
Im vorherigen Teil dieser Tutorialreihe haben Sie gelernt, wie Sie die Funktion zum Hinzufügen und Anzeigen von Beiträgen implementieren. In diesem Teil der Tutorialreihe zum Erstellen einer Blog-Anwendung in React implementieren Sie Funktionen zum Aktualisieren und Löschen von Blog-Beiträgen.
Beginnen wir mit dem Klonen des Quellcodes für den letzten Teil dieser Serie.
https://github.com/royagasthyan/ReactBlogApp-AddPost
Navigieren Sie nach dem Klonen des Verzeichnisses zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd ReactBlogApp-AddPost npm install
Starten Sie den Node.js-Server und die Anwendung wird unter http://localhost:7777/index.html#/ ausgeführt.
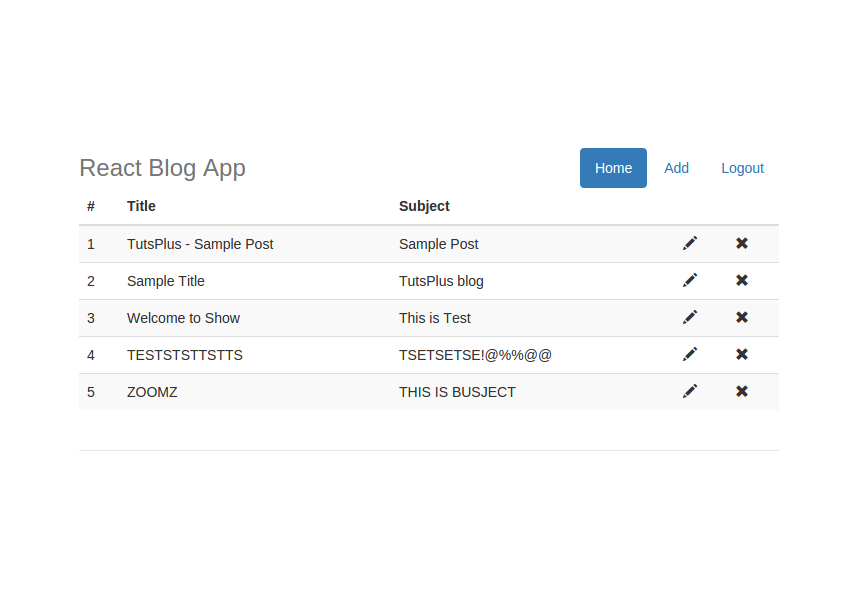
Ändern wir die Liste der Blogbeiträge, um die Daten in tabellarischer Form mit Aktualisierungs- und Löschsymbolen anzuzeigen. Ersetzen SieShowPost组件的 render 方法中,将现有的divdurch die Tabelle, wie im Code gezeigt:
| # | Title | Subject | ||
|---|---|---|---|---|
| {index+1} | {post.title} | {post.subject} |
Wie im Code oben gezeigt, haben Sie den vorhandenen Code geändert, um die Beiträge in einem Tabellenformat anzuzeigen. Du hast kartiertposts变量以迭代 posts 集合并动态创建所需的tr和td.
Speichern Sie die oben genannten Änderungen und starten Sie den Server neu. Richten Sie Ihren Browser auf http://localhost:7777/home#/ und Sie sollten eine Liste der Blogbeiträge im Tabellenformat sehen können.

Um die Update-Veröffentlichungsfunktion zu implementieren, müssen Sie ein Klickereignis an das Bearbeitungssymbol anhängen. Ändern Sie das Bearbeitungssymbolspanwie gezeigt:
Wie im Code oben gezeigt, haben Sie die Beitrags-ID als Parameter an dieupdatePost-Methode übergeben.
Erstellen Sie eine MethodeShowPost组件内创建一个方法updatePostinnerhalb derShowPost-Komponente.
updatePost(id){ hashHistory.push('/addPost/' + id); }
Wie im Code oben gezeigt, haben Sie mithilfe der ID des bearbeiteten Elements eine Weiterleitung zur Seite „Beitrag hinzufügen“ ausgelöst. Auf der Seite „Beitrag hinzufügen“ erhalten Sie die Details des Blog-Beitrags mit der übergebenen ID und füllen die Details aus.
Ändern Sie den Router, um optionale ID-Parameter in die Seite „Beitrag hinzufügen“ aufzunehmen.
Führen Sie AJAX-Aufrufe in derAddPost组件内,创建一个名为getPostWithId的方法,以使用id获取博客文章的详细信息。在getPostWithId方法内,对app.js内的getPostWithIdAPI durch.
getPostWithId(){ var id = this.props.params.id; var self = this; axios.post('/getPostWithId', { id: id }) .then(function (response) { if(response){ self.setState({title:response.data.title}); self.setState({subject:response.data.subject}); } }) .catch(function (error) { console.log('error is ',error); }); }
VongetPostWithIdAPI 方法收到的响应,您已更新状态变量title和subject.
Ändern Sie das Textfeldtitle和subject, um den Wert der Zustandsvariablen anzuzeigen.
