
WordPress verfügt über ein integriertes Menüverwaltungssystem, mit dem Sie ganz einfach Menüs zu Ihrer Website hinzufügen können. Wenn Sie jedoch immer mehr Seiten, Beiträge und andere verschiedene Inhalte hinzufügen, kann es „unmöglich“ werden, jedes Ziel in die Standardmenüleiste aufzunehmen. In diesen Fällen können Sie durch Ersetzen der standardmäßigen horizontalen Menüleiste durch Dropdown-Menüs problemlos auf jeden Teil Ihrer Website zugreifen
, ohne die Menüleiste zu überladen.In diesem kurzen Tipp zeige ich Ihnen zwei einfache Möglichkeiten, wie Sie jedes
Standard-WordPress-Menü in ein Dropdown-Menü umwandeln können.Bestes WordPress-Navigations-Plugin
Bevor wir beginnen, möchte ich erwähnen, dass Sie auf CodeCanyon über 7.000 der besten WordPress-Plugins aller Zeiten finden. Für eine günstige Einmalzahlung können Sie diese hochwertigen WordPress-Plugins für Ihre Navigation oder andere Zwecke erwerben.Kostenloses WordPress-Tutorial-Video
Erstellen Sie mindestens ein Standard-WordPress-Menü
Sie können Dropdown-Funktionalität zu
Wenn Sie kein Standardmenü haben, das Sie in ein Dropdown-Menü umwandeln möchten, müssen Sie eines erstellen.
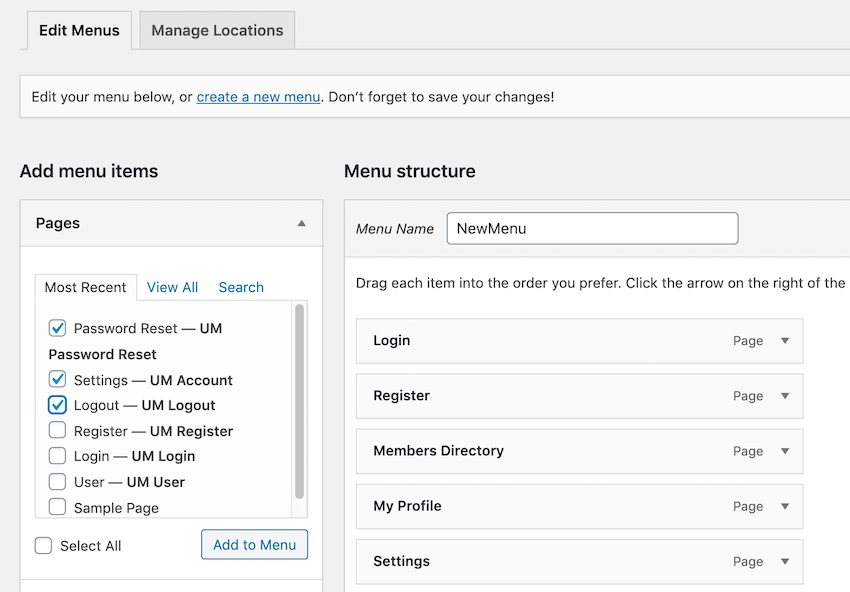
Melden Sie sich bei Ihrem WordPress-Konto an, falls Sie noch nicht angemeldet sind. Wählen Sie im linken Menü von WordPress „Darstellung“ und klicken Sie auf die Schaltfläche „Neues Menü erstellen“. Geben Sie Ihrem Menü einen Namen und wählen Sie „Neues Menü erstellen“.Bitte beachten Sie, dass der Menüname nirgendwo auf Ihrer Website erscheint und daher nur zu Ihrer Information dient. Der Abschnitt „Menüelemente hinzufügen“ listet alle „Seiten“, „Beiträge“, „Benutzerdefinierte Links“, „Kategorien“ und „Formate“ auf, die Sie Ihrem Menü hinzufügen können. Klicken Sie auf einen Abschnitt, um alle verfügbaren Artikel in dieser Kategorie anzuzeigen. Wenn Sie ein Element finden, das Sie zu Ihrem Menü hinzufügen möchten, aktivieren Sie das zugehörige Kontrollkästchen.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Zum Menü hinzufügen. Alle diese Elemente werden nun zu Ihrem Menü hinzugefügt.
