

Wenn Ihre Website mehrere Taxonomien zur Klassifizierung von Informationen verwendet, kann es hilfreich sein, die Beiträge im Taxonomiearchiv basierend auf den Begriffen der zweiten Taxonomie aufzuteilen.
In diesem Tutorial zeige ich Ihnen, wie Sie dazu ein Kategoriearchiv erstellen.
Wenn Sie jemals eine relationale Datenbank verwendet haben, wissen Sie, dass eine ihrer großartigen Funktionen darin besteht, dass Sie Daten nach mehreren Taxonomien anzeigen können. Wenn Sie beispielsweise über eine Kundendatenbank verfügen, können Sie leicht erkennen, welche Kunden Sie für verschiedene Projektkategorien beauftragen, und dann weiter sortieren, indem Sie beispielsweise sehen, welche Webdesign-Kunden sich an einem bestimmten Standort befinden.
Als ich anfing, WordPress zu verwenden, war ich frustriert darüber, dass man das nicht so einfach machen konnte – zumindest nicht mit einer sofort einsatzbereiten WordPress-Installation, auf der das Standarddesign ausgeführt wurde.
Daten können jedoch durch mehrere Taxonomien klassifiziert werden. in diesem Tutorial. Ich zeige Ihnen, wie Sie eine Kategorieseite erstellen, auf der die Beiträge in dieser Kategorie aufgelistet werden, sortiert nach Begriffen, die auch für eine andere Kategorie gelten, in der sie existieren.
Ich werde dann ein zweites Kategoriearchiv für die zweite Kategorie erstellen, das ihre Beiträge in der Reihenfolge der Begriffe aus der ersten Kategorie auflistet (glauben Sie mir – es wird mehr Sinn ergeben, wenn Sie es sehen!)
<h2>Was brauchst duUm dieses Tutorial abzuschließen, benötigen Sie:
In diesem Tutorial erstelle ich ein 24 untergeordnetes Thema mit zwei neuen Vorlagendateien, einem Stylesheet und einer Funktionsdatei. Wenn Sie Ihr eigenes Theme verwenden, kopieren Sie einfach den Code aus meiner Funktionsdatei in die Funktionsdatei Ihres Themes und fügen Sie dann die Vorlagendatei hinzu, die an das Markup Ihres Themes angepasst ist.
Um mein Theme zu erstellen, erstelle ich eine Datei namens style.css im leeren Theme-Ordner und fülle sie mit dem folgenden Inhalt:
/*
Theme Name: WPTutsPlus Create a Taxonomy Archive to List Posts by a Second Taxonomy's Terms
Theme URI: https://rachelmccollin.co.uk/wptutsplus-taxonomy-archive-list-by-second-taxonomy/
Description: Theme to support WPTutsPlus tutorial on creating a custom taxonomy archive. Child theme for the Twenty Fourteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url("../twentyfourteen/style.css");
Dadurch wird mein Kinderthema erstellt.
<h2>2. Registrieren Sie Beitragstypen und Taxonomien
In diesem Tutorial verwende ich dasselbe 'animals' 帖子类型和 'animal_cat' 分类法自定义帖子类型模板。我还将添加第二个分类法,名为 'habitat', das ich im Erstellungs-Tutorial verwendet habe.
Dazu erstelle ich eine neue Datei mit dem Namen functions.php. Zuerst füge ich eine Funktion hinzu, um meinen Beitragstyp zu registrieren:
<?php
// register a custom post type called 'animals'
function wptp_create_post_type() {
$labels = array(
'name' => __( 'Animals' ),
'singular_name' => __( 'animal' ),
'add_new' => __( 'New animal' ),
'add_new_item' => __( 'Add New animal' ),
'edit_item' => __( 'Edit animal' ),
'new_item' => __( 'New animal' ),
'view_item' => __( 'View animal' ),
'search_items' => __( 'Search animals' ),
'not_found' => __( 'No animals Found' ),
'not_found_in_trash' => __( 'No animals found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'animal', $args );
}
add_action( 'init', 'wptp_create_post_type' );
?>
Dann registriere ich meine beiden Taxonomien in einer Funktion:
<?php
// register taxonomies
function wptp_register_taxonomies() {
// register a taxonomy called 'Animal Family'
register_taxonomy( 'animal_cat', 'animal',
array(
'labels' => array(
'name' => 'Animal Families',
'singular_name' => 'Animal Family',
'search_items' => 'Search Animal Families',
'all_items' => 'All Animal Families',
'edit_item' => 'Edit Animal Families',
'update_item' => 'Update Animal Family',
'add_new_item' => 'Add New Animal Family',
'new_item_name' => 'New Animal Family Name',
'menu_name' => 'Animal Family',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'rewrite' => array( 'slug' => 'animal-family' ),
'show_admin_column' => true
)
);
// register a taxonomy called 'Habitat'
register_taxonomy( 'habitat', 'animal',
array(
'labels' => array(
'name' => 'Habitats',
'singular_name' => 'Habitat',
'search_items' => 'Search Habitats',
'all_items' => 'All Habitats',
'edit_item' => 'Edit Habitat',
'update_item' => 'Update Habitat',
'add_new_item' => 'Add New Habitat',
'new_item_name' => 'New Habitat Name',
'menu_name' => 'Habitat',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'show_admin_column' => true
)
);
}
add_action( 'init', 'wptp_register_taxonomies' );
?>
Dadurch wird 'animal' 帖子类型以及适用于它的两个分类法。请注意,我使用了 'show_admin_column' erstellt, um die Verwaltung meiner Beiträge zu vereinfachen.
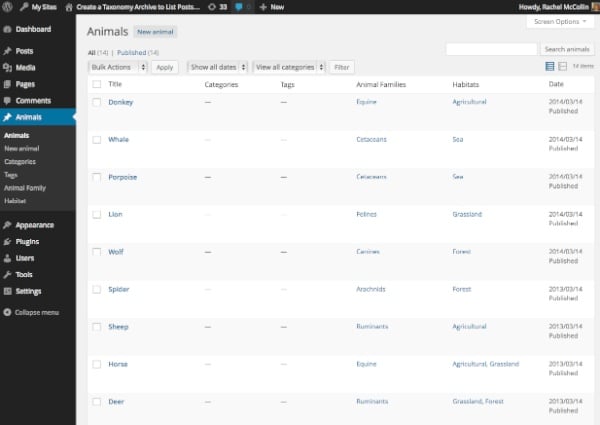
Nachdem ich einige Daten hinzugefügt und die Tiere gemäß meiner Taxonomie klassifiziert habe, kann ich meine Daten nun wie unten gezeigt in meinem WordPress-Dashboard anzeigen.
Hinweis: Die von mir verwendete Klassifizierung der Tiere ist nicht sehr wissenschaftlich – bitte kommentieren Sie nicht mein Verständnis von Lebensräumen oder Familien!

