
Beim Umgang mit großen Datenmengen kann es vorkommen, dass Sie die Daten mithilfe von Diagrammen visuell darstellen müssen.
Ein Graph ist eine Struktur einer Menge von Objekten, bei der bestimmte Objektpaare in gewisser Weise „zusammenhängen“. Dabei handelt es sich im Wesentlichen um mathematische Strukturen, mit denen paarweise Beziehungen zwischen Objekten modelliert werden. (Wikipedia)
Wenn Sie alles selbst implementieren, erfordert die visuelle Darstellung der Daten in einem Diagramm, dass Sie viel Zeit damit verbringen, Code zu schreiben, der sich mit der Diagrammstruktur befasst. In diesem Artikel haben wir eine Liste mit einigen der besten kostenlosen JavaScript-Bibliotheken zur Diagrammvisualisierung erstellt, die Ihnen die ganze schwere Arbeit abnehmen.
Die Begriffe „Grafik“ und „Diagramm“ werden häufig synonym verwendet. Wenn Sie nach diesen Bibliotheken anstelle von Grafikvisualisierungsbibliotheken suchen, haben wir auch eine Liste der besten kostenlosen JavaScript-Diagrammbibliotheken für Sie.
Wann immer Sie etwas tun, das mit Datenvisualisierung in Form von Diagrammen oder Grafiken zu tun hat, fällt Ihnen als Erstes die Bibliothek D3.js ein. D3 steht für Data Driven Document. Es verwendet eine Kombination aus HTML, SVG und CSS, um visuelle Darstellungen von Daten zu erstellen.

Mit dieser Bibliothek können Sie grundsätzlich beliebige Daten an das DOM binden. Anschließend können aus diesen Daten alle Arten von Diagrammen und Grafiken erstellt werden. Diese Bibliothek bietet Ihnen Zugriff auf verschiedene Methoden und Funktionen, die zur Auswahl von Elementen verwendet werden können. Außerdem können Sie Attributwerte verschiedener Elemente basierend auf bestimmten Daten dynamisch festlegen.
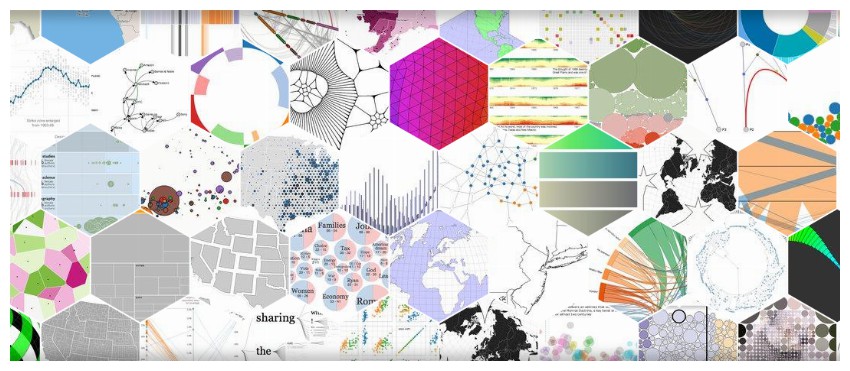
Sie können die D3-Galerie besuchen, um alle Möglichkeiten zu sehen. Es enthält eine Reihe verschiedener Diagramme und Grafiken, die Ihnen zeigen, wozu D3.js in der Lage ist.
Beachten Sie unbedingt, dass die Bibliothek über keine integrierten Methoden verfügt, mit denen Sie Balkendiagramme oder Diagramme direkt durch Aufruf einer einzelnen Methode erstellen können. Sie müssen diese Funktionalität selbst implementieren. Es verfügt jedoch über eine Reihe von Hilfsfunktionen, mit denen Sie all diese Dinge relativ einfach erledigen können.