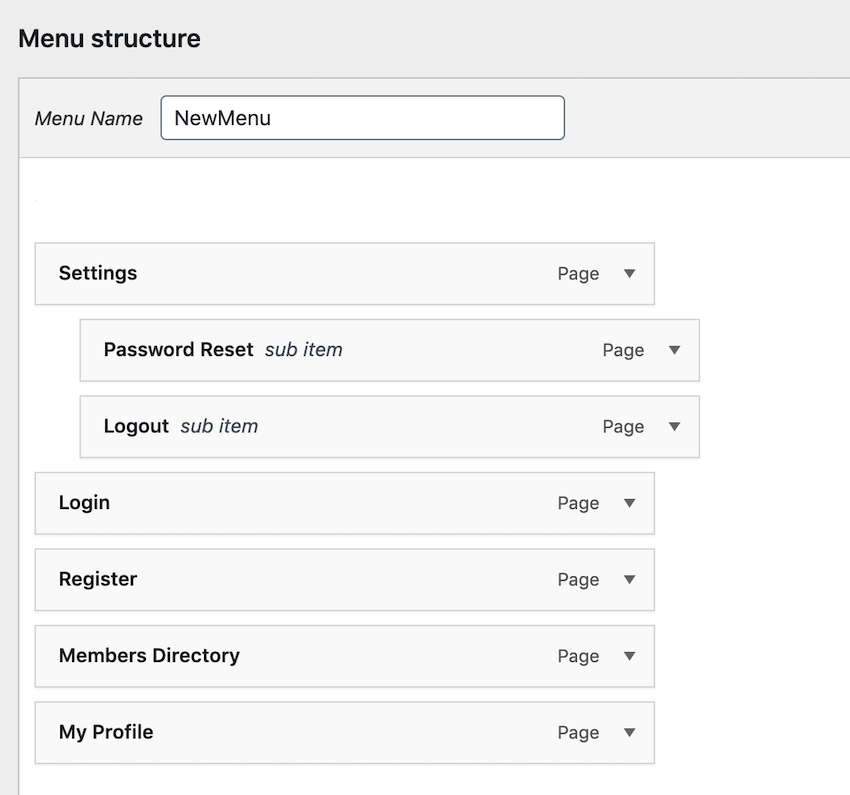
An diesem Punkt haben Sie ein Standard-WordPress-Menü erstellt; Ihre nächste Aufgabe besteht darin, Dropdown-Funktionalität hinzuzufügen. Konvertieren Sie jedes WordPress-Menü in ein Dropdown-Menü Um ein normales Menü in ein Dropdown-Menü umzuwandeln, müssen Sie per Drag & Drop „übergeordnete“ Elemente (die als Teil des Hauptmenüs angezeigt werden) und „untergeordnete“ Elemente (die als Teil davon angezeigt werden) erstellen Dropdown-Liste der Eltern). Im Screenshot unten ist beispielsweise Einstellungen das übergeordnete Element und Password Reset und Logout die untergeordneten Elemente.

Sie können Menüpunkte im Bereich
MenüstrukturZunächst schnappen Sie sich einen beliebigen Gegenstand, den Sie in ein Kind verwandeln möchten. Ziehen Sie das untergeordnete Element auf das übergeordnete Element, lassen Sie die Maustaste jedoch noch nicht los. Bewegen Sie die Maus leicht nach rechts, sodass sie unter dem übergeordneten Element eingebettet ist. Lassen Sie die Maustaste los und der Menüpunkt sollte ein untergeordnetes Element des übergeordneten Elements werden.
Wenn Sie mit der Organisation des Dropdown-Menüs zufrieden sind, klicken Sie auf Menü speichern. Standort verwalten: Zeigen Sie Ihr Menü an Jetzt müssen wir dieses Dropdown-Menü auf unserer Website platzieren, also klicken Sie auf die Registerkarte
Orte verwalten. 
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf
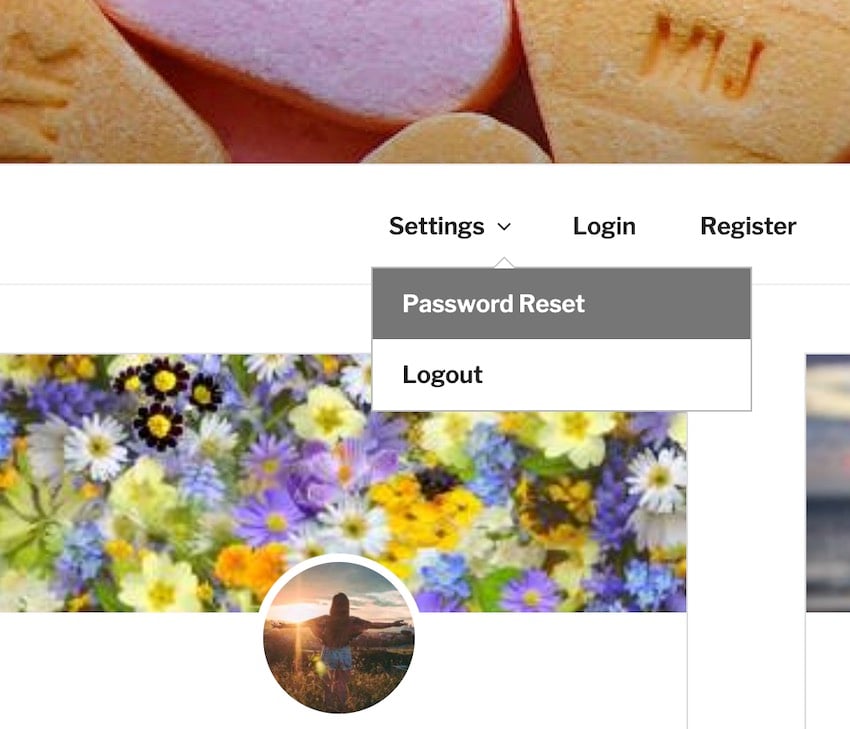
Änderungen speichern. Ihr Dropdown-Menü sollte jetzt oben auf Ihrer Website erscheinen. 
