
Ein Monorepo ist ein einzelnes Repository mit mehreren zugehörigen Diensten, Projekten und Komponenten, das von verschiedenen Teams zum Speichern von Code für verwandte oder nicht verwandte Projekte verwendet werden kann. Das Wort Monorepo leitet sich von Mono ab, was Single bedeutet, und Repo, was die Abkürzung für Repository ist. Vorteile von Monorepo
Jedes Tool bietet spezifische Vorteile und Funktionen, sodass die Wahl von den Anforderungen und Vorlieben Ihres Projekts abhängt.
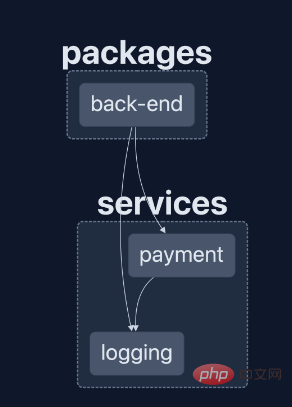
Lerna ist ein Tool zur Verwaltung von Repositorys, die mehrere npm-Pakete enthalten. Es vereinfacht den Prozess der Handhabung von Abhängigkeiten sowie der Veröffentlichung und Freigabe von Paketen über mehrere Paket-Repositorys hinweg in einem einzigen Git-Repository. Lerna ist besonders nützlich für Monorepo, da es eine effiziente Codefreigabe und Zusammenarbeit zwischen Entwicklern ermöglicht, die an verschiedenen npm-Paketen im selben Repository arbeiten. Es ermöglicht Entwicklern, Projekte mit mehreren Paketen als eine Einheit zu behandeln und so das Entwicklungslebenszyklusmanagement