
Hallo! Ich hoffe, Sie haben unser Tutorial zu Winkelkomponenten und Routing gelesen. In diesem Artikel werden wir ein weiteres interessantes Konzept in Angular weiter diskutieren: Services .
Wenn Angular-Komponenten die Präsentationsschicht unserer Anwendung sind, was ist dann dafür verantwortlich, dass tatsächlich die echten Daten abgerufen und die Geschäftslogik ausgeführt werden? Hier kommen Angular-Dienste ins Spiel. Die Rolle von Angular-Diensten besteht darin, Daten, Modelle und Geschäftslogik komponentenübergreifend abzurufen, zu organisieren und letztendlich zu teilen.
Bevor wir uns mit den technischen Details der Angular-Dienste befassen, wollen wir zunächst deren Funktionalität verstehen. Dies hilft Ihnen zu verstehen, welcher Teil des Codes in der Komponente und welcher Teil im Angular-Dienst platziert werden muss.
Hier einige wichtige Fakten zum Service:
Dienste werden mit dem @Injectable Dekorator definiert. Dadurch wird Angular mitgeteilt, dass der Dienst in Komponenten oder andere Dienste eingefügt werden kann. Wir werden die Injektionsdienste später im Detail besprechen.
Dienste sind der Ort, an dem die gesamte Geschäftslogik gespeichert und komponentenübergreifend gemeinsam genutzt wird. Dadurch wird Ihre Anwendung skalierbarer und wartbarer. Normalerweise sind Dienste auch der richtige Ort für die Interaktion mit dem Backend. Wenn Sie beispielsweise einen AJAX-Aufruf durchführen müssen, können Sie innerhalb des Dienstes eine Methode erstellen, um den Aufruf abzuschließen.
Services sind Singleton-Klassen. In Ihrer Angular-Anwendung wird nur eine einzige Instanz eines bestimmten Dienstes ausgeführt.
Ein Dienst in Angular ist ein Objekt, das nur einmal im Lebenszyklus der Anwendung instanziiert wird. Die vom Dienst empfangenen und verwalteten Daten können in der gesamten Anwendung verwendet werden. Dies bedeutet, dass die Komponente jederzeit Daten vom Dienst abrufen kann. Dependency Injection wird verwendet, um Dienste innerhalb von Komponenten einzuführen.
Versuchen wir zu verstehen, wie man einen Dienst erstellt und ihn in einer Angular-Komponente verwendet. Den vollständigen Quellcode des Projekts finden Sie in unserem GitHub-Repository.
Sobald Sie den Quellcode haben, navigieren Sie zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten mit npm install. Starten Sie nach der Installation der Abhängigkeiten die Anwendung, indem Sie Folgendes eingeben:
ng serve
Die App sollte laufen https://localhost:4200/.
Die allgemeine Ordnerstruktur unseres Projekts ist wie folgt.
src --app ----components ------employee.component.css ------employee.component.html ------employee.component.ts ----services ------employee.service.spec.ts ------employee.service.ts ------employeeDetails.service.ts --app.routing.module.ts --app.component.css --app.component.html --app.component.spec.ts --app.component.ts --app.module.ts --assets --index.html --tsconfig.json
Es gibt zwei Möglichkeiten, Dienste in Angular zu erstellen:
ng g service <path/service_name>, um Dienste automatisch zu erstellen. Wenn Sie diese Methode verwenden, erhalten Sie automatisch die Dateien .service.ts und .service.spec.ts im ausgewählten Verzeichnis. ng g service components/employee
Da nun die Datei .service.ts in Ihrer Projektstruktur erstellt wurde, ist es an der Zeit, den Inhalt des Dienstes zu füllen. Dazu müssen Sie entscheiden, was der Dienst tun muss. Denken Sie daran, dass Sie über mehrere Dienste verfügen können, von denen jeder einen bestimmten Geschäftsvorgang ausführt. In unserem Fall verwenden wir employee.service.ts, um eine statische Liste von Rollen an jede Komponente zurückzugeben, die sie verwendet.
Geben Sie den folgenden Code in employee.service.ts ein.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class EmployeeService {
role = [
{'id':'1', 'type':'admin'},
{'id':'2', 'type':'engineer'},
{'id':'3', 'type':'sales'},
{'id':'4', 'type':'human_resources'}
]
getRole(){
return this.role;
}
}
Dieser Dienst gibt nur eine statische Liste von Rollen an die Anwendung zurück. Lassen Sie uns den Dienst Zeile für Zeile entschlüsseln.