Alternativ können Sie Dropdown-Menüs mithilfe der Live-Vorschau- und Anpassungsfunktionen von WordPress erstellen. p>Wählen Sie im linken Menü von WordPress
Darstellung >
Klicken Sie auf die Schaltfläche Mit Live-Vorschau verwalten. Dadurch gelangen Sie zu einem Bereich des
Theme Customizerklicken. Geben Sie Ihrem Menü einen Namen und klicken Sie auf Weiter.
Klicken Sie auf Elemente hinzufügen und wählen Sie jedes Element aus, das Sie als Teil des Menüs anzeigen möchten. Um ein Standardmenüelement in ein Untermenüelement umzuwandeln, ziehen Sie es auf das Element, das Sie als übergeordnetes Menüelement verwenden möchten. Ziehen Sie das Kind vor dem Loslassen der Maus leicht nach rechts und lassen Sie es dann los. Das Element sollte nun in ein untergeordnetes Element des übergeordneten Elements umgewandelt werden und als Teil seines Dropdown-Menüs angezeigt werden.
Wenn Sie Ihr Menü in übergeordnete und untergeordnete Menüs aufteilen, werden Ihre Änderungen automatisch in der Live-Vorschau angezeigt. Spülen Sie den Vorgang aus und wiederholen Sie den Vorgang, bis Sie mit der Konfiguration Ihres Dropdown-Menüs zufrieden sind.
Geben Sie an, wo das neue Dropdown-Menü angezeigt werden soll, indem Sie eines der Kontrollkästchen „Menüposition“ auswählen. Bitte beachten Sie, dass die verfügbaren Optionen je nach dem aktuell verwendeten WordPress-Theme variieren. Wenn Sie mit der Konfiguration Ihres Dropdowns zufrieden sind, klicken Sie auf Veröffentlichen. Ihr neues Dropdown-Menü sollte jetzt auf Ihrer Website erscheinen.
Fazit
Ihre Menüleiste nicht überfüllt. Weitere Tipps und Tricks, wie Sie WordPress-Menüs und andere WordPress-Plugins optimal nutzen, finden Sie in einigen unserer anderen Tutorials.
UberMenu: Das meistverkaufte WordPress-Mega-Menü-Plugin
Wenn Sie nach einem erstklassigen WordPress-Menü-Plugin suchen, schauen Sie sich UberMenu an.
 Mit UberMenu können Sie schnell ein benutzerdefiniertes Mega-Menü für Ihre WordPress-Website entwickeln. Dieses Plugin ist eine der meistverkauften WordPress-Megamenüoptionen von CodeCanyon und funktioniert sofort, um vollständig reaktionsfähige, berührungsempfindliche Menüs zu erstellen, die auf allen Plattformen konsistent funktionieren. Mit diesem benutzerfreundlichen Plugin können Sie schnell erweiterte Untermenü-Layouts in dem System erstellen, mit dem Sie bereits vertraut sind.
Mit UberMenu können Sie schnell ein benutzerdefiniertes Mega-Menü für Ihre WordPress-Website entwickeln. Dieses Plugin ist eine der meistverkauften WordPress-Megamenüoptionen von CodeCanyon und funktioniert sofort, um vollständig reaktionsfähige, berührungsempfindliche Menüs zu erstellen, die auf allen Plattformen konsistent funktionieren. Mit diesem benutzerfreundlichen Plugin können Sie schnell erweiterte Untermenü-Layouts in dem System erstellen, mit dem Sie bereits vertraut sind.
Dieses Plugin ist vollständig anpassbar, sodass Sie ein Mega-Menü erstellen können, das perfekt zu Ihrer Website passt.
Das obige ist der detaillierte Inhalt vonBessere Navigation: So fügen Sie ein Dropdown-Menü in WordPress hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Formel des mechanischen Energieeinsparungsgesetzes
Formel des mechanischen Energieeinsparungsgesetzes
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 Welche Software ist ae
Welche Software ist ae
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?