zu verbessern. Wir erstellen ein einziges Repository, das die vom Backend-Server verwendeten Zahlungsdienste enthält. Darüber hinaus teilen sich der Backend-Server und der Zahlungsdienst den Protokollierungsdienst. Navigieren Sie zum Stammverzeichnis Ihres Projekts und initialisieren Sie Lerna: Oben 确保您位于项目的根文件夹中。 用于创建包的 Lerna 命令: 这里,目录是默认的:Voraussetzungen vor der Installation von Lerna
npm -v
Protokollierungsdienst:

Schritt 1: Verzeichnis erstellen und Lerna initialisieren
mkdir monorepo # create a repo directory of the monorepo
cd monorepo
npx lerna@latest init # initalize the repo
npxnpx命令将创建一个新的 Lerna 管理的存储库。lerna.json:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等package.json:整个存储库的根 package.json 文件。
git config user.name ${username}
git config user.email ${email}第2步:生成后端包
npx lerna create #{packageName} #{directory}packagesDer Befehl erstellt ein neues von Lerna verwaltetes Repository. lerna.json🎜: Die Konfigurationsdatei enthält Einstellungen für das Lerna-Verhalten, wie z. B. Versionskontrollmodus, Paketspeicherort usw. 🎜🎜🎜npx lerna create back-end
//or