@angular/core 库导入 Injectable 。这一点至关重要,因为我们的服务将被使用或注入到组件中。 @Injectable -Direktive, die es uns ermöglicht, Dienste zu identifizieren. @Injectable 装饰器。 @Injectable 的 providedIn 属性指定注入器的可用位置。大多数时候,root 被指定为它的值。这意味着可以在应用程序级别注入服务。其他选项为 any、platform、null 或 Type<any> Dekorator an. providedIn gibt an, wo der Injektor verfügbar ist. Meistens wird root als Wert angegeben. Dies bedeutet, dass Dienste auf Anwendungsebene injiziert werden können. Weitere Optionen sind any, platform, null oder Type<any>. EmployeeService。该类有一个方法 getRoleWir erstellen eine Klassenkomponente mit dem Namen
@ComponentWie bereits erwähnt, werden Dienste in Angular verwendet, um die Geschäftslogik der Anwendung zu speichern. Um dem Betrachter Daten anzuzeigen, benötigen wir eine Präsentationsschicht. Hier kommen traditionelle klassenbasierte Angular-Komponenten ins Spiel, die mit Dekoratoren erstellt wurden
Mehr über Winkelkomponenten erfahren Sie im vorherigen Artikel dieser Serie. Es wird Ihnen helfen, Angular-Komponenten zu verstehen und Ihre eigenen zu erstellen. Erstellen Sie die Datei employee.component.ts
und fügen Sie den folgenden Code hinzu:
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
@Component({
selector: 'employee',
templateUrl: './employee.component.html'
})
export class EmployeeComponent implements OnInit {
role: any;
constructor(private employeeService: EmployeeService) {
}
ngOnInit(): void {
this.role = this.employeeService.getRole()
}
}
@Component 装饰器并调用它。我们指定 'employee' 作为选择器,并提供一个指向描述组件视图的 HTML 的模板 URL。OnInit。因此,我们可以定义一个 ngOnInit 事件处理程序,该处理程序将在创建组件时调用。private employeeService: EmployeeService 。通过此步骤,我们将使该服务可以跨组件访问。ngOnInit 中获取数据。这可以变得更简单吗?由于该服务是一个单例类,因此可以在多个组件之间重用,而不会造成任何性能损失。
现在我们的组件中有数据了,让我们构建一个简单的 employee.component.html 文件来迭代角色并显示它们。下面,我们使用 *ngFor 来迭代角色,并仅向用户显示类型。
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
在项目启动并运行之前我们只剩下一步了。我们需要确保 employee.component.ts 文件包含在 @NgModule 指令内的声明列表中。
如下所示,EmployeeComponent 已添加到 app.module.ts 文件中。
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
有趣的是,我们尚未将该服务添加到我们的提供商列表中,但我们能够成功使用该服务。为什么?因为我们已经指定在应用程序的根级别提供服务(即使用 providedIn: 'root' 参数)。但是,请继续阅读以了解有关我们确实需要在 @NgModule 的 providers 数组中提及服务的场景的更多信息。
此外,我们还需要将 employee 元素添加到 app.component.html 文件中。
<h1> Tutorial: Angular Services </h1> <employee></employee> <router-outlet></router-outlet>
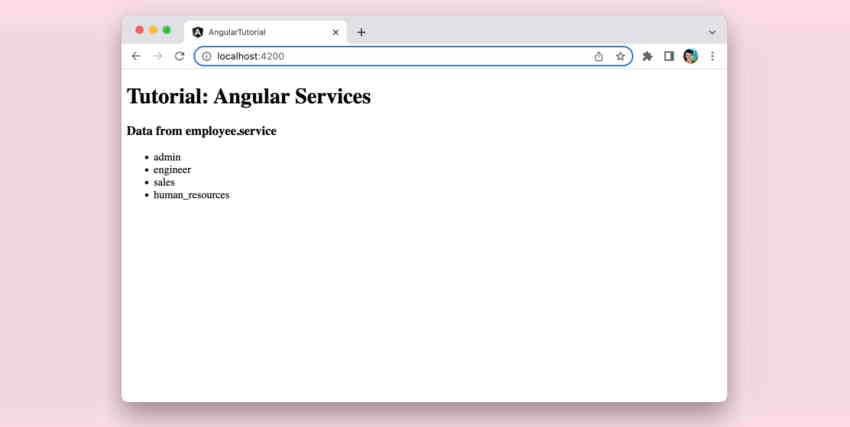
如果我们到目前为止运行我们的应用程序,它将如下所示:

现在,我们将获取特定于 employee.component.ts 的数据。