Wie ich bereits erwähnt habe, ist D3.js eine leistungsstarke Bibliothek zum Erstellen aller Arten von Grafiken und Diagrammen. Es erfordert jedoch viel Arbeit von Ihrer Seite, jede Art von grafischer Visualisierung zu erstellen. Eine Möglichkeit, diese Einschränkung zu überwinden, besteht darin, eine D3.js-basierte Hilfsbibliothek zu verwenden, die Ihnen die grundlegende Arbeit abnimmt.

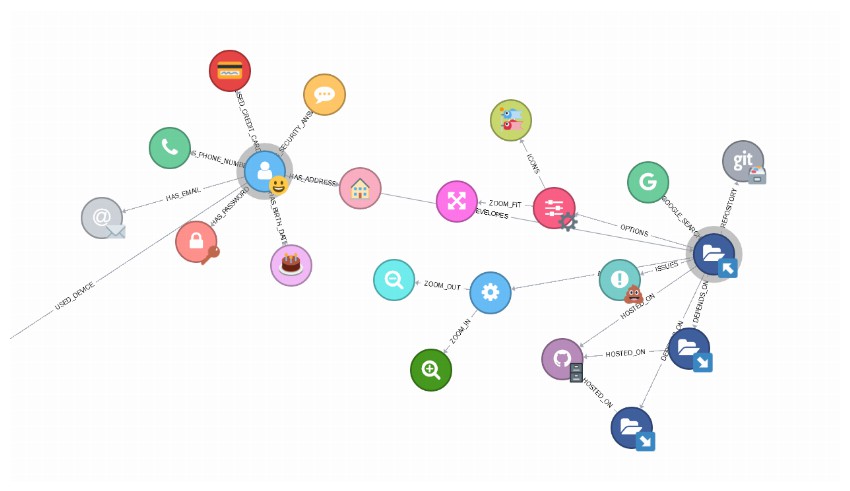
Neo4j ist ein Beispiel für eine solche Bibliothek. Es verfügt über mehrere nützliche Funktionen wie Kompatibilität mit mehreren Datenformaten, Force-Simulation, Doppelklick-Rückrufe und benutzerdefinierte Knotenfarben basierend auf dem Knotentyp. Sie können im Informationsbereich auch Informationen zu verschiedenen Knoten und ihren Beziehungen anzeigen.
Sie können das Diagramm zoomen und schwenken. Die Bibliothek bietet außerdem automatische Anpassung und automatische Beziehungsorientierung. Durch Ziehen eines Knotens wird dieser fixiert, und durch erneutes Klicken auf den Knoten wird er wieder in seinen ursprünglichen, nicht klebrigen Zustand versetzt.
Sie können auch Rückrufe für verschiedene Ereignisse bereitstellen, indem Sie Optionen wie onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd verwenden. Das Beispiel auf der Website fügt auf jedem Knoten eine Reihe neuer Knoten hinzu, die an den ursprünglichen Knoten angehängt werden. Doppelklick-Ereignis.
React D3 Graph ist eine weitere auf D3.js basierende Bibliothek zur Diagrammgenerierung, mit der Sie mit React interaktive und konfigurierbare Diagramme erstellen können.
Die Bibliothek verfügt über eine Hauptdiagrammkomponente. Sobald Sie alle relevanten Daten an sie übergeben haben, können Sie das eigentliche Diagramm erstellen. Sie können auch Konfigurationsinformationen sowie Rückruffunktionen bereitstellen, um Benutzerereignisse wie Knotenklicks und Linkklicks zu verarbeiten.
Bitte beachten Sie, dass diese Bibliothek nicht mit React und D3.js vorinstalliert ist. Sie müssen diese Bibliotheken separat installieren. Dies gibt Ihnen die Freiheit, einzelne Versionen der Bibliothek unabhängig auszuwählen, sofern diese über den Mindestanforderungen liegen.
Sie können für jedes Diagramm viele Konfigurationsoptionen festlegen, z. B. die Richtung festlegen, den Fokus skalieren, die Animationsdauer während des Fokus ändern oder das Schwenk- und Zoomverhalten verwenden. Sie können auch alle Drag-and-Drop-bezogenen Diagrammvorgänge deaktivieren oder das Diagramm vollständig statisch machen.
VivaGraphJS ist eine abhängigkeitsfreie Bibliothek, die zum Rendern von Grafiken verwendet werden kann. Die Bibliothek ist erweiterbar und unterstützt mehrere Rendering-Engines und Layout-Algorithmen. Es gibt viele verwandte Module, die Sie installieren können, um Ihren Diagrammen die erforderliche Funktionalität hinzuzufügen. Dazu gehören die Unterstützung grundlegender Ereignisse, das erzwungene Diagrammlayout und das Speichern von Diagrammdaten im JSON-Format.
Diese Bibliothek bietet viele Anpassungsoptionen. Sie können das Erscheinungsbild von Knoten und Links ganz einfach ändern. Ebenso haben Sie die volle Kontrolle über den Layout-Algorithmus und das Medium, das zur Darstellung Ihrer Grafiken verwendet wird. Sie können der Bibliothek beispielsweise mitteilen, dass sie zum Rendern von Grafiken WebGL anstelle des Standard-SVG verwenden soll.
Jedes Diagramm, das Sie auf einer Webseite rendern, weist eine andere Struktur auf, die auf Faktoren wie der Anzahl der Knoten, der Anzahl verbundener Kanten usw. basiert. Sie können eine Reihe von Parametern wie springLength、springCoeff,和 gravity verwenden, um die Physik zu optimieren, damit Ihre gerenderten Diagramme großartig aussehen.
Die Graphology-Bibliothek ist ein leistungsstarkes und vielseitiges Paket, das in JavaScript und TypeScript geschrieben ist. Der Zweck dieser Bibliothek besteht darin, mithilfe derselben einheitlichen Schnittstelle Unterstützung für mehrere Grafiktypen hinzuzufügen. Dadurch können Sie eine Vielzahl gerichteter, ungerichteter oder hybrider Diagramme erstellen. Sie können auch entscheiden, ob Sie Selbstschleifen zulassen oder Funktionen wie parallele Kanten unterstützen möchten.
Mit Grafiken erstellte Diagramme können Ereignisse für verschiedene Vorgänge ausgeben, z. B. das Hinzufügen oder Entfernen von Knoten und das Hinzufügen oder Entfernen von Kanten. Es gibt auch Ereignisse, die durch Aktualisierungen von Knoten- oder Kantenattributen ausgelöst werden.
Sie können für zusätzliche Funktionalität auch viele Standard-Hilfsbibliotheken in Ihr Projekt einbinden. Dazu gehören Dinge wie das Canvas-Paket zum Rendern auf Canvas oder das Shortest-Path-Paket mit Funktionen zur Anwendung gängiger Suchalgorithmen wie dem Dijkstra-Algorithmus.
Sigma.js ist eine unabhängige Bibliothek, die gut mit der Graphologie funktioniert. Es ermöglicht Ihnen den Zugriff auf den WebGL-Renderer und hilft Ihnen bei der Erstellung interaktiver Grafiken.
Cytoscape.js ist eine weitere großartige Bibliothek für die Visualisierung der Graphentheorie und Datenanalyse. Sie können damit verschiedene relationale Daten visualisieren, beispielsweise Verbindungen zu sozialen Netzwerken oder biometrische Daten. Die Bibliothek enthält ein Graphentheoriemodell und einen optionalen Renderer zur Anzeige Ihrer interaktiven Diagramme. Es handelt sich um ein All-in-One-Softwarepaket, das alle Ihre Zeichenanforderungen erfüllen kann.
Die Bibliothek ist hochoptimiert und verfügt über eine gute Browserunterstützung. Die Browserunterstützung geht zurück auf IE10, mit teilweiser Unterstützung für IE9. Alle modernen Browser werden hervorragend unterstützt. Die Bibliothek unterstützt auch die Verwendung von Selektoren zum Filtern und für Diagrammabfragen sowie die Verwendung von Stylesheets zum Trennen von Daten von der Präsentation.
