
PhoneGap ist eine Open-Source-Plattform, mit der Sie plattformübergreifende mobile Apps mit HTML, JavaScript und CSS erstellen können. Um mit der Gerätehardware zu interagieren, stellt PhoneGap eine JavaScript-API zur Verfügung, um mit Funktionen wie der Bordkamera, dem GPS und dem Beschleunigungsmesser zu interagieren.
Obwohl sich PhoneGap hervorragend für die Entwicklung plattformübergreifender Apps eignet, wird der Code zum Entwickeln einer App für die eine oder andere Plattform unterschiedlich sein. Einer der größten zu überwindenden Unterschiede sind die erforderlichen Softwareanforderungen.
Dieses Tutorial bietet eine ausführliche Einführung in die Einrichtung einer Android-Entwicklungsumgebung und erstellt eine einfache „Hello World“-Anwendung.
Wenn Sie Ihr PhoneGap weiter ausbauen möchten, sehen Sie sich die Auswahl an PhoneGap-Skripten und App-Vorlagen auf Envato Market an.
Sie müssen das Java Development Kit (JDK) installieren. Bitte befolgen Sie zur Einrichtung die offiziellen Anweisungen.
Sie benötigen außerdem das Android Software Development Kit. Bei der Installation des SDK müssen Sie android-sdk-

Wenn Eclipse noch nicht auf Ihrem Computer installiert ist, müssen Sie es herunterladen und installieren.
Sie müssen außerdem das ADT-Plug-in für Eclipse installieren. ADT (Android Development Tools) ist ein Plug-in für Eclipse, das eine vollständige IDE für die Entwicklung von Android-Anwendungen bereitstellt. Mit ADT können Sie ein neues Android-Projekt erstellen oder ein Android-Projekt aus einer vorhandenen Quelle erstellen (so öffnen wir die PhoneGap-App für Android auf Eclipse). Mit ADT können Sie auch Android-Anwendungen debuggen. Da ADT gut in das Android SDK integriert ist, wird beim Ausführen der Anwendung über die IDE der Android-Emulator direkt gestartet.
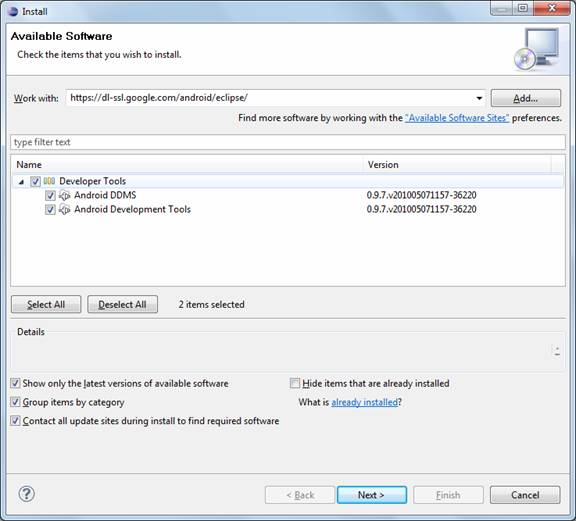
Um ADT zu installieren, klicken Sie im Eclipse-Hilfefenster auf „Neue Software installieren“ und rufen Sie die folgende Website auf: http://dl-ssl.google.com/android/eclipse/. Folgen Sie dann dem angezeigten Assistenten, um ADT zu installieren.

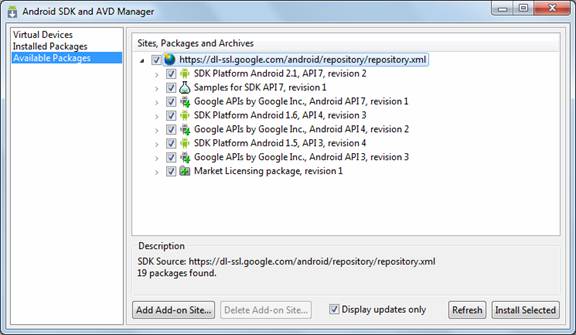
Nach der Installation von ADT müssen Sie die Android-Plattform und andere Komponenten installieren. Gehen Sie dazu zum Fenster „Menüoptionen“ -> „Android DK und AVD Manager“ und wählen Sie „Plattform“ und „API-Ebene“. Android API 2.2 ist zum Zeitpunkt des Schreibens dieses Artikels die neueste Version.