//this will skip the questionnaire related to package
npx lerna create back-end -y
上面的命令,不带-y 会提示你各种问题,比如覆盖包名、添加描述等等。但是,这些详细信息对于本示例来说并不重要,因此请按“Enter”键。
运行后,包后端将如下所示:

再次执行相同的过程,但指定要创建的服务的目录,因为我们希望包位于该"services/"目录中。
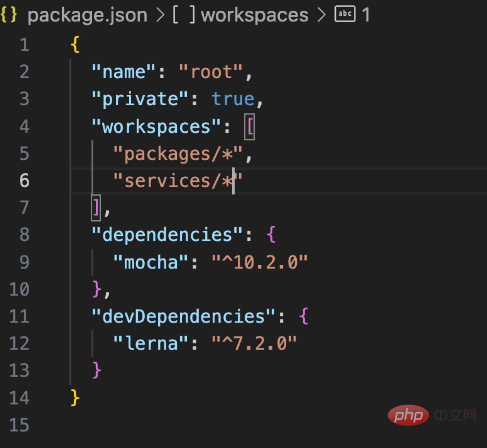
An der Wurzelpackage.jsonpackage.json文件中,您还必须告知 Lerna 目录中的包services/。编辑package.json工作区配置并添加"services/*"到其中。配置应类似于以下内容:
在根级别的主package.json文件中,您必须告知 Lerna services/ 目录中的软件包。修改工作区配置package.json并包含"services/*" Datei, müssen Sie Lerna auch das Paket im Verzeichnis mitteilen services/. Bearbeiten
package.jsonWorkspace-Konfiguration und add"services/*" hinein.  Die Konfiguration sollte wie folgt aussehen:
Die Konfiguration sollte wie folgt aussehen:
package.json🎜und enthält 🎜"services/*"🎜🎜. Die Konfiguration sollte so aussehen: 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜npx lerna create payment services -y npx lerna create logging services -y
在该目录中,通过简单的配置使用 Bunyan 库services/logging设置日志记录服务。
在日志服务中安装 Buyan 库,并将 Mocha 作为开发依赖项安装在根目录中,以测试所有服务。
// root folder install test dependencies npm install mocha --save-dev //inside logging cd services/logging npm install bunyan
