
Im vorherigen Teil der Angular-Blogging-Tutorialreihe haben Sie gelernt, wie Sie ShowPostComponent erstellen, um eine Liste von Blogbeiträgen auf der Startseite anzuzeigen. Sie haben die eingefügten Datensätze mithilfe des von Ihnen erstellten REST-API-Endpunkts aus der MongoDB-Shell abgerufen.
In diesem Tutorial erstellen Sie eine neue Komponente namens AddPostComponent, um eine Benutzeroberfläche zum Hinzufügen neuer Blogbeiträge zu einer MongoDB-Datenbank bereitzustellen.
Beginnen wir mit dem Klonen des Quellcodes aus dem vorherigen Teil dieser Tutorialreihe.
git clone https://github.com/royagasthyan/ShowPost AddPost
Navigieren Sie zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd AddPost/client npm install cd AddPost/server npm install
Nach der Installation der Abhängigkeiten starten Sie die Client- und Serveranwendungen neu.
cd AddPost/client npm start cd AddPost/server node app.js
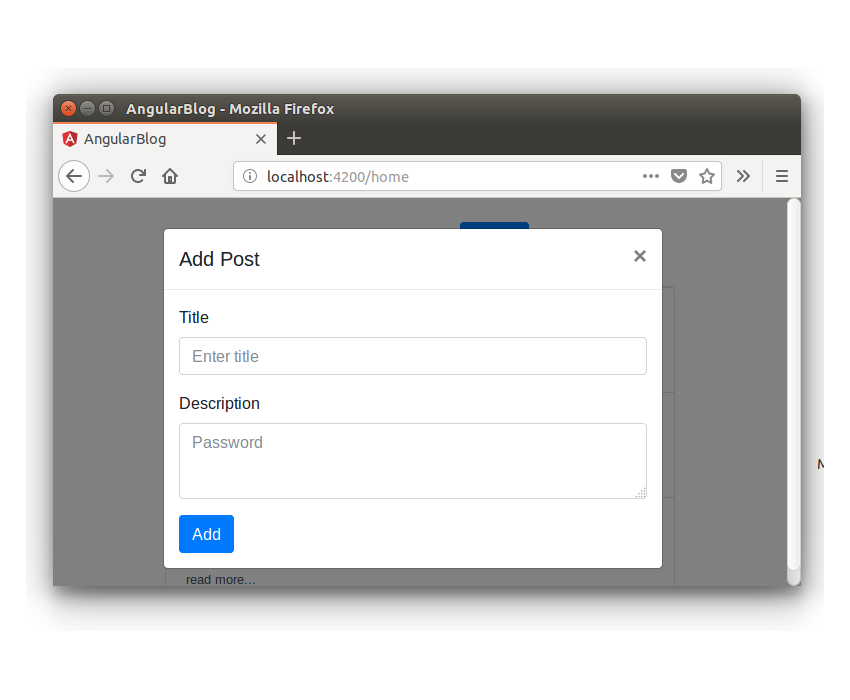
Stellen Sie Ihren Browser auf http://localhost:4200 und die Anwendung sollte ausgeführt werden.
Lass uns mit der Erstellung beginnen AddPostComponent。在 src/app 文件夹中创建一个名为 add-post 的文件夹。在 add-post 文件夹中,创建一个名为 add-post.component.ts. Erstellen Sie einen Ordner mit dem Namen add-post im Ordner src/app. Erstellen Sie im Ordner add-post eine Datei mit dem Namen
import { Component } from '@angular/core';
import { Post } from '../models/post.model';
@Component({
selector: 'app-add-post',
templateUrl: './add-post.component.html',
styleUrls: ['./add-post.component.css']
})
export class AddPostComponent {
constructor() {
}
}
add-post.component.htmlErstellen Sie eine Datei mit dem Namen und den folgenden HTML-Code:
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" #closeBtn class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Title</label>
<input name="title" type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter title">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Description</label>
<textarea name="description" class="form-control" id="exampleInputPassword1" placeholder="Password">
</textarea>
</div>
<button type="button" class="btn btn-primary">Add</button>
</form>
</div>
</div>
</div>
</div>
AddPostComponent 添加到 NgModule。在 app.module.ts 文件中导入 AddPostComponentJetzt müssen Sie
NgModule hinzufügen. Importieren Sie in die Datei app.module.ts. NgModule declarations
import { AddPostComponent } from './add-post/add-post.component';
-Liste hinzu. Es sieht so aus: data-target 属性添加到 home.component.html
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ROUTING } from './app.routing';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { RootComponent } from './root/root.component';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
import { ShowPostComponent } from './show-post/show-post.component';
import { AddPostComponent } from './add-post/add-post.component';
@NgModule({
declarations: [
RootComponent,
LoginComponent,
HomeComponent,
ShowPostComponent,
AddPostComponent
],
imports: [
BrowserModule,
ROUTING,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [RootComponent]
})
export class AppModule { }
darin platziert.
