
Im vorherigen Artikel ging es um den Index von Arrays, und in diesem Artikel geht es um die Verwendung von Arrays.
Die Größe des Arrays
JS-Arrays können dynamisch in der Größe geändert werden, es gibt kein Konzept für Array-Out-of-Bounds. Es gibt kein Problem mit a[a.length]. Wenn Sie beispielsweise ein Array a = [1, 3, 5] deklarieren, ist die aktuelle Array-Größe 3 und der Index des letzten Elements ist 2, Sie können jedoch weiterhin a[3] verwenden und auf a[3 zugreifen ] gibt undefiniert zurück: a[3] = 7 fügt ein Element zum Array a hinzu. Jetzt ist die Länge des Arrays a 4. Sie können versuchen, den folgenden Code in Ihren Browser einzufügen und auszuführen:
var a = [];
for(int i = 0; i <= a.length; i++)
{
a[a.length] = i;
}
Auf meinem Computer stürzt Firefox sofort ab und der Chrome-Tab belegt 99 % der CPU (angezeigt mit dem Task-Manager von Chrome).
Der Längenwert von js ändert sich, wenn sich die Array-Elemente ändern. Natürlich können Sie das Längenattribut des Arrays auch manuell festlegen, um dem Array nicht mehr Platz zuzuweisen, aber durch das Festlegen einer kleineren Länge Weisen Sie dem Array nicht mehr Platz zu. Dadurch werden alle Attribute gelöscht, deren Indizes größer oder gleich der neuen Länge sind.
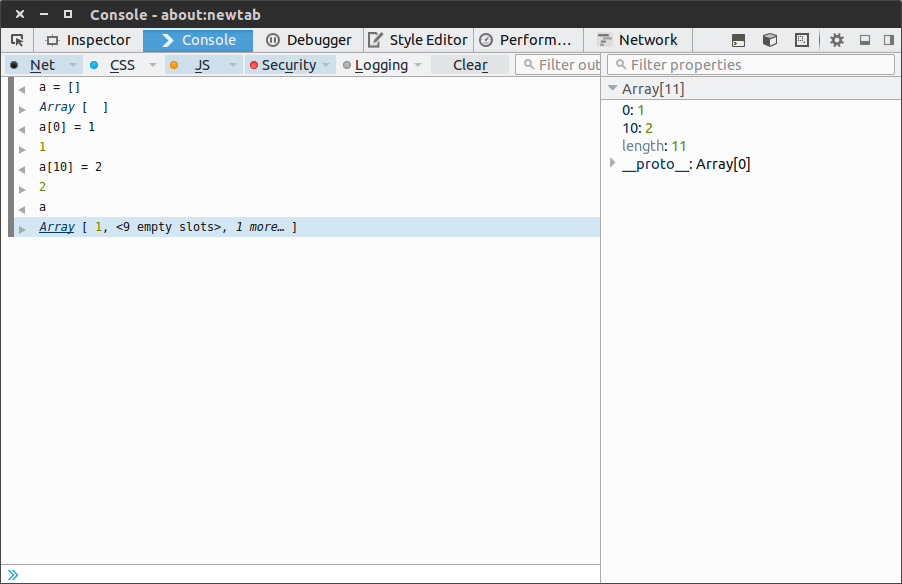
Ein weiterer Punkt ist, woher der Längenwert des Arrays kommt. Einige Informationen besagen, dass es sich um den größten numerischen Indexwert plus eins handelt. Wenn jedoch auch leere Slots gezählt werden, beträgt der Längenwert das Element der Array-Zahl. Erklären Sie das obige Bild:

Wie Sie auf dem Bild sehen können, gibt es ein Array a, a[0] und a[10] wurden Werte zugewiesen. Zu diesem Zeitpunkt beträgt die Länge von a 11 und es gibt 9 leere Slots im Mitte (übersetzen wir es als leerer Steckplatz) ). Zählen also diese neun leeren Slots? Ich denke, das sollten sie, damit der Längenwert vernünftig erklärt werden kann. Was sind also die Werte dieser leeren Slots? undefiniert! Wenn Sie also foreach traversal (forin) in Chrome verwenden, können diese leeren Slots übersprungen werden. Wenn Sie jedoch for traversal verwenden, wird undefiniert ausgegeben. Was die Leistung in Firefox betrifft, ist es anders. Probieren Sie es selbst aus.
