
In meinem vorherigen Artikel habe ich die Integration der Twig-Template-Engine in WordPress über Timber behandelt und wie Entwickler Daten aus PHP-Dateien an Twig-Dateien senden können. Lassen Sie uns besprechen, wie Sie mit Twig eine grundlegende Vorlage erstellen, die Vorteile dieser DRY-Technik und das Timber-Twig WordPress Cheatsheet.
Twig folgt dem DRY-Prinzip (Don’t Repeat Yourself). Eine der wichtigsten Funktionen von Twig sind Basisvorlagen mit Verschachtelung und Mehrfachvererbung. Während die meisten Leute PHP-Includes linear verwenden, können Sie unbegrenzte Ebenen verschachtelter Blöcke erstellen, um Ihre Seitenvorlagen gezielt zu steuern.
Stellen Sie sich Ihre Basisvorlage als übergeordnete Vorlage mit mehreren darin enthaltenen Blöcken vor. Eine untergeordnete Vorlage kann die übergeordnete Vorlage erweitern und alle darin enthaltenen Blöcke ändern, ohne den Code neu zu schreiben, was in beiden Vorlagen ähnlich ist.
Werfen wir einen Blick auf das Beispiel der übergeordneten oder Basisvorlage, den Code der base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig-Datei.
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
{# 基本模板:base.twig #}
Sie können Kommentare in Twig mit der Syntax {# comment here #} schreiben. Um einige Zeilen in einer Vorlage auszukommentieren, verwenden Sie die Kommentarsyntax {# ... #}. Dies ist nützlich zum Debuggen oder zum Hinzufügen von Informationen für andere Vorlagendesigner oder Sie selbst. Den Kommentar finden Sie in Zeile 1.
{% block html_head_container %} {% endblock %}
Die gesamte Idee von Twig and Timber dreht sich um den modularen Codierungsansatz in WordPress. Ich habe hin und her über die Idee geschrieben, Daten in Twig in Form von Komponenten oder Blöcken zu verarbeiten.
Blöcke werden zur Vererbung verwendet und fungieren sowohl als Platzhalter als auch als Ersatz. Sie sind ausführlich in der Dokumentation zu Erweiterungs-Tags dokumentiert.
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
Im oben geschriebenen Code finden Sie einen Block mit dem Namen html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %}, der sich über Zeile 13 bis Zeile 18 erstreckt.
Ebenso wurde das Konzept der Blockerstellung weiter ausgebaut und Sie können auch unbegrenzte Ebenen verschachtelter Blöcke erstellen. Das ist das wahre DRY-Prinzip.
{% include "header.twig" %}Twig-Vorlagen können andere Twig-Vorlagen enthalten, genau wie wir es in PHP tun. Diese base.twig-Datei ist ein universeller Wrapper, der ohne seine base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %}header
{% include "file.twig" %}, zwei verschiedene Twig-Vorlagen einzubinden: { % include "header.twig" %}
{% include "footer.twig" %} Zeile 5. Erweiterte Basisvorlage
base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content
Wir haben einen single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends-Block erstellt.
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
Dieser Code zeigt, dass benutzerdefinierte header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content-Tags verwendet werden können, um eine Vorlage von einer anderen Vorlage zu erweitern.
Woods WordPress-Spickzettel🎜 🎜Die Entwickler von Timber haben dafür gesorgt, dass es WordPress auf jede erdenkliche Weise ergänzt, vom Kern bis zum Endbenutzer. Obwohl die Konvertierungssyntax für WordPress-Funktionen in Timber etwas anders ist, ist sie gut dokumentiert. Am Ende dieses Artikels werde ich eine Liste einiger Transformationen von WordPress-Funktionen und ihrer Timber-Äquivalente veröffentlichen. Lassen Sie uns einen Rückblick geben. 🎜
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
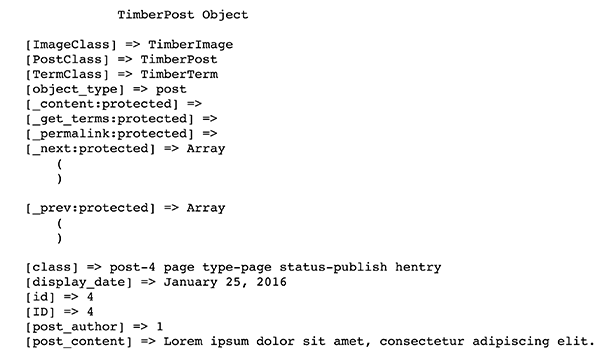
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
get_context() 函数有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
blog_info('charset') => {{ site.charset }}
blog_info('描述') => {{ site.description }}
blog_info('站点名称') => {{ site.name }}
blog_info('url') => {{ site.url }}
implode(' ', get_body_class()) => <body class="{{ body_class }}">
get_template_directory_uri() => {{ theme.link }} (用于父主题)get_template_directory_uri() => {{ theme.parent.link }} (用于子主题)get_stylesheet_directory_uri() => {{ theme.link }}
get_template_directory() => {{ theme.parent.path }}
get_stylesheet_directory() => {{ theme.path }}
wp_head() => {{ wp_head }}
wp_footer() => {{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
the_content() => {{ post.content }}
the_permalink() => {{ post.permalink }}
the_title() => {{ post.title }}
get_the_tags() => {{ post.tags }}
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2>{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
Das obige ist der detaillierte Inhalt vonStarten Sie die WordPress-Entwicklung mit Twig: Blocks and Nesting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Eingang zur offiziellen msdn-Website
Eingang zur offiziellen msdn-Website
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