Wenn Sie Apache Ant nicht installiert haben, können Sie es von http://ant.apache.org/bindownload.cgi herunterladen. Um es zu installieren, müssen Sie lediglich die heruntergeladene Zip-Datei entpacken und den bin-Ordner im Ant-Verzeichnis Ihrer PATH-Variablen festlegen.
Wenn Sie Ruby noch nicht installiert haben, können Sie es von diesem kostenlosen Installationsprogramm herunterladen. Fügen Sie nach der Installation den Ruby/bin-Pfad zur PATH-Variablen Ihres Kontos hinzu.
Natürlich benötigen Sie auch das PhoneGap-Framework selbst.

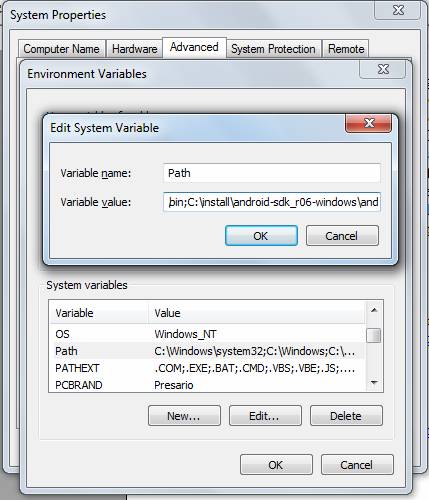
Der folgende Pfad sollte in der PATH-Variablen Ihres Kontos festgelegt sein:
Darüber hinaus müssen Sie die folgenden Variablen festlegen:
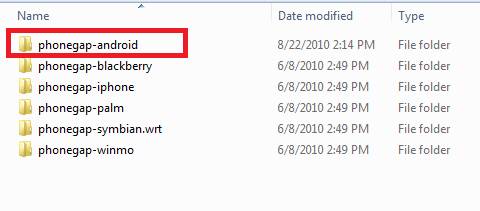
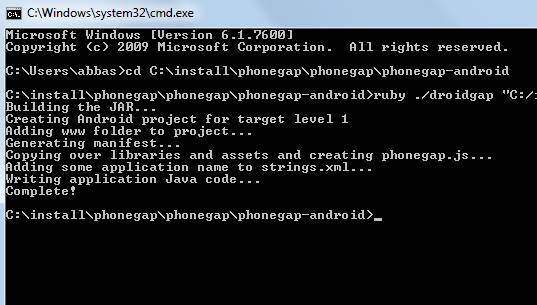
Um einen Arbeitsbereich für die PhoneGap-App auf Android zu erstellen, gehen Sie in der Eingabeaufforderung oder im Terminal zum Ordner „phonegap-android“:
ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
Wenn nach dem Ausführen des Befehls alles gut geht, wird die richtige Meldung wie unten gezeigt angezeigt:

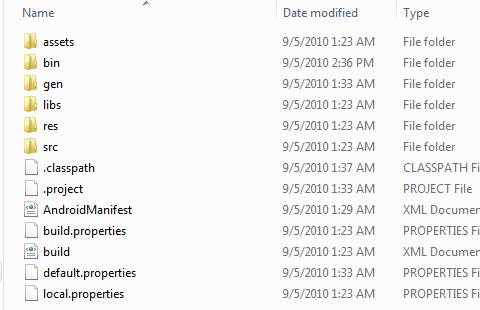
Dadurch sollte ein vollständiger Arbeitsbereich für Ihre PhoneGap-Android-Anwendung erstellt werden.