Der nächste Schritt ist für 'animal_cat' 分类存档创建模板文件。在主题文件夹中创建一个文件并将其命名为 taxonomy-animal_cat.php. Fügen Sie nun den Wrapper-Code aus Ihrem Theme hinzu (ich habe diesen Code aus meinem übergeordneten Theme kopiert, wenn Sie Ihr eigenes Theme verwenden, wird Ihr Code anders sein):
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for animal_cat taxonomy
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
Jetzt müssen Sie dieser Vorlagendatei einige Daten hinzufügen.
Die Archivvorlage verwendet WP_Query, um benutzerdefinierte Abfragen für jeden Begriff zu erstellen. Eines der Objekte der Abfrage ist der aktuell angezeigte Taxonomiebegriff. Sie müssen ihn also identifizieren und als Variable speichern.
Fügen Sie unter der Zeile get_header() hinzu:
<?php // get the currently queried taxonomy term, for use later in the template file $animalcat = get_queried_object(); ?>
Sie können diese $animalcat Variable später verwenden.
Das Archiv hat derzeit keinen Haupttitel, daher müssen Sie einen hinzufügen, indem Sie die soeben definierte Variable verwenden.
Fügen Sie nach dem Öffnen des <div id="content">-Tags Folgendes hinzu:
<header class="archive-header">
<h1 class="archive-title">
<?php echo $animalcat->name; ?>
</h1>
</header><!-- .archive-header -->
Als nächstes müssen Sie die Liste der Begriffe für die zweite Kategorie abrufen. Fügen Sie unter dem Code, den Sie gerade hinzugefügt haben, Folgendes ein:
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'habitat', array(
'hide_empty' => 0
) );
?>
Dadurch wird eine Liste aller Begriffe erstellt und in einem Array gespeichert. Durch die Verwendung von 'hide_empty' können Sie die Anzeige leerer Begriffe vermeiden. Wie Sie jedoch gleich sehen werden, verhindert dies nur die Abfrage von Begriffen, für die es überhaupt keine Beiträge gibt, nicht aber solche, die keine Beiträge für die aktuell abgefragten Taxonomiebegriffe haben.
现在创建一个将为每个术语运行的循环:
<?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $animalcat->slug,
'habitat' => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
对此的一些说明:
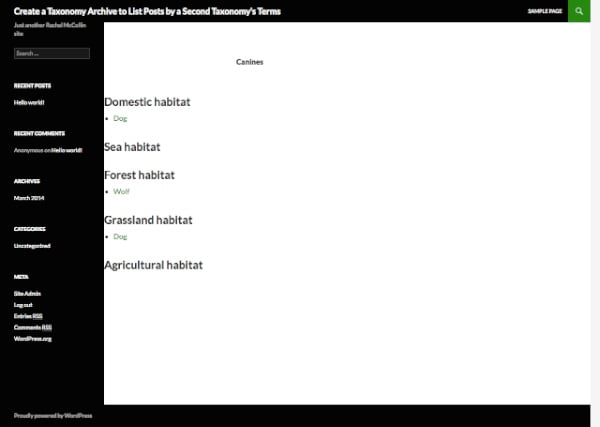
$term) 和当前正在查询的术语 ($animalcat)。'post_type' 参数,但我更愿意包含它以防万一。$term 变量用于使用 $term->name 输出每个部分的标题。现在保存您的模板文件并查看您的动物家族术语之一的分类存档:

目前,如您所见,模板正在输出空列表。通过检查每个查询是否有帖子可以轻松解决此问题。
在循环中包含以下内容:
if ( $query->have_posts() ) {
}
你的循环现在看起来像这样:
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
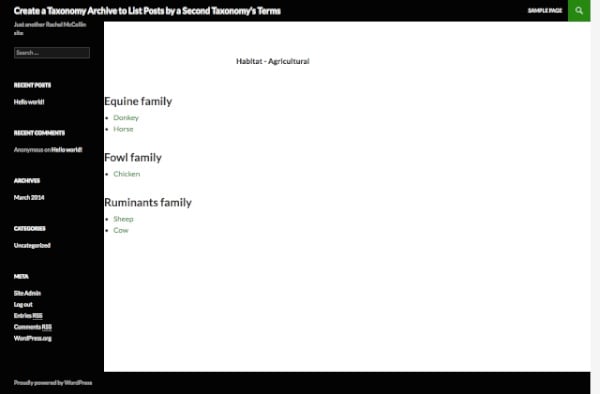
如果查询没有任何帖子,这会阻止 WordPress 运行循环,从而删除那些空标题。现在我的存档页面如下所示:

好多了!
<h2>为第二个分类创建模板文件最后一步是为第二个分类的档案创建模板文件。
复制您的第一个模板文件并将其重命名为 taxonomy-habitat.php。编辑它以使术语正确。我需要对文件进行的编辑是:
$animalcat 变量的名称更改为 $habitat (您可以通过为该变量指定一个更通用的名称来避免此问题 - 但不要将其称为 $term 因为您在其他地方使用它)<h1> 标题,以便它使用 $habitat 变量来输出当前查询术语的名称(我还在此处添加了一些解释性文本)这是可选的)get_terms() 函数的第一个参数,使其使用 animal_cat 术语,而不是 habitat 术语。'animal_cat' 和 'habitat' 的值。<h2> 内容以引用家庭而不是栖息地。这意味着我的新模板文件如下所示:
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header(); ?>
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="archive-header">
<h1 class="archive-title">
Habitat - <?php echo $habitat->name; ?>
</h1>
</header><!-- .archive-header -->
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'animal_cat', array(
'hide_empty' => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $term->slug,
'habitat' => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' family</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
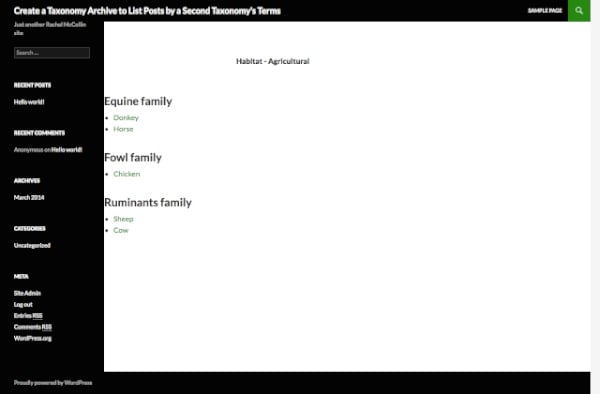
进行这些更改后,保存新模板文件并检查您的存档之一:

您现在拥有第二个分类的页面,其工作方式与第一个分类相同。
<h2>摘要在本教程中,您学习了一种使用多种分类法显示数据的方法。您可以通过以下两种方式之一使用第三种分类法来进一步实现这一点:
$term 变量,其方式与 $habitat 或 $animalcat 变量类似并在现有的 foreach() 语句中添加额外的 foreach() 语句。然后,您需要考虑如何使用列表或网格来布局结果数据。为什么不尝试一下呢?
Das obige ist der detaillierte Inhalt vonListen Sie Kategorien nach Begriffen der zweiten Taxonomie auf: Taxonomiearchive. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




