
Eines der am häufigsten zur Darstellung von Daten verwendeten Benutzeroberflächenelemente ist eine Tabelle. Es stellt sich heraus, dass Sie bei der Verwendung von Tabellen viele Dinge kontrollieren müssen, wie zum Beispiel:
In dieser zweiteiligen Serie lernen Sie die Besonderheiten der Arbeit mit Tabellendaten in React mithilfe der React Bootstrap Table-Komponente kennen. Sie können problemlos komplexe, professionell aussehende Formulare erstellen und jeden Aspekt individuell anpassen.
Zunächst sollten Sie sich mit React selbst vertraut machen. Wenn Sie eine Einführung in React benötigen, bietet Envato Tuts+ eine großartige Serie, die Ihnen den Einstieg in React erleichtert. In diesem Tutorial konzentrieren wir uns auf die Verwendung von React Bootstrap Table2.
Verwenden Sie zunächst create-react-app 命令创建一个 React 应用。您可以在 React 初学者速成课程中了解如何设置 create-react-app.
create-react-app react-table-app
Navigieren Sie nun zum Projektordner und installieren Sie React Bootstrap Table 2 und Bootstrap.
cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0
Wir beginnen mit einem Grundformular. Wir beginnen mit dem Import der BootstrapTable-Komponente und des CSS, wie unten gezeigt.
import logo from './logo.svg';
import './App.css';
import React, { Component } from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import BootstrapTable from 'react-bootstrap-table-next';
Zuerst initialisieren wir die Daten- und Spaltenvariablen und weisen die Daten dann der BootstrapTable-Komponente zu. Die Daten enthalten die Namen einiger Charaktere aus der Comedy-Show Arrested Development.
const data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
const columns = [{
dataField: 'id',
text: 'Product ID'
}, {
dataField: 'name',
text: 'Product Name'
}, {
dataField: 'value',
text: 'Product value'
}];
Die Bootstrap-Komponente übernimmt die folgenden Eigenschaften.
keyFielddata列render()-Methode rendert eine Tabelle mit drei Spalten: „ID“, „Name“ und „Wert“.
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable keyField='id' data={ person } columns={ columns } />
</div>
);
}
}
Um die Tabelle anzuzeigen, geben Sie den Befehl ein. npm start--reload。由 create-react-app Die erstellte Konfiguration überwacht Ihren Code und wird neu kompiliert, wenn Sie etwas ändern, sodass Sie ihn nur einmal ausführen müssen. Dann wird jede Änderung automatisch widergespiegelt.
Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build.
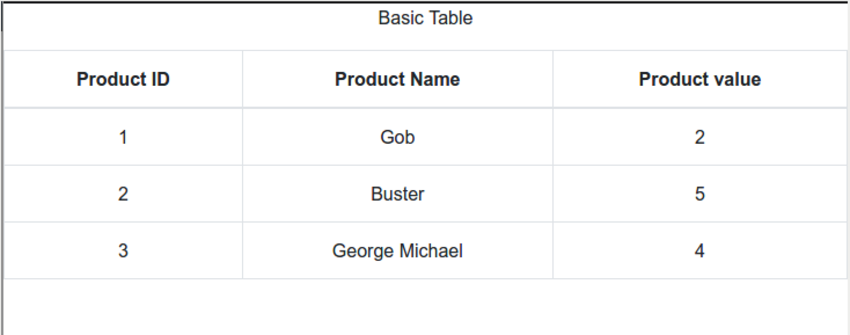
Die Ergebnisse sind wie folgt:

Bitte beachten Sie, dass jede Spalte die gleiche Breite hat.
Sie können viele Aspekte Ihrer Spalten steuern. Insbesondere können Spaltenbreiten in absoluten Einheiten, Prozentsätzen oder nicht angegeben werden. Die Spaltenbreite nicht spezifizierter Spalten ist der Rest nach gleicher Division. Für unsere Basistabelle geben wir beispielsweise die Spalten wie folgt an:
Sie können auch die Text- und Spaltenausrichtung sowie die Kopfzeilen- und Spaltenstile verwalten. Hier ist ein Beispiel für die Angabe unterschiedlicher Spaltenbreiten, Textausrichtung und benutzerdefinierter Stile:
const columns = [{
dataField: 'id',
text: 'Product ID',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}, {
dataField: 'name',
text: 'Product Name',
sort: true,
headerStyle: (colum, colIndex) => {
return { width: '60%', textAlign: 'center' };
}
}, {
dataField: 'value',
text: 'Product value',
headerStyle: (colum, colIndex) => {
return { width: '20%', textAlign: 'center' };
}
}];
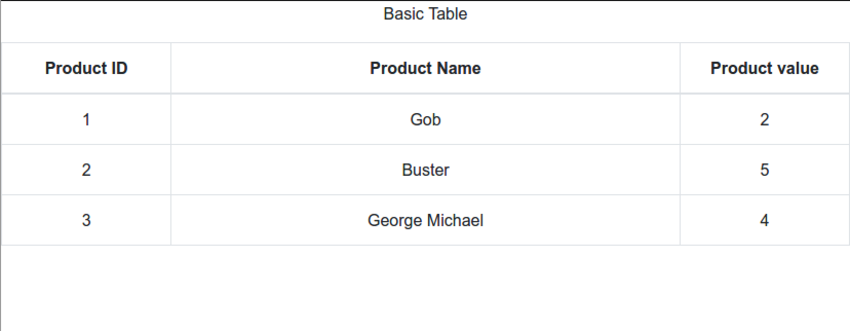
Die Tabelle sieht jetzt so aus:

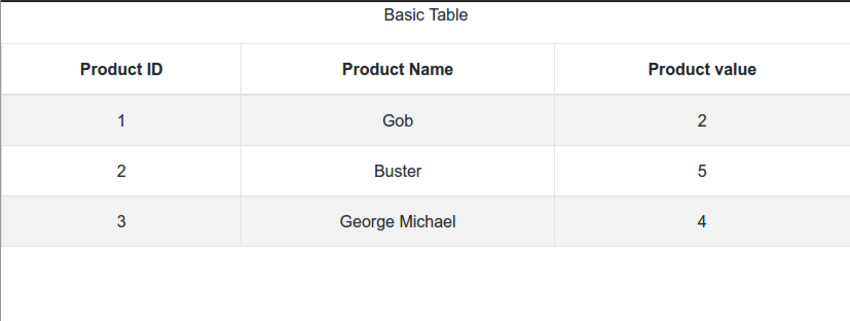
Sie wissen bereits, wie Sie einzelne Spalten und Überschriften gestalten, aber die Gestaltung kann noch weiter gehen. React Bootstrap Table 2 bietet viele Anpassungsmöglichkeiten. Zuerst fügen Sie einfach das Attribut striped 和 hover 属性添加到 BootstrapTable zur Komponente
striped 和 hoverLassen Sie uns das Attribut
class App extends Component {
render() {
return (
<div className="App">
<p className="Table-header">Basic Table</p>
<BootstrapTable
striped
hover
keyField='id'
keyField='id'
data={ person }
columns={ columns }
/>
</div>
);
}
}

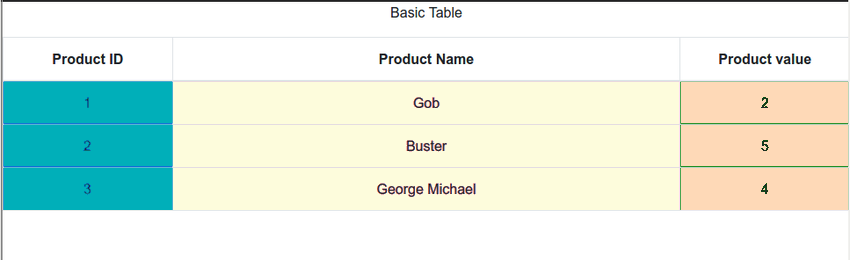
Sehen Sie, wie Sie verschiedene Spalten mit unterschiedlichen Farben gestalten.
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc }
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];

