
Du arbeitest Für ein Start-up-Unternehmen. Plötzlich zahlte sich dieses Jahr harter Programmierung aus – Erfolg Da die Größe und Nachfrage von Webanwendungen weiter zunimmt.
Dabei Tutorial, ich möchte bescheiden eine unserer jüngsten „Erfolgsgeschichten“ verwenden. Rund um unser WebGL-Open-Source-Spieleframework Babylon.js und seine Website. Wir freuen uns über so viele Netzwerke Spieleentwickler probieren es aus. Aber um der Nachfrage gerecht zu werden, wussten wir, dass wir etwas Neues brauchten Webhosting-Lösungen.
Während sich dieses Tutorial auf Microsoft Azure konzentriert, sind viele davon Diese Konzepte gelten für eine Vielzahl von Lösungen, die Ihnen gefallen könnten. Wir werden auch die verschiedenen Optimierungen sehen, die wir vornehmen, um so viel wie möglich einzuschränken Es könnte sich um die Ausgabebandbreite von unseren Servern zu Ihrem Browser handeln.
Babylon.js ist ein Seit über einem Jahr arbeiten wir an einem persönlichen Projekt. Da es sich um ein persönliches Projekt handelt (d. h. unsere Zeit und unser Geld), wir hosten die Website, Texturen und 3D-Szenen Relativ günstige Hosting-Lösung mit einem kleinen dedizierten Windows/IIS-Rechner. Das Projekt startete in Frankreich, zog aber schnell eine Reihe von 3D- und Netzwerkexperten auf der ganzen Welt sowie einige Spielestudios. wir sind sehr glücklich Feedback von der Community, aber der Verkehr ist kontrollierbar!
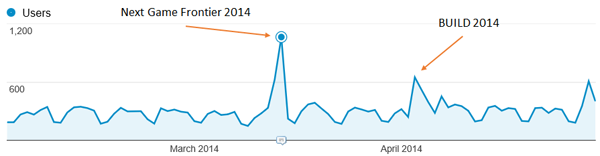
Zum Beispiel zwischen Zwischen Februar 2014 und April 2014 hatten wir durchschnittlich über 7.000 Nutzer pro Monat Über 16.000 Seiten pro Monat aufgerufen. Einige der Ereignisse, über die wir gesprochen haben Hat einige interessante Spitzen generiert:

Aber Die Erfahrung auf der Website ist immer noch gut genug. Das Laden der Szene ist noch nicht abgeschlossen Es ist erstaunlich schnell, aber die Benutzer beschweren sich nicht so sehr.
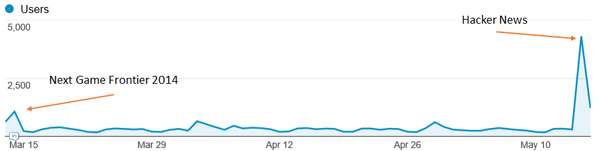
Aber, Kürzlich hat ein cooler Typ beschlossen, unsere Arbeit auf Hacker News zu teilen. Wir freuen uns sehr über solche Neuigkeiten! Aber schauen Sie, was mit der Verbindung der Website passiert ist:

Game overUnser kleiner Server! es langsam Funktioniert nicht mehr und unsere Benutzererfahrung war schrecklich. IIS-Server Zeitaufwand für die Verarbeitung großer statischer Assets und Bilder sowie CPU-Auslastung Zu hoch. Während wir WebGL für Assassin's Creed: Pirates einführen Erleben Sie, wie das Projekt auf Babylon.js läuft. Es ist Zeit, auf etwas Skalierbareres umzusteigen Professionelles Hosting mit Cloud-Lösungen.
Aber vorher Lassen Sie uns bei der Überprüfung unserer Hosting-Optionen kurz auf unsere spezifische Situation eingehen Engine und Website:
Danksagungen: Ein besonderer Dank geht an Benjamin Talmard, einen unserer französischen Azure-Techniker Evangelisten, die uns beim Umzug nach Azure geholfen haben.
Wie wir es wünschen Wir verbringen die meiste Zeit damit, Code und Funktionalität für unsere Engine zu schreiben Sie möchten keine Zeit mit Klempnerarbeiten verschwenden. Deshalb haben wir uns sofort entschieden Wählen Sie einen PaaS-Ansatz gegenüber einem IaaS-Ansatz.
Darüber hinaus haben wir Ich liebe die Visual Studio-Integration mit Azure. Ich kann fast alles machen Lieblings-IDE. Obwohl Babylon.js auf GitHub gehostet wird, verwenden wir Visual Studio 2013. TypeScript und Visual Studio Online zum Schreiben unserer Engine. als Ihre Notiz Projekte können Sie kostenlose Testversionen von Visual Studio Community und Azure erhalten.
Migration zu Azure Ich habe ungefähr fünf Minuten gebraucht:

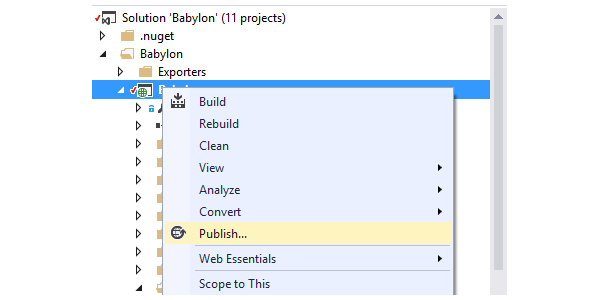
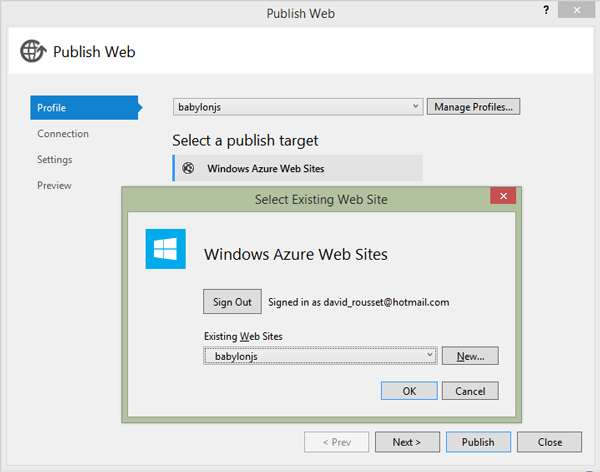
Jetzt hier Das Tolle an Werkzeugen. Wenn ich mich mit Microsoft bei VS anmelde Das Konto ist an mein Azure-Abonnement gebunden und der Assistent lässt mich einfach „Web“ auswählen Die Website, die ich bereitstellen möchte.

Keine Notwendigkeit Machen Sie sich Sorgen über komplexe Authentifizierung, Verbindungszeichenfolgen oder irgendetwas anderes.
"Als nächstes, als nächstes, Machen Sie den nächsten Schritt und posten Sie “, ein paar Minuten später, am Ende des Artikels Nachdem alle unsere Assets und Dateien hochgeladen wurden, ist die Website betriebsbereit!
Über Konfigurationstechnisch wollen wir vom coolen Autoscaling-Service profitieren. Es Es wird für unser vorheriges Hacker-News-Szenario eine große Hilfe sein.
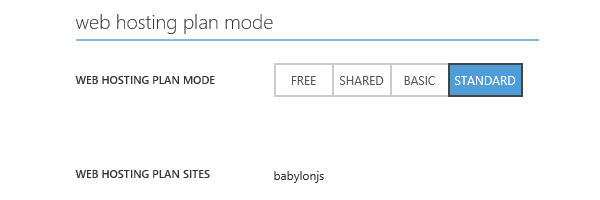
Zuerst Ihr Die Instanz wird im StandardModus auf der Registerkarte Scalekonfiguriert.