<button type="button" class="btn btn-link" data-toggle="modal" data-target="#exampleModal">
Add
</button>
AddPostComponent als Popup erscheint.

Konvertieren ngModel 指令添加到 title 和 description in das Eingabeelement.
<input name="title" type="text" [(ngModel)]="post.title" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter title"> <textarea name="description" [(ngModel)]="post.description" class="form-control" id="exampleInputPassword1" placeholder="Password"> </textarea>
Fügen Sie die Anweisung click in die Schaltfläche ein, um die Methode zum Speichern des Blogbeitrags aufzurufen.
<button (click)="addPost()" type="button" class="btn btn-primary">Add</button>
Von add-post.component.ts 文件中的 src/app/models/post.model.ts 导入 Post Modell.
import { Post } from '../models/post.model';
in der add-post.component.ts 文件中定义 post-Variable.
public post : Post;
in add-post.component.ts 文件中定义 addPost 方法。在 addPost 方法中,您将验证输入的 title 和 description und rufen Sie die Servicemethode auf, um die REST-API aufzurufen. Die Methode sieht so aus:
addPost() {
if(this.post.title && this.post.description){
// call the service method to add post
} else {
alert('Title and Description required');
}
}
Erstellen wir die Servicedatei für die Komponente AddPostComponent 创建服务文件。创建一个名为 add-post.service.ts. Erstellen Sie eine Datei mit dem Namen add-post.service.ts und fügen Sie den folgenden Code hinzu:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Post } from '../models/post.model';
@Injectable()
export class AddPostService {
constructor(private http: HttpClient){
}
}
Methoden in AddPostService 内,创建一个名为 addPost zum Durchführen von REST-API-Aufrufen.
addPost(post: Post){
return this.http.post('/api/post/createPost',{
title : post.title,
description : post.description
})
}
Wie im Code oben gezeigt, verwenden Sie HttpClient 来进行 API 调用并返回 Observable.
In add-post.component.ts 文件内的 addPost 方法中,您将从 addPost 方法class="inline">add-post.service.ts Dateien.
this.addPostService.addPost(this.post).subscribe(res =>{
// response from REST API call
});
So sieht die add-post.component.ts-Datei aus:
import { Component } from '@angular/core';
import { AddPostService } from './add-post.service';
import { Post } from '../models/post.model';
@Component({
selector: 'app-add-post',
templateUrl: './add-post.component.html',
styleUrls: ['./add-post.component.css'],
providers: [ AddPostService ]
})
export class AddPostComponent {
public post : Post;
constructor(private addPostService: AddPostService) {
this.post = new Post();
}
addPost() {
if(this.post.title && this.post.description){
this.addPostService.addPost(this.post).subscribe(res =>{
console.log('response is ', res)
});
} else {
alert('Title and Description required');
}
}
}
Lassen Sie uns einen REST-API-Endpunkt zum Hinzufügen von Blogbeiträgen zu einer MongoDB-Datenbank erstellen. Erstellen Sie in der server/app.js-Datei einen API-Endpunkt wie diesen:
app.post('/api/post/createPost', (req, res) => {
// insert the details to MongoDB
})
Zuerst müssen Sie über den Mongoose-Client eine Verbindung zur MongoDB-Datenbank herstellen.
mongoose.connect(url, { useMongoClient: true }, function(err){
if(err) throw err;
console.log('connection established ');
});
Nach dem Herstellen der Verbindung müssen Sie ein Modellobjekt mit Post 架构(在 server/model/post.js erstellen, wie in der Datei definiert.
const post = new Post({
title: req.body.title,
description: req.body.description
})
Wie im obigen Code gezeigt, erstellen Sie ein Post-Objekt mithilfe einer Anfrage von req 对象传入的 title 和 description. < /p>
Rufen Sie die save-Methode für das Post-Objekt auf, um den Eintrag in MongoDB zu speichern.