替换日志功能文件的内容services/logging/lib/logging.js
const bunyan = require('bunyan');
const logger = bunyan.createLogger({
name: 'my-logging-service',
level: 'info',
});
module.exports = logger;services/logging/__tests__/logging.test.jsconst loggingService = require('../lib/logging'); // Import the logging service
describe('Logging Service', () => {
it('should log messages', () => {
loggingService.info('Test log message');
});
});"test": "mocha ./__tests__/logging.test.js"

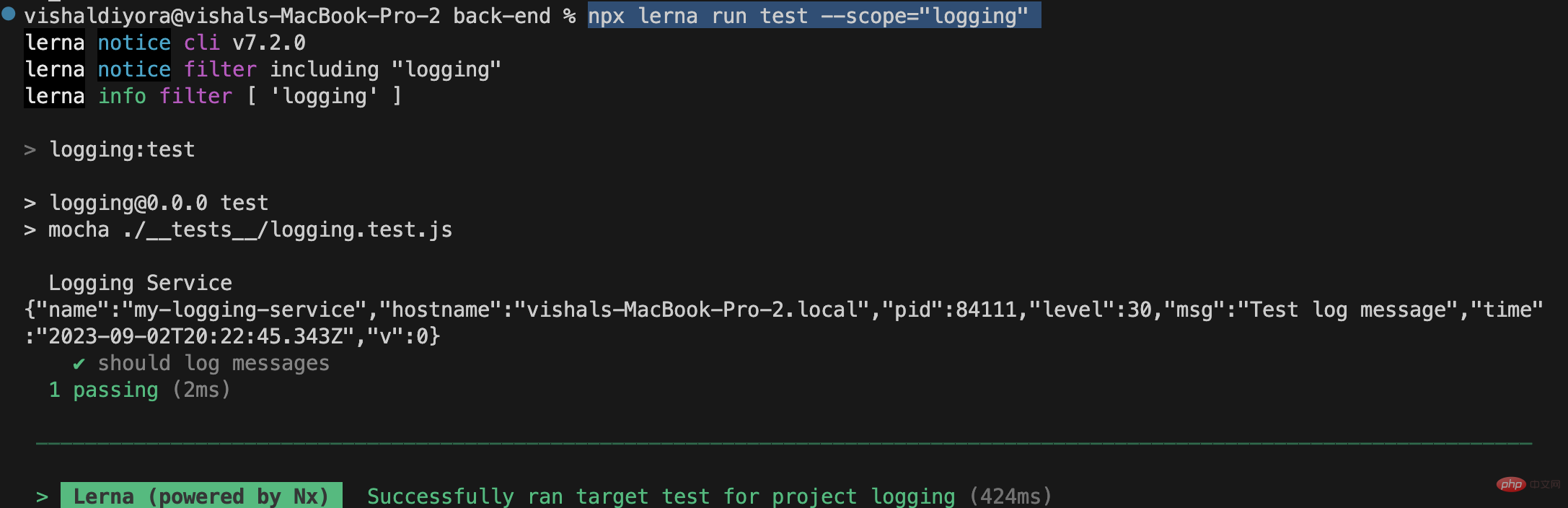
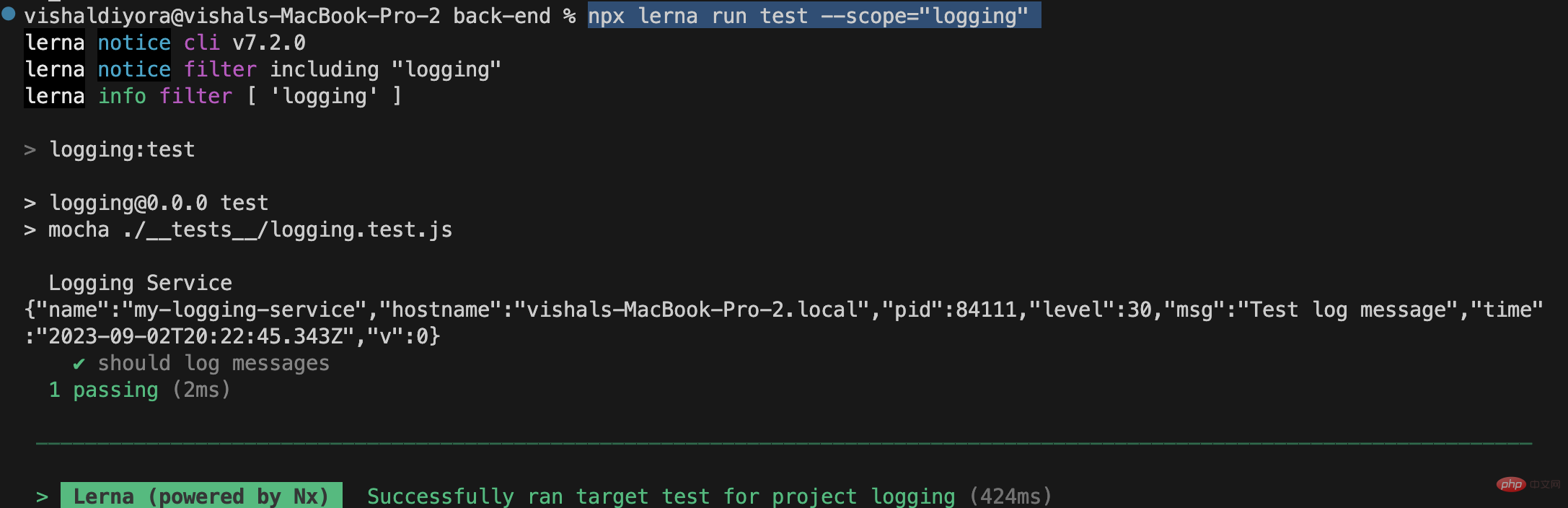
npx lerna run test --scope="logging" 
npx lerna run test --scope="logging"

付款服务具有一个名为 的函数makePayment,它接受单个参数作为金额并利用记录器服务来记录活动。
在 我们将使用基本的 GET API 配置服务器,该 API 利用记录器和支付服务。此设置将有助于付款和记录相应的活动。
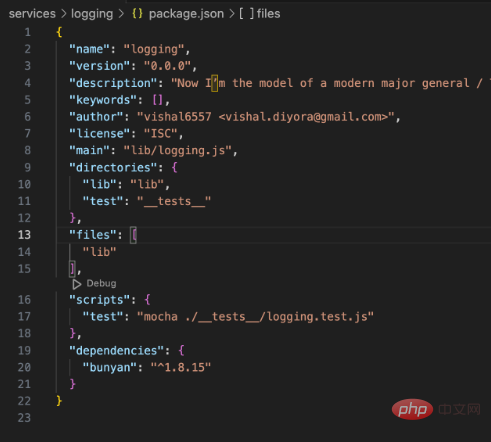
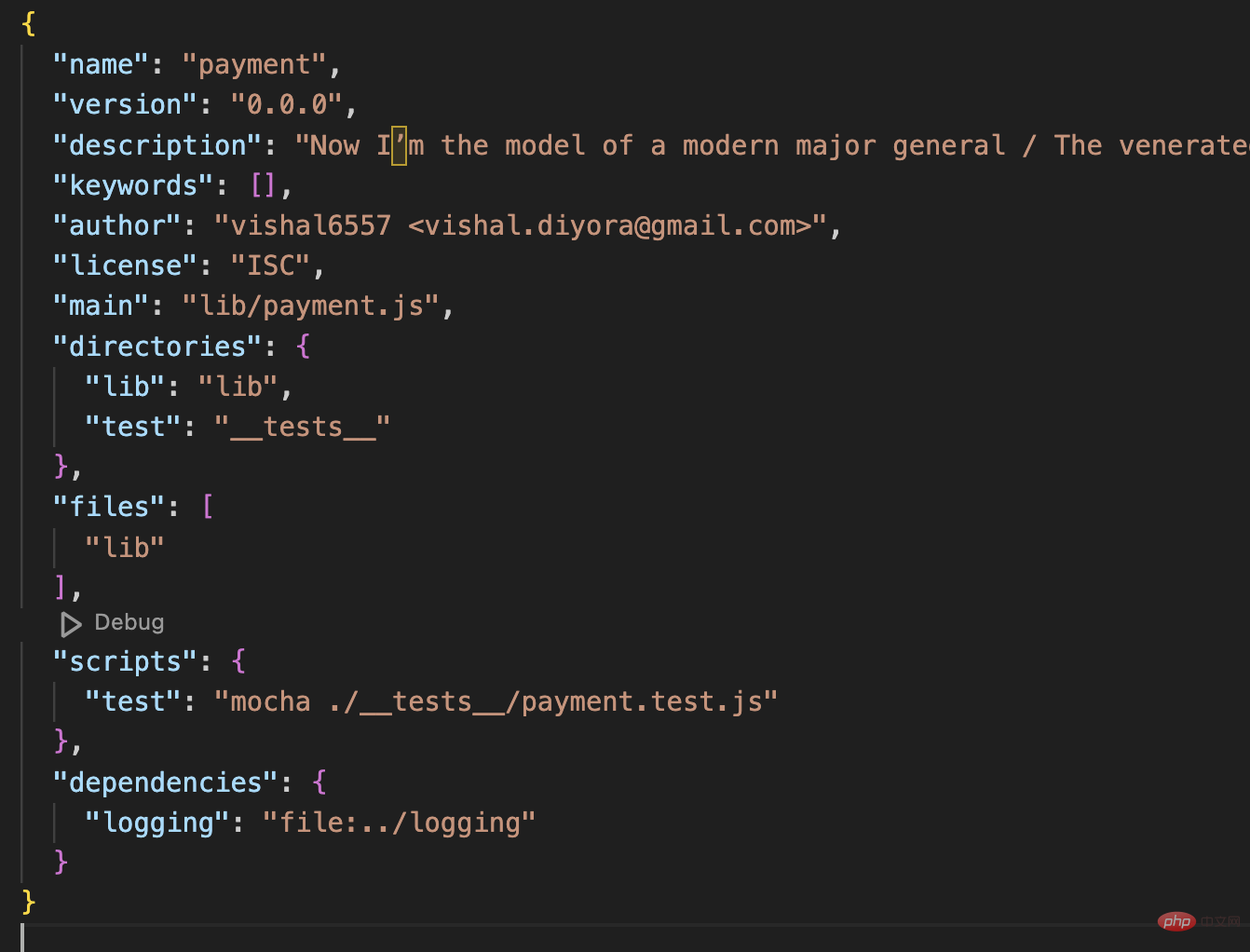
Das Erstellen eines Monorepo mit einem Backend-Server, einem Zahlungsdienst und einem Protokollierungsdienst unterstreicht die Vorteile eines einheitlichen Entwicklungsansatzes. Dieses Setup fördert eine effiziente Codeverwaltung und -freigabe durch die Konsolidierung