
Die Paginierung mit unendlichem Scrollen ist von Seiten wie Facebook und Twitter inspiriert. Dies ist nur eine Paginierung. Wenn der Benutzer zum Ende der Seite scrollt, wird mehr Inhalt geladen. Dies verbessert die Benutzererfahrung auf Ihrer Website, indem sichergestellt wird, dass auf der Seite immer mehr Inhalte für Benutzer lesbar sind.
Bei der Implementierung der unendlichen Scroll-Paginierung sind einige sehr wichtige Punkte zu beachten.
Wichtige Links sollten nicht am Ende der Seite stehen. Dies liegt daran, dass jedes Mal, wenn der Benutzer versucht, nach unten zu scrollen, um sie zu finden, ein neuer Satz von Einträgen geladen wird. Alle wichtigen Links sollten in der Seitenleiste angepinnt werden oder dauerhaft oben bleiben.
Es ist wichtig zu planen, wo Sie die Paginierung einbauen und wie Sie damit umgehen. Eine übliche Methode zur Paginierung besteht darin, die Seitenzahlen unten auf der Seite aufzulisten. Wenn Sie jedoch die unendliche Scroll-Methode verwenden, werden die Seitenzahlen nicht mehr am Ende der Artikelliste angezeigt, da sie nicht mehr benötigt werden. Diese Paginierung kann bei allen Themes verwendet werden, solange Sie nicht viele Informationen in den Fußzeilenbereich einfügen, da dies möglicherweise nicht den gewünschten Effekt hat.
In diesem Tutorial erfahren Sie, wie Sie die Infinite-Scroll-Funktionalität in JavaScript implementieren.
Auf dieser Seite wird eine Liste interessanter Fakten über Katzen angezeigt, deren Informationen aus der API stammen. Die API gibt standardmäßig 10 interessante Fakten zurück. Wenn Sie zum Ende der Seite scrollen, zeigt die App eine Anzeige an, die den Ladestatus der App anzeigt. Gleichzeitig ruft die Anwendung die API auf, um die nächsten interessanten Fakten zu laden.
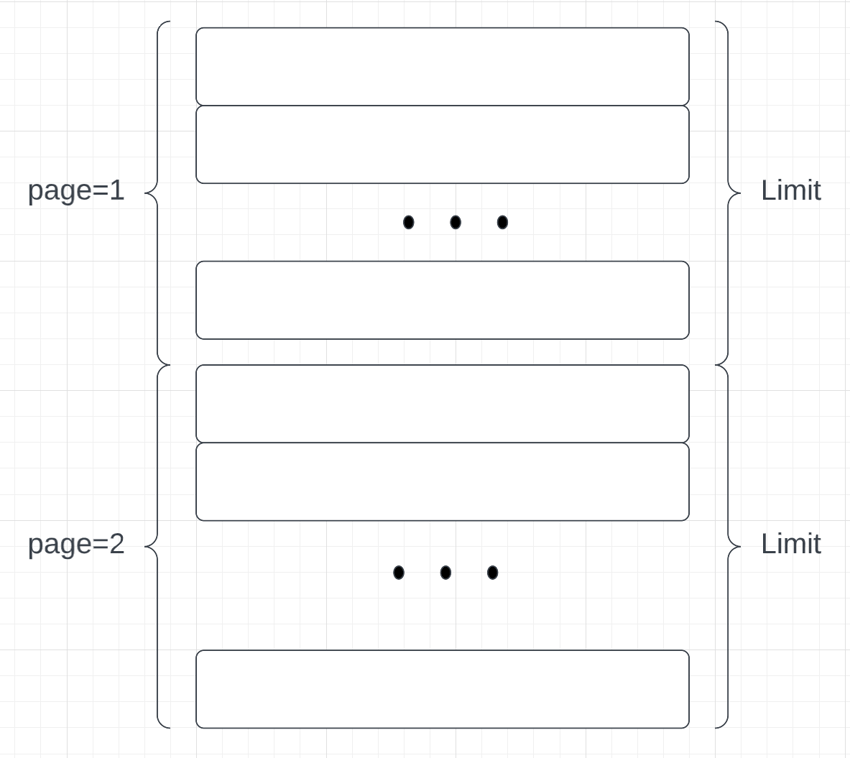
Wir werden diese URL verwenden, um die lustigen Fakten zu laden. Die API akzeptiert eine Abfragezeichenfolge page, die der API mitteilt, welche Seite geladen werden soll.
https://catfact.ninja/facts?page=${page}&limit=${limit}

Nun beginnen wir mit der Nutzung der App.
Erstellen Sie zunächst einen Ordner mit der folgenden Struktur.
root -- index.html -- style.css -- app.js
Unsere HTML-Datei enthält mehrere Abschnitte:
container, in dem die gesamte scrollbare Liste mit interessanten Fakten präsentiert wirdquotes Abschnitteloader,加载有趣的事实时将可见。 loader Standardmäßig unsichtbar. <div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
Als nächstes müssen wir ein Skript erstellen, das die Divs verbindet und die lustigen Fakten lädt. Dafür verwenden wir querySelector().