post.save((err, doc) => {
if(err) throw err;
return res.status(200).json({
status: 'success',
data: doc
})
})
如上面的代码所示,一旦调用 save 方法回调且没有错误,它将返回 success 消息以及返回的对象 doc。
以下是 REST API 端点的最终外观:
app.post('/api/post/createPost', (req, res) => {
mongoose.connect(url, { useMongoClient: true }, function(err){
if(err) throw err;
const post = new Post({
title: req.body.title,
description: req.body.description
})
post.save((err, doc) => {
if(err) throw err;
return res.status(200).json({
status: 'success',
data: doc
})
})
});
})
保存上述更改并重新启动 Angular 和 Node 服务器。登录应用程序并尝试添加新的博客文章。单击添加按钮后,检查浏览器控制台,您将记录成功响应。
当博客文章详细信息成功添加到数据库后,您需要关闭弹出窗口。为了关闭弹出窗口,您需要以编程方式单击一个关闭按钮。
您将使用 @ViewChild 装饰器来访问关闭按钮。
在 AddPostComponent 中导入 ViewChild 和 ElementRef。
import { Component, ViewChild, ElementRef } from '@angular/core';
在 AddPostComponent 内,定义以下变量:
@ViewChild('closeBtn') closeBtn: ElementRef;
使用以下代码启动 closeBtn 单击:
this.closeBtn.nativeElement.click();
将上述代码添加到addPost方法的成功回调中。这是 addPost 方法,来自 add-post.component.ts。
addPost() {
if(this.post.title && this.post.description){
this.addPostService.addPost(this.post).subscribe(res =>{
this.closeBtn.nativeElement.click();
});
} else {
alert('Title and Description required');
}
}
保存更改并重新启动客户端服务器。登录应用程序并尝试添加新的博客文章。成功保存博客文章详细信息后,弹出窗口将关闭。
需要注意的一件事是,新添加的博客文章不会显示在博客文章列表中。所以需要添加一个触发器来通知何时更新ShowPostComponent。您将使用通用服务在两个组件之间进行通信。
在 src/app 文件夹中创建一个名为 service 的文件夹。使用以下代码创建一个名为 common.service.ts 的文件:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
@Injectable()
export class CommonService {
public postAdded_Observable = new Subject();
constructor(){
}
notifyPostAddition(){
this.postAdded_Observable.next();
}
}
如上面的代码所示,您已声明一个名为 postAdded_Observable 的 Subject 来跟踪添加到数据库中的新博客文章。每当新的博客文章添加到数据库时,您将调用 notifyPostAddition 方法,该方法将通知订阅者有关更新的信息。
在 app.module.ts 中导入 CommonService 并将其包含在 NgModule 提供商列表中。其外观如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ROUTING } from './app.routing';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { RootComponent } from './root/root.component';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
import { ShowPostComponent } from './show-post/show-post.component';
import { AddPostComponent } from './add-post/add-post.component';
import { CommonService } from './service/common.service';
@NgModule({
declarations: [
RootComponent,
LoginComponent,
HomeComponent,
ShowPostComponent,
AddPostComponent
],
imports: [
BrowserModule,
ROUTING,
FormsModule,
HttpClientModule
],
providers: [CommonService],
bootstrap: [RootComponent]
})
export class AppModule { }
在 show-post.component.ts 文件中导入 CommonService 并在构造方法中初始化。
import { CommonService } from '../service/common.service';
constructor(private showPostService: ShowPostService, private commonService: CommonService) {
}
在 ngOnInit 方法内,订阅 postAdded_Observable 变量并加载 getAllPost 方法。以下是 ngOnInit 方法的外观:
ngOnInit(){
this.getAllPost();
this.commonService.postAdded_Observable.subscribe(res => {
this.getAllPost();
});
}
在 add-post.component.ts 文件中导入 CommonService,并在添加博客文章后调用 notifyPostAddition 方法。以下是 AddPostComponent 中的 addPost 方法的外观:
addPost() {
if(this.post.title && this.post.description){
this.addPostService.addPost(this.post).subscribe(res =>{
this.closeBtn.nativeElement.click();
this.commonService.notifyPostAddition();
});
} else {
alert('Title and Description required');
}
}
保存以上更改并重新启动客户端服务器。登录到应用程序并添加新的博客文章。添加后,博客文章列表将更新为新的博客文章。
在本教程中,您创建了 AddPostComponent 以将博客文章详细信息添加到 MongoDB 数据库。您使用 Mongoose 客户端创建了 REST API,用于将博客文章保存到 MongoDB 数据库。
在本系列的下一部分中,您将实现编辑和更新博客文章详细信息的功能。
本教程的源代码可在 GitHub 上获取。
到目前为止您的体验如何?请在下面的评论中告诉我您的宝贵建议。
Das obige ist der detaillierte Inhalt vonAngular und MongoDB: Beiträge zu einer Blog-Anwendung hinzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