verwandter Komponenten in einem einzigen Repository. Die Integration von Protokollierungsdiensten in Zahlungsdienste und Backend-Server zeigt die Leistungsfähigkeit der Wiederverwendbarkeit von Code und konsistenter Protokollierungspraktiken über alle Dienste hinweg. Die Einführung einer Monorepo-Architektur sorgt für eine organisierte und kollaborative Entwicklungsumgebung. Modularisierung vereinfacht die Entwicklung, verbessert die Effizienz und die langfristige Wartung. Es bietet eine solide Grundlage für komplexe Anwendungen mit transparenter Kommunikation, Wiederverwendbarkeit des Codes und effektiven Tests. services/payment付款服务具有一个名为 的函数</span>在</p><code style="box-sizing: border-box; Schriftfamilie: Menlo, Monaco, Consolas, „Courier New“, Monospace; Schriftgröße: 17,1 Pixel; Polsterung: 2px 4px; Farbe: RGB(199, 37, 78); Hintergrundfarbe: rgb(249, 242, 244); border-radius: 4px;">Dienste/Zahlung🎜目录内,并通过简单的功能设置支付服务。🎜🎜npm i在services/payment目录中运行进行安装。"scripts": {
"test": "mocha ./__tests__/payment.test.js"
},
"dependencies": {
"logging": "file:../logging"
}package.json应该如图片所示