Array-Traversierung
Als ich mir gestern ein auf Weibo veröffentlichtes JS-Tutorial ansah, hieß es, dass beim Durchlaufen eines Arrays die Beurteilungsanweisung i In Bezug auf die foreach-Durchquerung von Arrays ist die js-Methode im Vergleich zu Sprachen wie Java/c# sehr seltsam: Wie Sie sehen, ist das gedruckte Ergebnis nicht das Element des Arrays, sondern der numerische Indexwert (anscheinend zeigt dies auch, dass js-Arrays auch im Hash-Modus gespeichert werden). Dies sollte auf jeden Fall beachtet werden . (Was den Grund dafür betrifft, denke ich, dass Array-Elemente alle Attribute des Arrays sind. Bei diesem Durchlauf wird der Längenwert von 0 bis zur Länge durchlaufen. Anstatt die Elemente des Arrays einzeln auszugeben, da Elemente Attribute sind, und Arrays haben nicht nur einen numerischen Index. Warum also nur den numerischen Index des Arrays ausgeben, anstatt Länge, Push und andere Methoden? ist nur meine eigene Meinung, ich habe die Details nicht studiert.) Einige Array-Methoden Arrays verfügen über Push- und Pop-Methoden, sodass das Array wie ein Stapel ist. Wenn Sie „delete“ auf ein Array anwenden, kann zwar ein Element aus dem Array entfernt werden, es entsteht jedoch eine Lücke im Array (d. h., „delete“ kann auch Elemente im Array löschen, löscht jedoch nur den Wert an dieser Position und ändert nicht die Größe Dies liegt daran, dass die Elemente nach dem gelöschten Element ihre ursprünglichen Attribute behalten. Daher sollte Splice verwendet werden, um das gelöschte Array zu verkleinern und die gelöschten Attribute zu entfernen. Dies ist jedoch nicht sehr effizient. Es gibt auch Map-, Reduce-, Filter- und andere Methoden im Array, auf die ich hier nicht näher eingehen werde (sie sind der Liste in Python ziemlich ähnlich). Ergänzung Abschließend habe ich bereits gesagt, dass Arrays in js Objekte sind (Unsinn, sie sind ursprünglich Objekte). Bedeutet das also, dass Arrays und Objekte austauschbar verwendet werden können? Die Antwort ist ja. Der Klarheit halber ist es jedoch besser, sie separat zu verwenden. Lassen Sie uns darüber sprechen, wann Arrays und wann Objekte verwendet werden sollten (siehe „Das Wesen der JavaScript-Sprache“): Wenn der Attributname eine kleine und fortlaufende Ganzzahl ist, sollte ein Array verwendet werden, andernfalls sollte ein Objekt verwendet werden. Extra J'ai l'impression que les fermetures ont été divinisées. Peut-être que l'implémentation au niveau du langage est technique, mais au niveau de l'application, je pense que cela devrait être comme ça. Lorsque vous l'utilisez, vous n'avez pas l'impression d'utiliser des fermetures. Mais cette fermeture est presque devenue un concept qu’il faut se poser lors des entretiens front-end. Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
for(var name in ['huey', 'dewey', 'louie']) {
console.log(name);
}
/*
打印结果:
0
1
2
*/
Da das Ergebnis der Verwendung von typeof für Arrays und Objekte in js außerdem Object ist, gibt es eine Möglichkeit zu bestimmen, ob ein Objekt ein Array ist:
var is_array = function(value) {
return Object.prototype.toString.apply(value) === '[object Array]';
};




