
1. Einführung in die HTML5-Benachrichtigung
HTML5-Benachrichtigung ist eine Desktop-Benachrichtigung. Derzeit arbeiten Browser noch im strikten Sandbox-Modus, der die Kommunikation zwischen Browser und Desktop isoliert. Die Benachrichtigung kann sich über Sandboxen erstrecken, sodass der Browser Benutzer auch dann über Nachrichten benachrichtigen kann, wenn diese minimiert sind.
2. Desktop-Erinnerungs-API
}else{
window.webkitNotifications.requestPermission();
}
}else{
warning('Der Browser unterstützt keine Desktop-Benachrichtigungen~!');
}
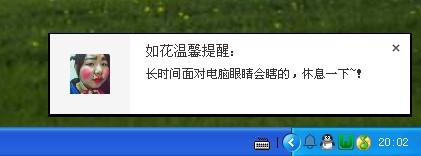
Dann erscheint nach 20 Minuten der Desktop: 
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 SQL-Anweisung zum Sichern der Datenbank
SQL-Anweisung zum Sichern der Datenbank
 Methode zur Stornierung der Benutzerkontensteuerung
Methode zur Stornierung der Benutzerkontensteuerung
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?