services/payment/lib/payment.jsconst loggingService = require('logging');
const paymentService = {
makePayment: (amount) => {
loggingService.info('Payment processing initiated');
// Implement payment logic here
loggingService.info('Payment processed successfully');
return `Payment of ${amount} processed successfully`;
},
};
module.exports = paymentService;makePayment支付服务功能测试用例。services/payment/__tests__/payment.test.jsconst chai = require('chai');
const paymentService = require('../lib/payment'); // Import the payment service
const expect = chai.expect;
describe('Payment Service', () => {
it('should make a payment successfully', () => {
const paymentResult = paymentService.makePayment(100);
expect(paymentResult).to.equal('Payment of 100 processed successfully');
});
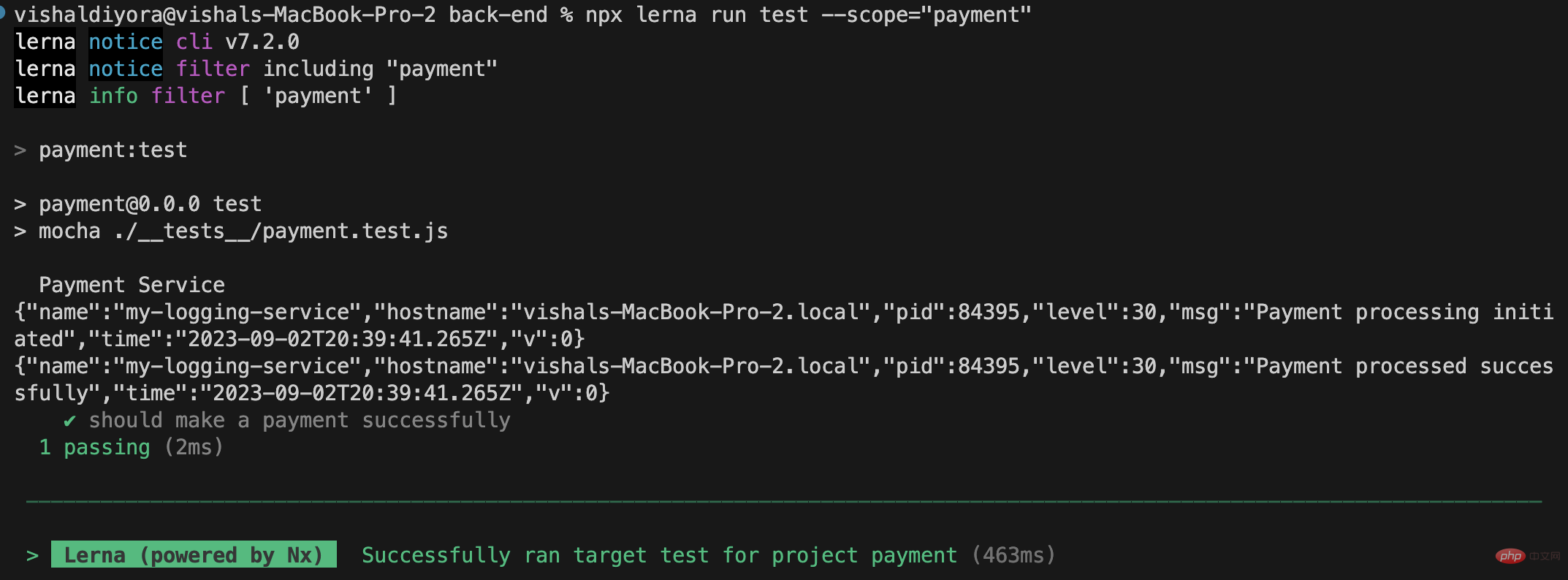
});npx lerna run test --scope="payment"
第 6 步:设置后端服务器
//from root
cd packages/back-end
npm install express
packages/back-end/lib/back-end.jspackage.jsonof的依赖项中添加以下代码片段packages/back-end "logging": "file:../services/logging",
"payment": "file:../services/payment"
"scripts": {
"start": "node ./lib/back-end.js",