columns 定义中提供 sort: trueReact Bootstrap Table 2 ermöglicht das Sortieren von Spalten. Dies geschieht über das
const columns = [{
dataField: 'id',
text: 'Product ID',
style: { backgroundColor: #00afb9 }
}, {
dataField: 'name',
text: 'Product Name',
style: { backgroundColor: #fdfcdc },
sort: true
}, {
dataField: 'value',
text: 'Product value',
style: { backgroundColor: #fed9b7 }
}];
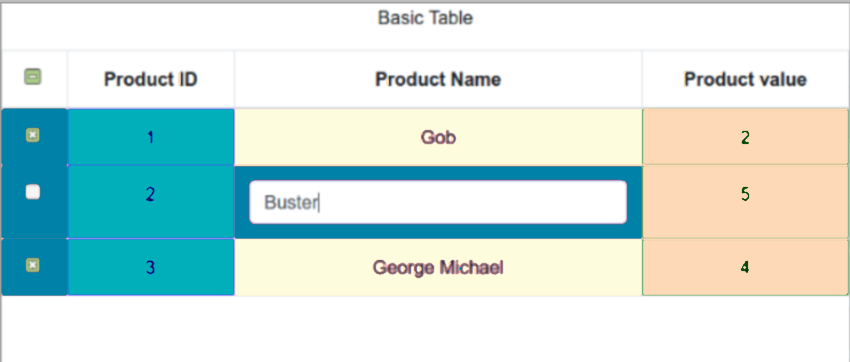
selectRowNachdem Sie die Daten in die Tabelle eingegeben haben, müssen Sie möglicherweise bestimmte Zeilen auswählen, um bestimmte Vorgänge daran auszuführen. React Bootstrap Table 2 bietet verschiedene Auswahlmöglichkeiten. Alle Optionen sind in einem Objekt organisiert, das Sie als
Die folgenden Komponenten veranschaulichen viele dieser Optionen:

Lassen Sie uns einige andere Open-Source-React-Tabellenbibliotheken erkunden.
react-virtualized eignet sich hervorragend für die effiziente Anzeige großer Datenmengen beim Rendern großer Listen und tabellarischer Daten. 🎜
react-virtualized nutzt eine Technologie namens Virtual Rendering, um große Datenmengen effizient darzustellen. Beim virtuellen Rendering wird nur das gerendert, was sichtbar ist. Wenn Sie beispielsweise eine große Liste mit tausend Elementen haben, zeigt React-Virtualized zu jedem Zeitpunkt nur einen kleinen Teil der Daten (Daten, die auf den Bildschirm passen) an, bis der Benutzer einen Bildlauf durchführt, um weitere Daten anzuzeigen. Weitere Funktionen sind:
react-table ist eine leichte Open-Source-Bibliothek, die schnelle und skalierbare Datengrids für React ermöglicht. Es unterstützt auch Haken. Zu den besten Funktionen gehören:
React Data Grid ist eine weitere Open-Source-Bibliothek, die Bootstrap verwendet und sich hervorragend zum Bearbeiten von Tabellen eignet. Es hat auch eine erstaunliche Benutzeroberfläche. Zu den Funktionen gehören:
In diesem Tutorial haben wir mit „create-react-app“ eine einfache React-App erstellt, „react-bootstrap-table2“ hinzugefügt, die Tabelle mit Daten gefüllt, die Spalten verarbeitet, die Tabelle formatiert und Zeilen ausgewählt.
Im nächsten Teil werden wir diese Reise mit dem Erweitern von Zeilen, dem Hinzufügen von Zeilen, dem Löschen von Zeilen sowie mit Paging, Zellenbearbeitung und erweiterter Anpassung fortsetzen. bleiben Sie dran.
Das obige ist der detaillierte Inhalt vonVerwenden von Tabellen in React: Teil 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Tabellendurchschnitt
Tabellendurchschnitt
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 Die Vorteile des OTC-Handels
Die Vorteile des OTC-Handels
 Der aktuelle Preis des ETH-Marktes
Der aktuelle Preis des ETH-Marktes
 Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code