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
Wir benötigen außerdem einige Steuervariablen, um zu definieren, welche Elemente auf dem Bildschirm angezeigt werden. Die Steuervariablen in diesem Code sind:
currentPage: Die aktuelle Seite wird auf 1 initialisiert. Wenn Sie zum Ende der Seite scrollen, wird die aktuelle Seite um 1 erhöht und es wird eine API-Anfrage gestellt, um die Inhaltsseite der nächsten Seite abzurufen. Wenn die Seite nach oben scrollt, wird die aktuelle Seite um 1 verringert. total: Diese Variable speichert die Gesamtzahl der von der Fun Facts API zurückgegebenen Zitate. getFacts-FunktiongetFacts函数的作用是调用API并返回有趣的事实。 getFacts 函数接受单个参数:pageDie Funktion besteht darin, die API aufzurufen und interessante Fakten zurückzugeben. Die
. Es verwendet die oben erwähnte Fetch-API, um Daten für das unendliche Scrollen abzurufen. Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 getFacts
Fetch gibt immer ein promise zurück, daher verwenden wir die Syntax await-async, um die Antwort zu empfangen und zu verarbeiten. Um json-Daten zu erhalten, verwenden wir die Funktion json(). const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
showFacts5. FunktionshowFacts 函数。 showFacts 函数通过迭代 facts 数组来工作。然后,它使用 template Literal 语法创建 fact
Nachdem wir die interessanten Fakten erhalten haben, wo können wir sie anzeigen? Deshalb brauchen wir eine -Funktion.
facts. Anschließend wird mithilfe der Syntax template Literal eine HTML-Darstellung des Objekts fact erstellt. blockFact
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
-Element ist: appendChild 函数将 <blockfact>
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
loadFacts 函数代码loadFacts 函数负责执行这些重要操作:
getFacts 函数获取更多事实const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
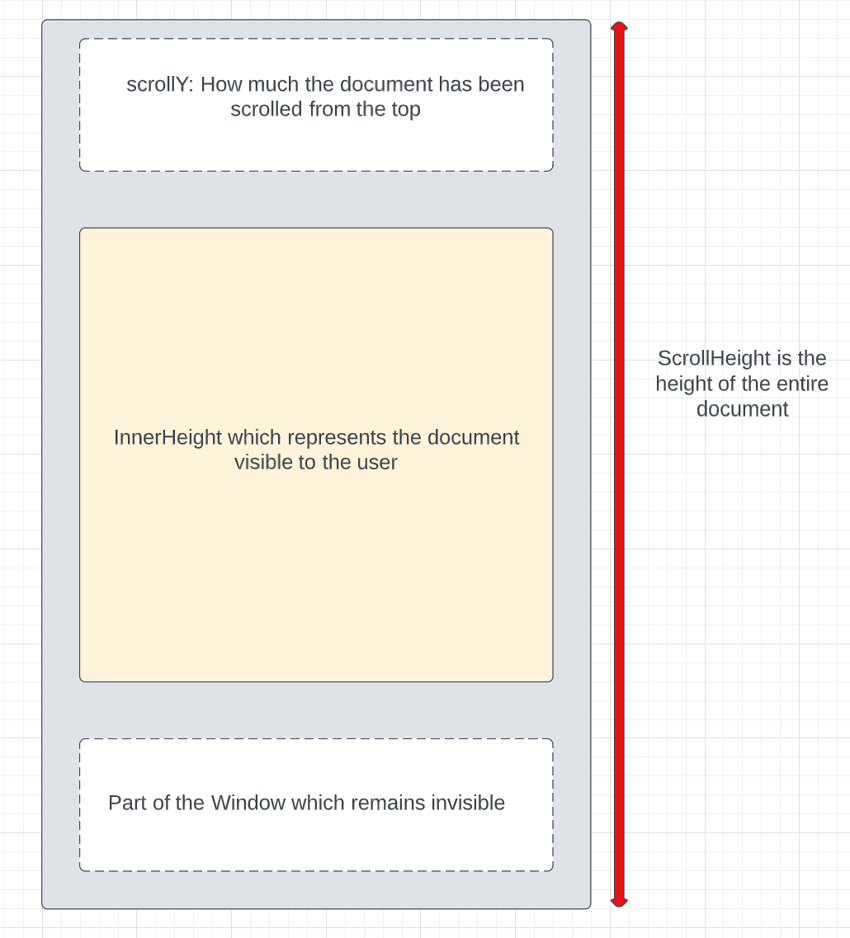
为了实现滚动事件,我们将使用三个窗口属性:
window.scrollHeight 给出整个文档的高度。window.scrollY 给出了用户滚动文档的距离。window.innerHeight 给出可见窗口的高度。下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
Das obige ist der detaillierte Inhalt vonJavaScript und REST-API zur Implementierung einer unendlichen Scroll-Paginierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 ostringstream-Nutzung
ostringstream-Nutzung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
Der Unterschied zwischen externem Bildschirm und internem Bildschirm ist defekt
 n-tes Kind
n-tes Kind
 So fügen Sie ein Video in HTML ein
So fügen Sie ein Video in HTML ein
 Regelmäßige Verwendung von grep
Regelmäßige Verwendung von grep
 Was sind die beschrifteten Münzen?
Was sind die beschrifteten Münzen?