"test": "mocha ./__tests__/back-end.test.js --exit"
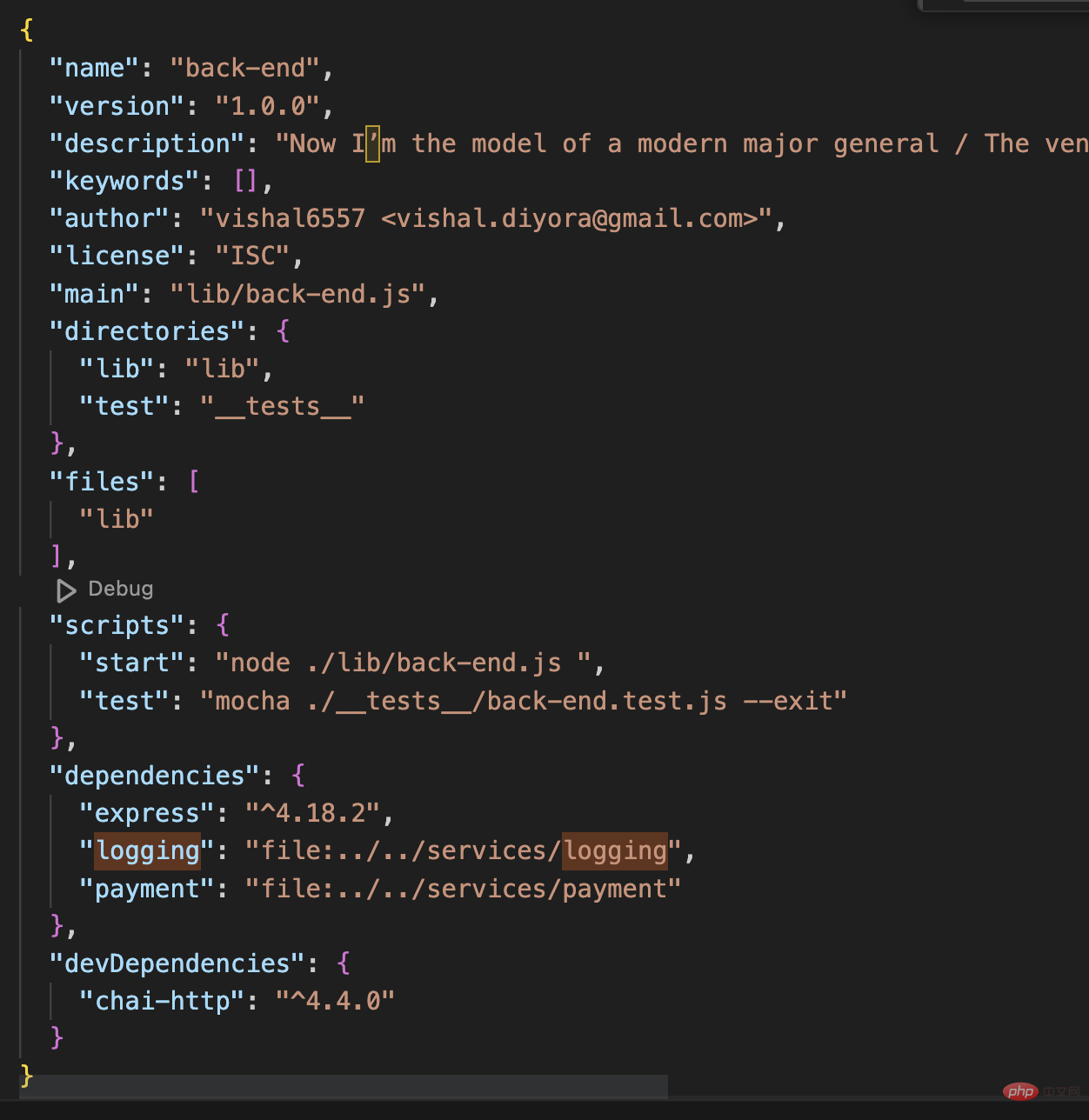
}package.json应该如所附图片所示
npm update。packages/back-end/lib/back-end.js为以下代码:get / API端口的服务器3000,并使用日志记录和支付服务。 const express = require('express');
const loggingService = require('logging');
const paymentService = require('payment');
const app = express();
app.get('/', (req, res) => {
// Use of logging service
loggingService.info('Backend server received a request');
// Use the payment service
const paymentResult = paymentService.makePayment(100);
loggingService.info('Payment result:', paymentResult);
res.send('Backend Server: Running!');
});
app.listen(3000, () => {
console.log('Backend server is running on port 3000');
});chai-http以对目录上的 API 进行单元测试packages/back-end。npm i chai-http --save-dev const chai = require('chai');
const chaiHttp = require('chai-http');
const app = require('../lib/back-end'); // Import the Express app
// using request server as chaiHttp;
chai.use(chaiHttp);
const expect = chai.expect;
describe('Backend Server', () => {
it('should log a request and process payment', (done) => {