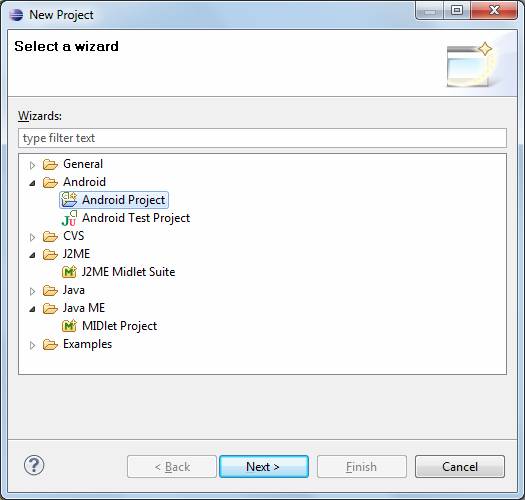
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

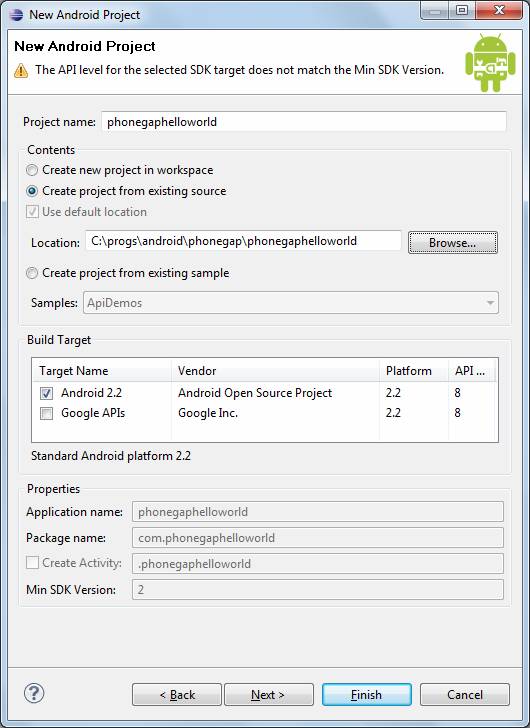
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

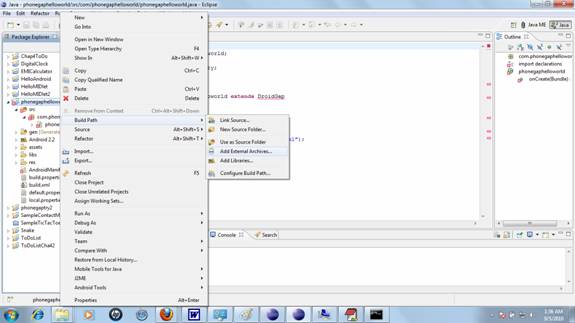
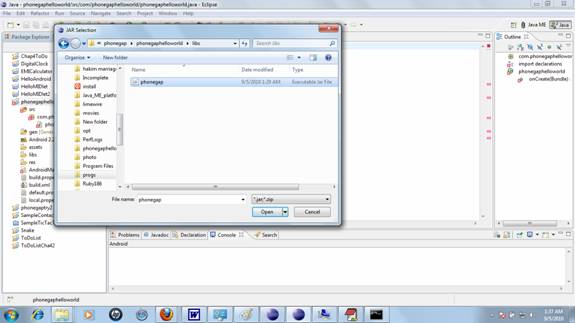
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

