellt zunächst kurz Objekte vor, sagt dann, dass Arrays auch Objekte sind, erklärt schließlich einige Fragen und fasst dann zusammen.
Der Grund für das Schreiben dieses Artikels ist, dass ich mir gestern ein JS-Tutorial auf Weibo angesehen habe und eine Frage zur Erklärung von Arrays hatte. Dann überschritt die Anzahl der Wörter im Kommentar 140, also habe ich die Informationen nachgeschlagen und aufgeschrieben separat. Der Zweck besteht darin, es mir selbst erklären zu lassen, und ich hoffe, dass es Schülern helfen kann, die js lernen. Array-Bereich und Indexkonvertierung beziehen sich auf „Speaking Javascript“, an anderen Stellen handelt es sich um mein eigenes Verständnis und meine Meinung.
Abschließend möchte ich Ihnen danken, dass es in zwei Teilen geschrieben wurde. Einige Stellen sind zwar nicht unübersichtlich, aber der Kontext ist vollständig. das ist es. Wir sehen uns im nächsten Artikel.




