
Geschichte ist immer interessant, nicht wahr? In älteren HTML-Versionen hatten wir nur begrenzte Kontrolle über den Browserverlauf. Wir können mit den verfügbaren Methoden hin und her wechseln, aber das ist alles
Mit der HTML5 History API haben wir eine bessere Kontrolle über den Browserverlauf. Wir haben beispielsweise die Möglichkeit, einen Eintrag zum Verlauf hinzuzufügen oder die URL in der Adressleiste zu ändern, ohne die Seite zu aktualisieren.
In diesem Artikel erfahren wir, wie die HTML5 History API entstanden ist. Vor dieser API verwendeten wir häufig Hashes, um den Seiteninhalt zu ändern, insbesondere bei umfangreichen Einzelseitenanwendungen, da die URL nicht geändert werden konnte, ohne die Seite zu aktualisieren. Wenn Sie außerdem den Hash einer URL ändern, werden keine Änderungen am Browserverlauf vorgenommen.
Aber jetzt sind beide Funktionen über die HTML5 History API verfügbar und skriptlastige Single-Page-Anwendungen können entwickelt werden, ohne dass Hashes erforderlich sind. Es ermöglicht uns auch, die Anwendung SEO-freundlich zu erstellen. Darüber hinaus ermöglicht uns diese Technologie, die Bandbreite zu reduzieren – aber wie?
In diesem Artikel werden wir mithilfe dieser API eine Einzelseitenanwendung entwickeln, um genau dies zu demonstrieren.
Das bedeutet, dass wir alle erforderlichen Ressourcen beim ersten Laden der Seite laden. Von diesem Zeitpunkt an lädt die App nur noch das herunter, was sie benötigt. Mit anderen Worten: Es werden nicht ständig alle Ressourcen geladen, sondern nur die, die in der zweiten Inhaltsanforderung benötigt werden.
Bitte beachten Sie, dass Sie eine serverseitige Codierung durchführen müssen, um nur einen Teil der Ressource und nicht den gesamten Seiteninhalt bereitzustellen.
Zum Zeitpunkt des Verfassens dieses Artikels ist die Browserunterstützung für die HTML5 History API ziemlich gut und wir können ihren Status hier überprüfen. Über diesen Link erfahren Sie, welche Browser unterstützt werden. Es empfiehlt sich jedoch immer, die Unterstützung für eine bestimmte Funktion zu prüfen, bevor Sie sie verwenden.
Um programmgesteuert festzustellen, ob Ihr Browser die API unterstützt, sehen Sie sich die folgende Codezeile an:
return !!(window.history && history.pushState);
Außerdem empfehle ich Ihnen, diesen Artikel zu lesen, um die Unterstützung für verschiedene HTML5-Funktionen zu ermitteln.
Wenn Sie Modernizr verwenden, sollten Sie den folgenden Code verwenden:
if (Modernizr.history) {
// History API Supported
}
Wenn Ihr Browser die History-API nicht unterstützt, können Sie die Polyfill-Datei „history.js“ verwenden.
HTML5 bietet zwei neue Methoden:
history.pushState() history.replaceState()Beide ermöglichen es uns, den historischen Status hinzuzufügen bzw. zu aktualisieren. Beide funktionieren auf die gleiche Weise und erwarten die gleiche Anzahl an Parametern. Zusätzlich zu diesen Methoden gibt es bei uns auch das popstate 事件。我们将在本文后面了解如何以及何时使用此 popstate-Event.
pushState 和 replaceState beide erwarten die gleiche Anzahl an Parametern, wie folgt:
state 可以存储 JSON 字符串,并且可用于 popstate Veranstaltungen. title 是一个目前被大多数浏览器忽略的参数,因此最好将其设置为 null.
url Kann jede URL darstellen. Es wird mit der Adresse des Browsers aktualisiert und es ist egal, ob die URL existiert. Das Beste daran ist, dass Ihre Webseite nicht neu geladen wird.
Der Hauptunterschied zwischen diesen Methoden besteht darin, dass pushState 将在历史堆栈中添加一个新条目,而 replaceState den aktuellen Verlaufswert ersetzt, anstatt einen neuen hinzuzufügen. Wenn Sie zwischen diesen beiden Methoden immer noch verwirrt sind, lassen Sie uns die gleiche Situation anhand eines besseren Beispiels demonstrieren.
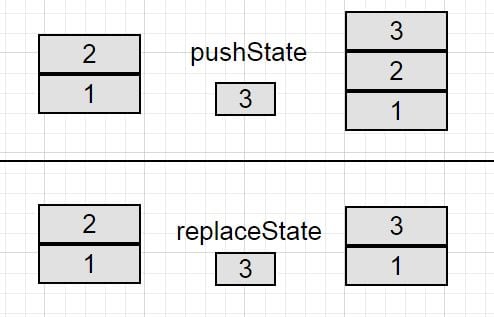
Angenommen, wir haben einen Stapel mit zwei Würfeln mit der Markierung 1 und 2 und Sie haben einen Würfel mit der Markierung 3 in Ihrer Hand. Wenn wir nun pushState ausführen, wird Block 3 zum vorhandenen Stapel hinzugefügt, sodass der Stapel 3 Blöcke enthält.
Stellen Sie sich nun vor, Sie hätten zwei Blöcke und einen identischen Stapel eines anderen Blocks in Ihrer Hand. Wenn wir replaceState ausführen, nimmt es Block 2 vom Stapel und platziert Block 3. Daher bleibt die Anzahl der historischen Werte gleich. Andererseits erhöht pushState<code class="inline">pushState die Verlaufsanzahl um eins.
Das Bild unten zeigt dieselbe Demo.

Bisher haben wir pushState 和 replaceState Ereignisse behandelt, um den Browserverlauf zu kontrollieren, aber nehmen wir an, wir haben verschiedene gefälschte Verlaufssummen im Browser. Der Benutzer wird möglicherweise auf diese Seite weitergeleitet oder auch nicht. In diesem Fall tritt das Problem auf, wenn der Benutzer auf die Vor- und Zurück-Schaltfläche des Browsers klickt, um zur Verlaufsseite zu navigieren.
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
Das obige ist der detaillierte Inhalt vonEinführung in die HTML5-Verlaufs-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