Eingebaute Unterstützung für Standardgesten sowohl auf Desktop- als auch auf Mobilgeräten. Es unterstützt mengentheoretische Operationen und umfasst graphentheoretische Algorithmen wie BFS und PageRank. Sie können sich auf die Qualität dieser Bibliothek verlassen, da sie von großen Unternehmen wie Amazon und Google sowie Regierungsorganisationen verwendet wird.
Sie können die Cytoscape.js-Dokumentation lesen, um mit der Verwendung der Bibliothek zu beginnen.
Arbor ist eine einfache Bibliothek zur Diagrammvisualisierung, die auf Web Workers und der jQuery-Bibliothek als Grundlage basiert.
Im Gegensatz zu einigen anderen Bibliotheken auf dieser Liste zielt Arbor nicht darauf ab, eine vollständige All-in-One-Lösung zu sein. Es bietet lediglich einen effizienten, erzwungenen Layout-Algorithmus und andere Abstraktionen für die Diagrammorganisation.
Es verfügt außerdem über eine integrierte Unterstützung für die Verarbeitung von Bildschirmaktualisierungsereignissen. Dies bedeutet einfach, dass die Darstellung der Daten auf der Webseite vom Entwickler erfolgt. Je nach den Anforderungen Ihres Projekts können Sie Diagramme mit Canvas-, SVG- oder HTML-Elementen erstellen.
Sie können die Force Graph-Bibliothek verwenden, um erzwungene Diagramme auf der HTML5-Leinwand zu rendern. Während die Bibliothek den HTML5-Canvas zum Rendern verwendet, verlässt sie sich auf die D3-Force-Bibliothek, um die zugrunde liegende Physik zu handhaben. Unterstützt das Zoomen und Schwenken auf der Leinwand. Sie können auch Knoten ziehen oder Klick- und Hover-Ereignisse für Knoten und ihre Links abhören.
Es gibt viele Möglichkeiten, den Stil von Knoten und Links zu steuern. Sie können auch eine Reihe von Methoden verwenden, um zu steuern, wie verschiedene Elemente des Diagramms gerendert werden.
Was ist, wenn Sie Ihr Diagramm in 3D rendern möchten? Glücklicherweise gibt es auch eine 3D-Version der Bibliothek, die für das Rendering auf WebGL und Three.js basiert. Die zugrunde liegende Physik des Diagramms wird von der D3 Force 3D-Bibliothek oder der ngraph-Bibliothek übernommen.
Die Visualisierung komplexer Daten in Form von Diagrammen kann uns helfen, die Beziehungen zwischen verschiedenen Einheiten leichter zu verstehen. Mithilfe von Diagrammen können Sie Daten kommunizieren, die zu groß und komplex sind, als dass sie allein mit Textinformationen leicht erklärt werden könnten.
In diesem Artikel geben wir Ihnen einen kurzen Überblick über einige der beliebtesten JavaScript-Bibliotheken, die Ihnen bei der Visualisierung von Informationen in Form von Diagrammen helfen. Eine dieser Bibliotheken erfüllt möglicherweise die Anforderungen Ihres Projekts. Sie können jedoch auch auf GitHub nach Grafikvisualisierungsbibliotheken suchen, um weitere Optionen zu erhalten.
Miniaturansicht des Beitrags, generiert von OpenAI DALL-E.
Das obige ist der detaillierte Inhalt vonTop 8 der kostenlosen JavaScript-Bibliotheken zur Visualisierung von Diagrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab
 So erhalten Sie den HTTP-Statuscode in PHP
So erhalten Sie den HTTP-Statuscode in PHP
 switch-Anweisung
switch-Anweisung
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?
 Java-Multithread-Programmierung
Java-Multithread-Programmierung
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann