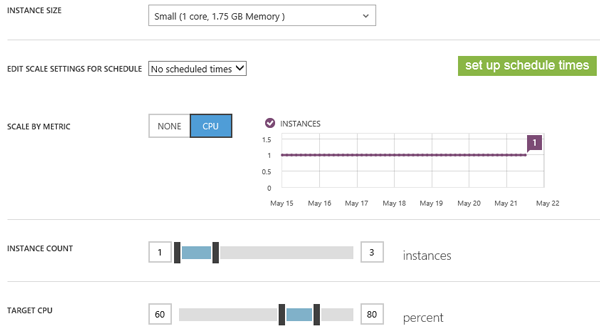
Dann können Sie Wählen Sie die Anzahl der Instanzen aus, die Sie automatisch skalieren möchten CPU-Status und geplante Zeit.
In unserem Fall haben wir Entscheiden Sie sich für die Verwendung von bis zu drei kleinen Instanzen (1 Kern, 1,75 GB Speicher) und Wenn die CPU-Auslastung 80 % überschreitet, wird automatisch eine neue Instanz erzeugt. wir werden Wenn die CPU unter 60 % fällt, entfernen Sie eine Instanz. Der automatische Skalierungsmechanismus ist In unserem Fall immer eingeschaltet – wir haben noch keine bestimmte geplante Zeit festgelegt.

Die Idee ist Wirklich zahlen Sie nur das, was Sie innerhalb eines bestimmten Zeitrahmens benötigen laden. Ich mag dieses Konzept. Damit werden wir zurechtkommen Mit diesem Azure-Dienst müssen Sie nichts tun, um Ihren bisherigen Höhepunkt zu erreichen!
Sie können den Autozoom-Verlauf auch schnell über das lila Diagramm anzeigen. In unserem Beispiel, Seitdem wir auf Azure umgestiegen sind, haben wir bisher noch nie eine Instanz überprüft. wir sind So minimieren Sie das Risiko, bei der automatischen Skalierung hängenzubleiben.
Um es zusammenzufassen
In der Website-Konfiguration möchten wir die automatische GZIP-Komprimierung aktivieren
Auf unseren spezifischen 3D-Engine-Ressourcen (.babylon 和 .babylonmeshdata
dokumentieren). Dies ist für uns von entscheidender Bedeutung, da dadurch bis zu 3x Bandbreite eingespart wird und
Daher...der Preis.
Die Website ist Läuft auf IIS. Um IIS zu konfigurieren, müssen Sie web.config aufrufen dokumentieren. Wir verwenden in diesem Beispiel die folgende Konfiguration:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".dds" mimeType="application/dds" />
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
<mimeMap fileExtension=".cache" mimeType="text/cache-manifest" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
<httpCompression>
<dynamicTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/x-javascript"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/atom+xml;charset=utf-8"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</dynamicTypes>
<staticTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/xaml+xml"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</staticTypes>
</httpCompression>
</system.webServer>
Diese Lösung Funktioniert großartig, wir haben sogar bemerkt, dass die Zeit zum Laden der Szene abgelaufen ist Dies ist eine Reduzierung gegenüber unserer vorherigen Konsole. Ich schätze, es liegt daran Azure-Rechenzentren nutzen eine bessere Infrastruktur und Vernetzung.
Aber das habe ich Ich habe schon seit einiger Zeit darüber nachgedacht, auf Azure umzusteigen. Mein erster Gedanke war nicht Lassen Sie eine Website-Instanz eine Reihe meiner Assets bereitstellen. Von Anfang an war ich mehr daran interessiert, meine Assets im Blob-Storage zu speichern, was für das Design besser geeignet war Das. Es wird uns auch ein mögliches CDN-Szenario liefern.
Hauptgrund In unserem Fall dient die Verwendung von Blob-Speicher dazu, die CPU unseres Netzwerks nicht zu belasten Die Site-Instanz, die sie bedient. Wenn alles per Blob bedient wird Zusätzlich zu einigen HTML-, JavaScript- und CSS-Dateien speichert unsere Website-Instanz auch Es gibt nur wenige Möglichkeiten zur automatischen Skalierung.
Aber das hat ausgelöst Zwei Probleme müssen gelöst werden:
CORS auf Blob Der Speicher wird seit mehreren Monaten unterstützt. In diesem Artikel „Windows Azure Storage: Einführung in CORS“ wird erläutert, wie Sie die Azure-API verwenden Konfigurieren Sie CORS. In meinem Fall möchte ich dafür keine kleine Anwendung schreiben. Ich habe Finden Sie eines, das bereits online geschrieben wurde: Cynapta Azure CORS Helper – Kostenloses Tool Verwalten Sie CORS-Regeln für Windows Azure Blob Storage.
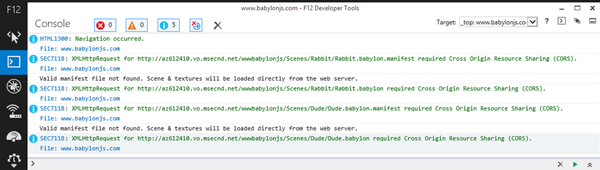
Dann werde ich es tun Unterstützung für GET und korrekte Header in meinem Container aktiviert. Überprüfen Sie, ob Alles funktioniert wie erwartet, öffnen Sie einfach die F12-Entwicklerleiste und überprüfen Sie Konsolenprotokoll:

Wie Sie sehen können, Grüne Protokolllinien bedeuten, dass alles gut läuft.
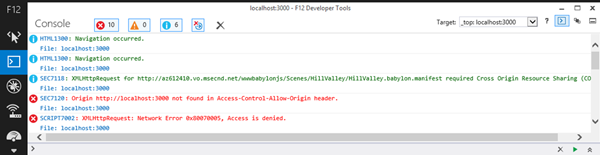
Hier ist einer Beispielfall, bei dem es scheitern wird. Wenn Sie versuchen, unsere Szene aus unserem Blob zu laden Speichern Sie direkt von localhost (oder einer anderen Domain) und Sie erhalten Diese Fehler in den Protokollen:

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
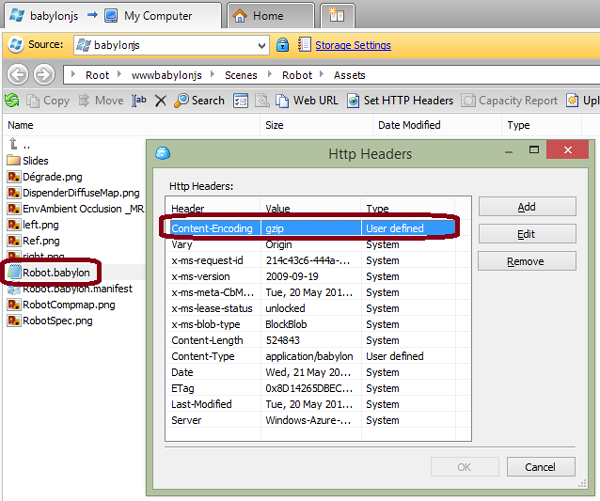
content-encoding 标头
到 gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是
还有一个浏览器不支持 gzip 吗?)。
.extension,另一个使用.extension.gzip,
例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求
从客户端检查 accept-encoding 设置为 gzip 的标头,并根据此支持提供相应的文件。你会发现更多细节
有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
.babylon
我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。
其他压缩级别似乎在我的测试中产生了问题。 content-encoding 设置为 gzip。
我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
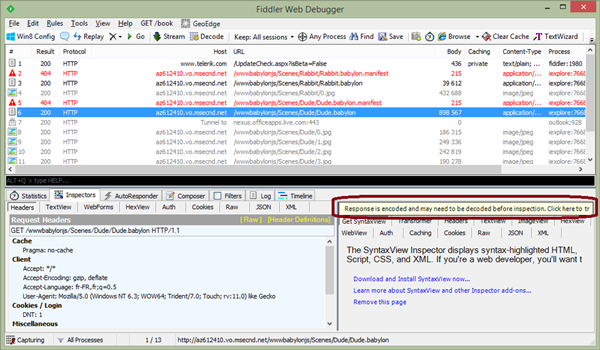
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