chai.request(app)
.get('/')
.end((err, res) => {
expect(res).to.have.status(200);
expect(res.text).to.equal('Backend Server: Running!');
done();
});
});
});第 7 步:运行应用程序
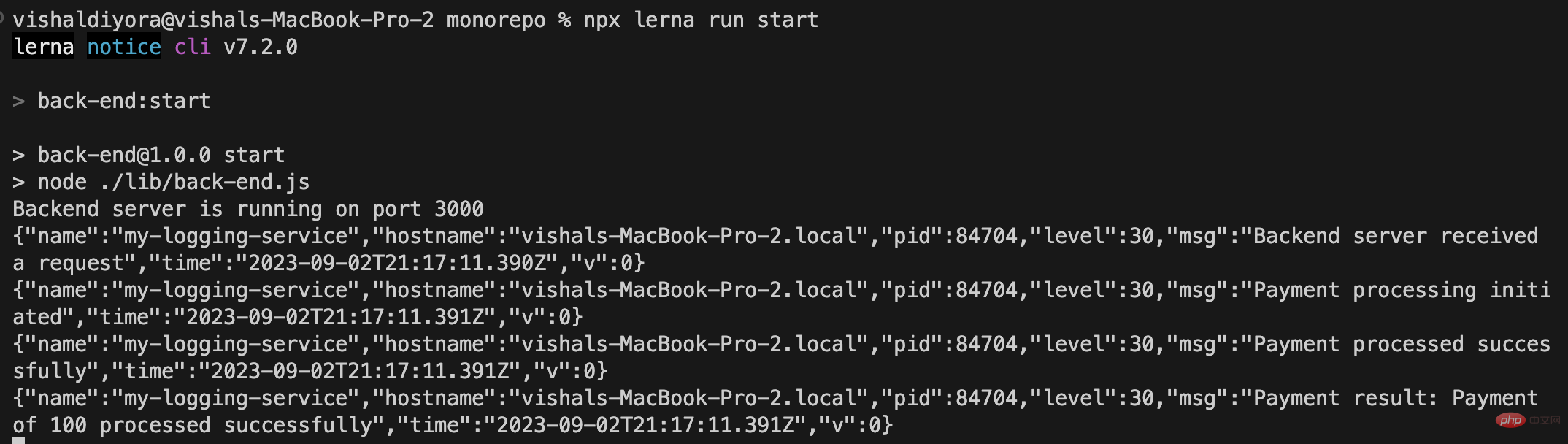
lerna run start在根文件夹中执行。这将在端口 3000 上启动服务器。打开浏览器并导航至localhost:3000/。您将观察到输出“后端服务器:正在运行!” 显示在浏览器中。

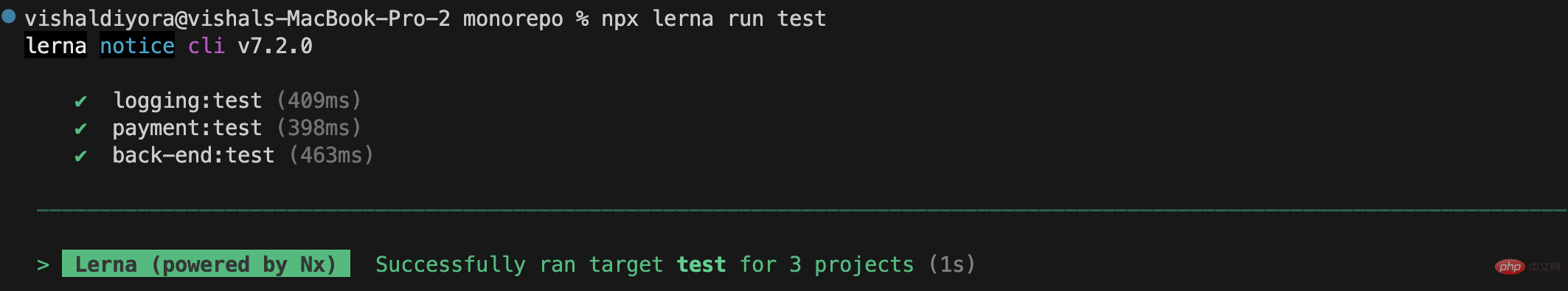
lerna run testlerna run test,这将运行所有微服务中的所有测试,因为所有微服务test, dadurch werden alle Tests in allen Microservices ausgeführt, da alle Microservices testEs gibt Befehle im Skript. 
Fazit
Das obige ist der detaillierte Inhalt vonSpielen Sie mit Lerna, um Ihnen beim einfachen Aufbau von Monorepo zu helfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
Welche Plattformen zur elektronischen Vertragsunterzeichnung gibt es?
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?
 Wie erscheinen PR-Untertitel Wort für Wort?
Wie erscheinen PR-Untertitel Wort für Wort?
 Was sind die Verwendungszwecke von Winlicense?
Was sind die Verwendungszwecke von Winlicense?
 es6 neue Eigenschaften
es6 neue Eigenschaften
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?