让我们创建一个新服务来从 API 获取数据。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class EmployeDetailsService {
fetchEmployeeDetailsURL = 'https://reqres.in/api/users?page=2'
constructor(private http: HttpClient) { }
fetchEmployeeDetails = () => {
return this.http.get(this.fetchEmployeeDetailsURL);
}
}
现在,让我们逐行理解我们的代码。
HttpClient 非常重要。如果您是 HttpClient 的新手,您可以在本系列的另一篇文章中了解更多信息。EmployeeDetailsService 中,我们没有指定 provideIn 参数。这意味着我们需要执行额外的步骤来让整个应用程序了解我们的可注入服务。您将在下一步中了解这一点。HttpClient 本身就是一个可注入服务。在构造函数中声明它,以便将其注入到组件中。在 fetchEmployeeDetails 方法中,我们将使用 HttpClient.get 方法从 URL 获取数据。与我们的第一个服务不同,我们在 app.module.ts 中注册 EmployeeDetailsService 至关重要,因为我们尚未在根级别声明可注入。这是更新后的 app.module.ts 文件:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
import { EmployeDetailsService } from './services/employeeDetails.service';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [
EmployeDetailsService],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您密切关注,您可能会注意到两个重要的变化:
app.module.ts 文件中,我们需要将 EmployeDetailsService 包含在 Providers 列表中。@angular/common/http 导入 HttpClientModule。 HttpClientModule 必须包含在我们的 imports 列表中。就是这样 - 我们现在准备在组件中使用 EmployeeDetailsService 。
为了适应新服务,我们将对组件进行一些更改。
首先,我们将在视图中添加一个按钮。当我们单击此按钮时,将通过 AJAX 调用加载数据。这是更新后的employee.component.html文件:
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
接下来订阅EmployeDetailsService中的getter函数。为此,我们将 EmployeDetailsService 添加到 employee.component.ts 中的构造函数中:
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
import { EmployeDetailsService } from '../services/employeeDetails.service';
@Component({
selector: 'employee',
templateUrl: './employee.component.html'
})
export class EmployeeComponent implements OnInit {
roles: any;
employeeDetails: any;
constructor(private employeeService: EmployeeService,
private employeeDetailsService: EmployeDetailsService) {
}
ngOnInit(): void {
this.roles = this.employeeService.getRole()
}
loadEmployeeDetails = () => {
this.employeeDetailsService.fetchEmployeeDetails()
.subscribe((response:any)=>{
this.employeeDetails = response.data;
})
}
}
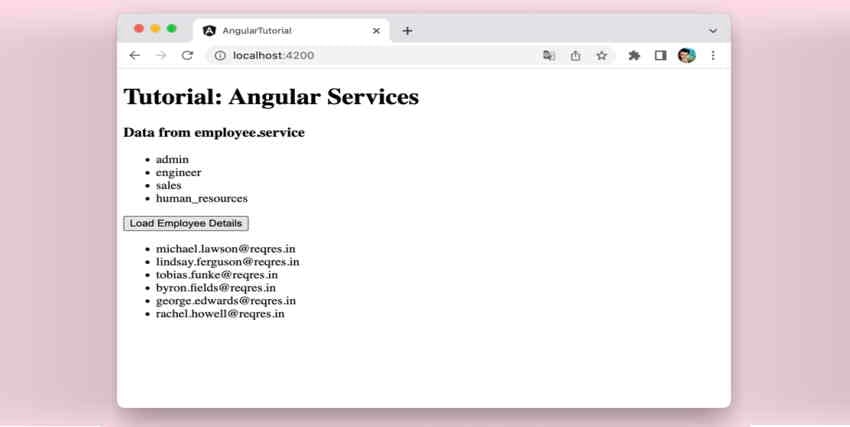
完成此更改后,单击 LoadEmployeeDetails 按钮,我们将看到以下视图。

给你!我们已经逐步构建了一个可以处理静态和动态数据的 Angular 服务。现在,您应该能够构建自己的 Angular 服务并使用它们通过 AJAX 调用获取数据。您甚至可以以更可重用的方式实现业务逻辑。
Das obige ist der detaillierte Inhalt vonAngular Serving: Ein umfassender Leitfaden für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 Kostenlose Datenwiederherstellungssoftware
Kostenlose Datenwiederherstellungssoftware
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei