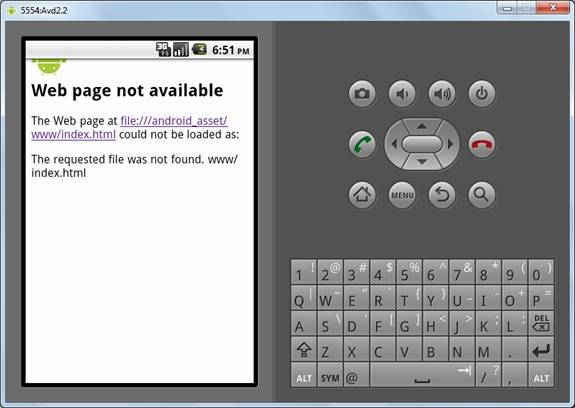
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
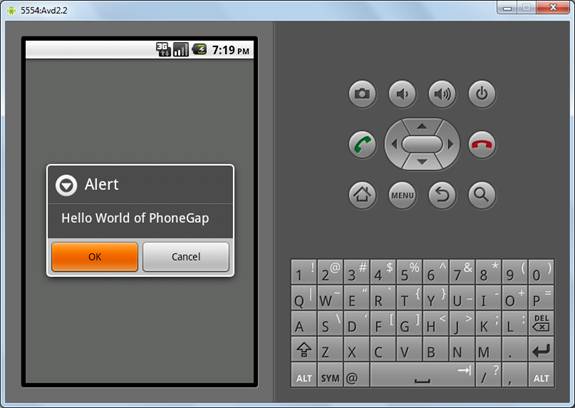
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
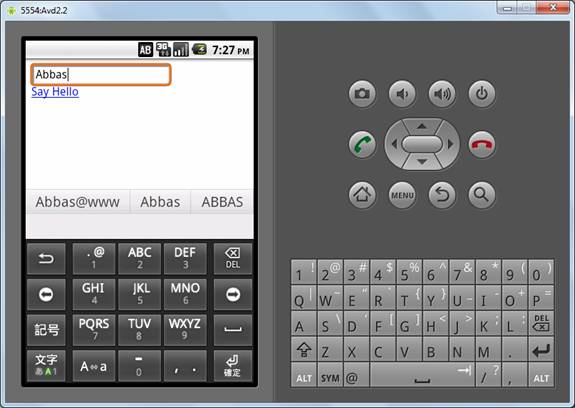
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
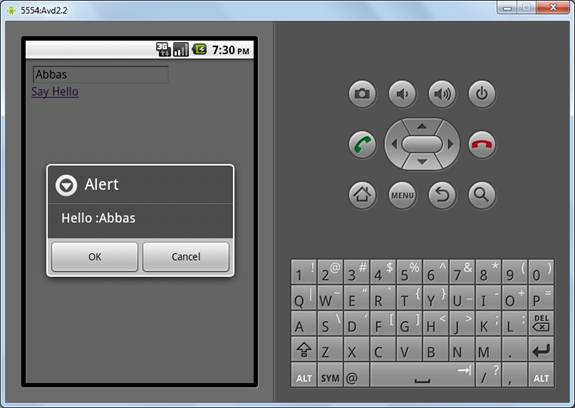
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


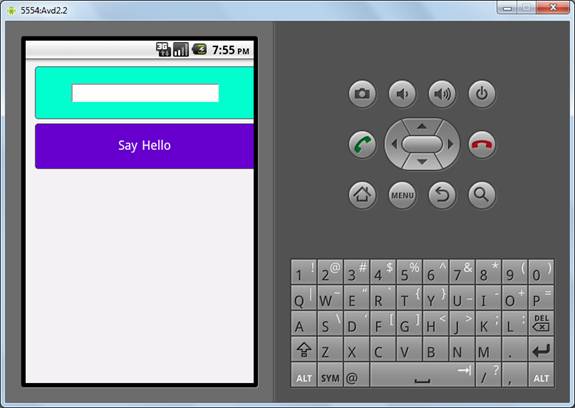
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
Das obige ist der detaillierte Inhalt vonErstellen einer PhoneGap-Android-App: Ein Leitfaden für Anfänger zu „Hello World'. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Was ist die Mikrocontroller-Programmiersoftware?
Was ist die Mikrocontroller-Programmiersoftware?
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 So verwenden Sie den Quellcode einer PHP-Webseite
So verwenden Sie den Quellcode einer PHP-Webseite
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest




