
Der Notenrechner für Schüler wird verwendet, um die Noteneingabe für alle Fächer zu erhalten und dann den Prozentsatz basierend auf den Noten des Schülers zu berechnen. Dieser Rechner liefert ziemlich zuverlässige Indikatoren für die Leistung der Schüler.
Die einfache Formel zur Berechnung der Punktzahl lautet:
$text{Prozentsatz}= frac{text{Punktzahl}}{text{Gesamtpunktzahl}} mal 100$
Wir werden HTML zur Eingabe verwenden und nach der Eingabe werden wir dies tun Rufen Sie die JS-Funktion auf. Berechnen Sie den durchschnittlichen Prozentsatz dieser Zahlen und geben Sie ihn an den Benutzer zurück.
Schritte zum Erstellen eines Rechners -
Wir verwenden Eingabe-Tags, um Eingaben vom Benutzer zu erhalten.
Nachdem wir die Eingaben erhalten haben, übergeben wir diese Eingaben an die Berechnungsfunktion in JS.
Die Berechnungsfunktion aggregiert grundsätzlich die Ergebnisse und gibt die Ergebnisse zurück.
Sobald die Ergebnisse vorliegen, zeigt der HTML-Code die Ergebnisse dem Benutzer an.
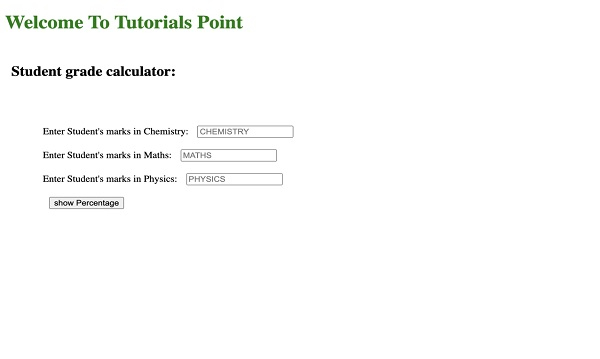
Im folgenden Beispiel erstellen wir einen einfachen Notenrechner, der Noteneingaben akzeptiert und den Gesamtnotenprozentsatz für jeden Schüler ermittelt.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Student Grade Calculator</title>
<!-- link for font -->
<link href= "https://fonts.googleapis.com/css family=Righteous&display=swap"rel="stylesheet"/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- main html -->
<h1 style="color: green">
Welcome To Tutorials Point
</h1>
<div class="container">
<h2>Student grade calculator:</h2>
<div class="screen-body-item">
<div class="app">
<div class="form-group">
<!-- option for taking the input -->
Enter Student's marks in Chemistry:
<input
type="text"
class="form-control"
placeholder="CHEMISTRY"
id="chemistry" />
</div>
<div class="form-group">
Enter Student's marks in Maths:
<input
type="text"
class="form-control"
placeholder="MATHS"
id="maths" />
</div>
<div class="form-group">
Enter Student's marks in Physics:
<input
type="text"
class="form-control"
placeholder="PHYSICS"
id="phy" />
</div>
<div>
<input
type="button"
value="show Percentage"
class="form-button"
onclick="calculate()" />
</div>
</div>
</div>
<!-- for showing the result-->
<div class="form-group showdata">
<p id="showdata"></p>
</div>
</div>
<!--adding external javascript file-->
<script src="script.js"></script>
</body>
</html>styles.css
.container {
flex: 0 1 700px;
margin: auto;
padding: 10px;
}
.screen-body-item {
flex: 1;
padding: 50px;
}
input {
m argin: 10px 10px 10px;
}
.showdata {
color: black;
font-size: 1.2rem;
padding-top: 10px;
padding-bottom: 10px;
}
#form-group {
padding: 20px;
}script.js
// Function for calculating grades
const calculate = () => {
// Getting input from user into height variable.
let chemistry = document.querySelector("#chemistry").value;
let maths = document.querySelector("#maths").value;
let phy = document.querySelector("#phy").value;
let grades = "";
// Input is string so typecasting is necessary. */
let totalgrades =
parseFloat(chemistry) +
parseFloat(maths) +
parseFloat(phy);
// Checking the condition for the providing the
// grade to student based on percentage
let percentage = (totalgrades / 300) * 100;
if (percentage <= 100 && percentage >= 80) {
grades = "A";
} else if (percentage <= 79 && percentage >= 60) {
grades = "B";
} else if (percentage <= 59 && percentage >= 40) {
grades = "C";
} else {
grades = "F";
}
// Checking the values are empty if empty than
// show please fill them
if (chemistry == ""|| maths == "" || phy == "") { document.querySelector("#showdata").innerHTML = "Please enter all the fields";
} else {
// Checking the condition for the fail and pass
if (percentage >= 39.5) {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Pass. `;
} else {
document.querySelector(
"#showdata"
).innerHTML =
` Out of 300 your total is ${totalgrades}
and percentage is ${percentage}%. <br>
Your grade is ${grades}. You are Fail. `;
}
}
};
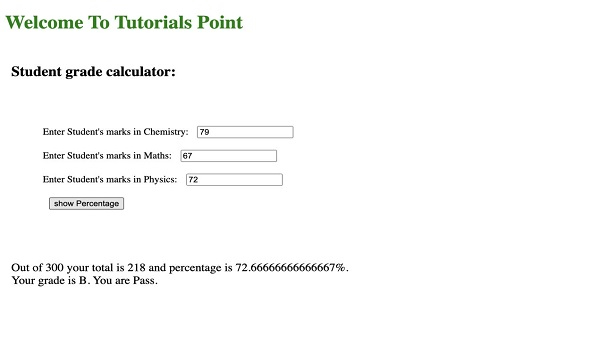
Beim Eingeben von Tags und Klicken auf „Prozentsatz anzeigen“ -

Wir Ich habe HTML, CSS und JS kombiniert, um Ihnen dabei zu helfen, die Ausgabe des Programms hier zu untersuchen.
Klicken Sie auf den Link unten, um eine Live-Demo des Programms anzusehen:
Das obige ist der detaillierte Inhalt vonErstellen Sie einen einfachen Taschenrechner mit HTML, CSS und JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?