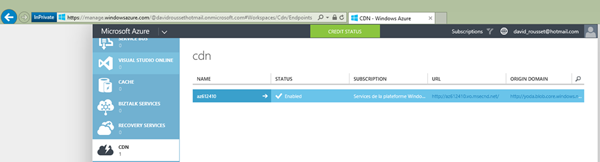
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
Optimierung Ladezeiten und die Kontrolle der Kosten für die Ausgabebandbreite sind nicht nur serverseitige Probleme. Sie können auch einige logische Clients erstellen, um die Dinge zu optimieren. Glücklicherweise ist uns dies seit Version 1.4 der Babylon.js-Engine möglich. Ich habe Ausführliche Erklärung, wie ich die Unterstützung für IndexedDB implementiert habe In diesem Artikel: Arbeiten mit 3D-WebGL mithilfe von IndexedDB-Referenzen Vorteile: Teilen Sie Feedback und Tipps zu Babylon.JS. Hier erfahren Sie, wie Sie es aktivieren Babylon.js in unserem Wiki: Ressourcen in IndexedDB zwischenspeichern.
Im Grunde du
Erstellen Sie einfach eine Datei mit .babylon 名称匹配的 .babylon.manifest
Szene und legen Sie dann fest, was Sie zwischenspeichern möchten (Texturen und/oder JSON-Szenen). das heißt
Es.
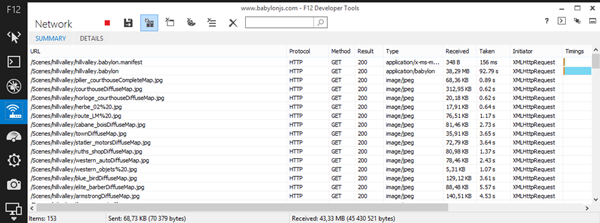
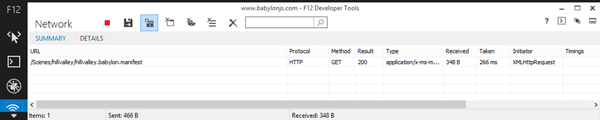
Zum Beispiel, Schauen Sie sich die Hill Valley-Demoszene an. Beim ersten Laden wird hier die Anfrage gesendet:

153 Artikel und 43,33 MB erhalten. Aber wenn Sie damit einverstanden sind, dass babylonjs.com" zusätzlichen Speicherplatz nutzt auf Ihrem Computer “, das sehen Sie beim zweiten Laden Die gleiche Szene:

1 Artikel und 348 Byte! Wir einfach Überprüfen Sie, ob die Manifestdatei geändert wurde. Wenn nicht, laden wir alles Aus der Datenbank haben wir mehr als 43 MB Bandbreite eingespart.
Zum Beispiel, Diese Methode wird im Spiel Assassin's Creed Pirates verwendet:

Lass uns darüber nachdenken Das:
Es ist jetzt fertig Sorgen Sie dafür, dass Ihre Benutzer und Ihr Chef zufrieden sind!
Dieser Artikel ist Teil von Web Development Technology Serie von Microsoft. Wir freuen uns, Ihnen Microsoft Edge und die neue EdgeHTML-Rendering-Engine mitzuteilen. frei Virtuelle Maschine oder Remote-Tests auf Mac-, iOS-, Android- oder Windows-Geräten @http://dev.modern.ie/.
Das obige ist der detaillierte Inhalt vonDie Gründe und der Prozess für die Migration von Babylon.js zu Azure. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