Schauen wir uns nun dieapp.js中创建getPostWithIdAPI,以对 MongoDB 数据库进行数据库调用,以获取具有特定 ID 的帖子详细信息。这是getPostWithIdAPI-Methoden an:
app.post('/getPostWithId', function(req,res){ var id = req.body.id; post.getPostWithId(id, function(result){ res.send(result) }) })
Fragen Sie die Datenbank unterpost.js文件中,创建一个方法getPostWithIdnach Einzelheiten ab. Es sieht so aus:
getPostWithId: function(id, callback){ MongoClient.connect(url, function(err, db){ db.collection('post').findOne({ _id: new mongodb.ObjectID(id) }, function(err, result){ assert.equal(err, null); if(err == null){ callback(result) } else{ callback(false) } }); }) }
Wie im Code oben gezeigt, haben Sie diefindOne-API verwendet, um die Details eines Blog-Beitrags mit einer bestimmten ID abzurufen.
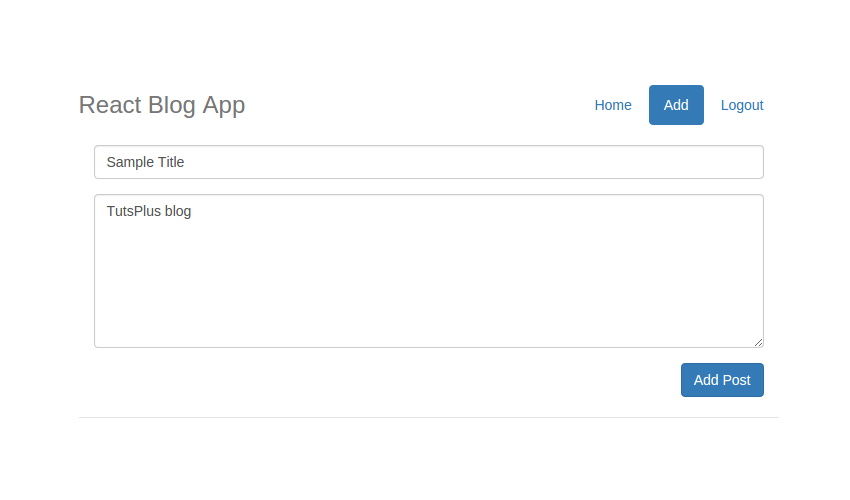
Speichern Sie die oben genannten Änderungen und versuchen Sie, das Programm auszuführen. Klicken Sie auf der Startseite auf das Bearbeitungssymbol. Sie werden zur Seite „Beitrag hinzufügen“ weitergeleitet und geben Titel und Betreff ein.

Um nun die Details des Blogbeitrags zu aktualisieren, müssen Sie dies überprüfenid在app.js中的addPostAPI 方法内。如果是新帖子,则id将为undefined.
ÄndernAddPost组件中的AddPost方法以包含idZustandsvariablen.
axios.post('/addPost', { title: this.state.title, subject: this.state.subject, id: this.state.id })
DieaddPostAPI 方法中,您需要检查id参数是否为undefined。如果undefined,则表示这是一个新帖子,否则需要调用update方法。addPostAPI-Methode sieht folgendermaßen aus:
app.post('/addpost', function (req, res) { var title = req.body.title; var subject = req.body.subject; var id = req.body.id; if(id == '' || id == undefined) post.addPost(title, subject ,function(result){ res.send(result); }); } else{ post.updatePost(id, title, subject ,function(result){ res.send(result); }); } })
Erstellen Sie in der Dateipost.jseine Methode mit dem Namenpost.js文件中,创建一个名为updatePost的方法来更新博客文章详细信息。您将利用updateOneAPI 来更新具有特定id的博客文章的详细信息。以下是updatePost, um die Details des Blogbeitrags zu aktualisieren. Sie verwenden die APIupdateOne, um die Details eines Blog-Beitrags mit einer bestimmtenIDzu aktualisieren. So sieht die
updatePost: function(id, title, subject, callback){ MongoClient.connect(url, function(err, db) { db.collection('post').updateOne( { "_id": new mongodb.ObjectID(id) }, { $set: { "title" : title, "subject" : subject } },function(err, result){ assert.equal(err, null); if(err == null){ callback(true) } else{ callback(false) } }); }); }
保存以上更改并重新启动服务器。登录应用程序并点击编辑图标。修改现有值并单击按钮更新详细信息。
要实现删除帖子功能,您需要将点击事件附加到删除图标。修改删除图标跨度如图:
如上面的代码所示,您已将帖子 ID 作为参数传递给deletePost方法。
在ShowPost组件中创建一个名为deletePost的方法。
deletePost(id){ }
在ShowPost组件构造函数中绑定该方法。
this.deletePost = this.deletePost.bind(this);
要在map函数回调中使用this,您需要将this绑定到map函数。修改map函数回调如图:
{ this.state.posts.map(function(post,index) { return{index+1}{post.title}{post.subject}}.bind(this)) }
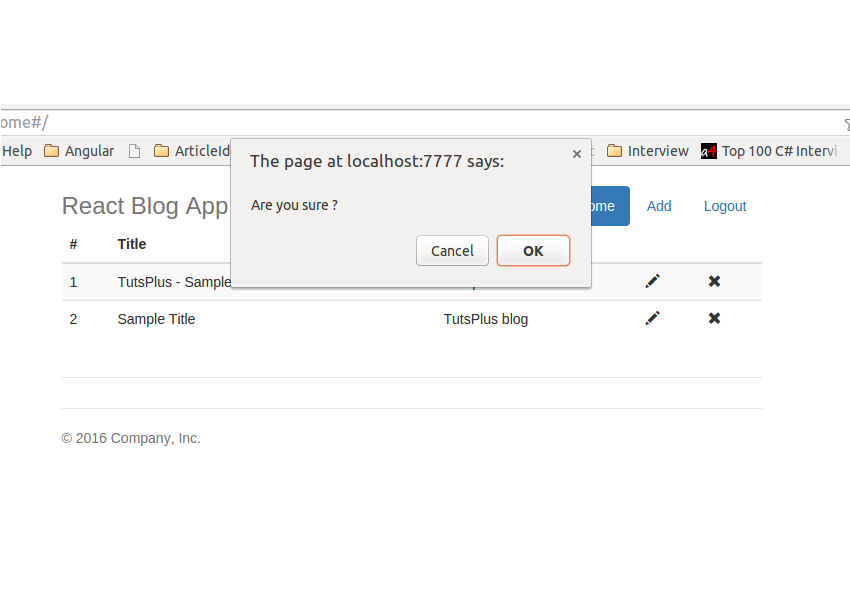
在deletePost方法中,在调用删除 API 之前添加确认提示。
deletePost(id){ if(confirm('Are you sure ?')){ // Delete Post API call will be here !! } }
现在让我们在app.js文件中添加deletePostAPI。 API 将从 AJAX 调用中读取帖子 ID 并从 MongoDB 中删除该条目。以下是deletePostAPI 的外观:
app.post('/deletePost', function(req,res){ var id = req.body.id; post.deletePost(id, function(result){ res.send(result) }) })
如上面的代码所示,您将调用post.js文件中的deletePost方法并返回结果。让我们在post.js文件中创建deletePost方法。
deletePost: function(id, callback){ MongoClient.connect(url, function(err, db){ db.collection('post').deleteOne({ _id: new mongodb.ObjectID(id) }, function(err, result){ assert.equal(err, null); console.log("Deleted the post."); if(err == null){ callback(true) } else{ callback(false) } }); }) }
如上面的代码所示,post.js文件中的deletePost方法将使用MongoClient连接到MongoDB 中的博客数据库。使用从 AJAX 调用传递的Id,它将从数据库中删除该帖子。
更新home.jsx文件中deletePost方法内的代码,以包含对deletePostAPI 的 AJAX 调用app.js文件。
deletePost(id){ if(confirm('Are you sure ?')){ var self = this; axios.post('/deletePost', { id: id }) .then(function (response) { }) .catch(function (error) { }); } }
删除博客文章后,您需要刷新博客文章列表以反映这一点。因此,创建一个名为getPost的新方法,并将componentDidMount代码移到该函数内。这是getPost方法:
getPost(){ var self = this; axios.post('/getPost', { }) .then(function (response) { console.log('res is ',response); self.setState({posts:response.data}) }) .catch(function (error) { console.log('error is ',error); }); }
修改componentDidMount代码,如图:
componentDidMount(){ this.getPost(); document.getElementById('homeHyperlink').className = "active"; document.getElementById('addHyperLink').className = ""; }
在deletePostAJAX 调用成功回调内,调用getPost方法来更新博客文章列表。
deletePost(id){ if(confirm('Are you sure ?')){ var self = this; axios.post('/deletePost', { id: id }) .then(function (response) { self.getPost(); }) .catch(function (error) { console.log('Error is ',error); }); } }
保存以上更改并重新启动服务器。尝试添加新的博客文章,然后从网格列表中单击“删除”。系统将提示您一条删除确认消息。单击确定按钮后,该条目将被删除,并且博客文章列表将被更新。

在本教程中,您了解了如何在 React 博客应用程序中实现删除和更新博客文章功能。在本教程系列的下一部分中,您将了解如何为登录用户实现个人资料页面。
请在下面的评论中告诉我们您的想法和建议。本教程的源代码可在 GitHub 上获取。
Das obige ist der detaillierte Inhalt vonAktualisieren und Löschen von Beiträgen in einer React-basierten Blog-Anwendung: Teil 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll? Verwendung anhängen
Verwendung anhängen Grenzkollaps
Grenzkollaps Wo befindet sich das Audio-Interface auf dem Motherboard?
Wo befindet sich das Audio-Interface auf dem Motherboard? Lösung für die Erlaubnis verweigert
Lösung für die Erlaubnis verweigert



