
WordPress (Sonny) Version 3.3 wurde erst gestern Abend veröffentlicht. Im Halbschlaf habe ich die neue Version heruntergeladen, die Datenbank eingerichtet und installiert. Eine neuartige Begrüßungsmethode, die mir gefällt. Ich habe dann meine Einstellungen so konfiguriert, wie es mir gefällt. Korrigieren Sie Ihr Banner, richten Sie Ihre Permalinks ein (schauen Sie, %Postname%, großartig, großartig), formatieren Sie Datum und Uhrzeit und mehr. Dann habe ich die Admin-Leiste deaktiviert. Klicken Sie auf „Profil aktualisieren“. Großartig! Hey, warte mal. Ist die Admin-Leiste noch da? ? Was [Kraftausdruck einfügen]!
In der neuen WordPress-Version haben die WordPress-Kernentwickler entschieden, dass die Admin-Leiste ein wichtiger Teil des Admin-Bereichs ist (soweit ich weiß). Persönlich glaube ich nicht, dass es viel nützt. Für mich ist es nur eine hässliche Leiste oben auf der Seite mit nur ein paar Optionen im Seitenmenü. Nein, ich habe einen unerträglichen Hass auf Admin-Bars. Es gefällt mir einfach nicht.
Mit früheren Versionen von WordPress konnten Sie einfach zu Ihrem Benutzerprofil gehen, um die Admin-Leiste zu deaktivieren, oder Sie konnten diesen beliebten Code in Ihrer functions.php-Datei verwenden.
add_filter('show_admin_bar', '__return_false');
Mit der Veröffentlichung von Version 3.3 bieten wir nicht mehr die Möglichkeit, die Admin-Leiste im Admin-Bereich zu deaktivieren. Ich lobe das WordPress-Kernentwicklungsteam dafür, dass es versucht hat, WordPress benutzerfreundlicher und zugänglicher zu machen, aber in ihrer Denkweise scheint etwas zu fehlen. Menschen mögen es, die Wahl zu haben, aber sie mögen es nicht, wenn ihnen diese Wahlmöglichkeiten genommen werden. Vor allem, wenn sie diese Möglichkeiten nutzen.
Also habe ich schnell diese Lösung gefunden, um die Admin-Leiste zu deaktivieren.
Dieser Code wird in die Datei functions.php eingefügt, also öffnen Sie ihn einfach in Ihrem bevorzugten Texteditor.
Lassen Sie uns zunächst die Funktion durch Überprüfen einrichten.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
Dadurch wird sichergestellt, dass die Funktion „disableAdminBar“ nicht bereits vorhanden ist. Wenn nicht, wird unsere Funktion ausgeführt.
Als nächstes entfernen wir die Aktion, die die Admin-Leiste aktiviert.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
Nun zum Aktions-Hook, der die Funktion „disableAdminBar“ initialisiert.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
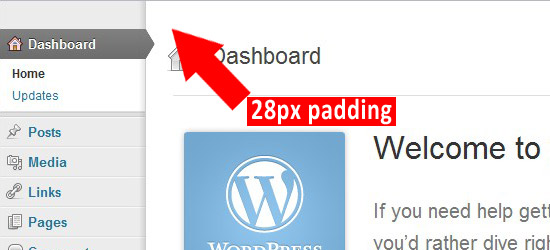
Okay, dadurch wird die Admin-Leiste deaktiviert, aber am oberen Rand der Seite ist immer noch ein Abstand von 28 Pixeln vorhanden.

Sie können in die Datei admin-bar.css gehen und das darin enthaltene CSS bearbeiten, um die Auffüllung zu entfernen. Die CSS-Eigenschaft, die Sie bearbeiten möchten, sieht folgendermaßen aus.
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
Sie können in der Datei wp-admin.css stöbern und das darin enthaltene CSS ändern, aber ich denke, es ist besser, die Kerndatei in Ruhe zu lassen. Deshalb überschreibe ich das CSS in der Funktion, die wir gerade erstellt haben. Dies ist die Funktion, die wir verwenden werden, um das CSS zu überschreiben.
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
Hier ist die vollständige Funktion zum Deaktivieren der Admin-Leiste und zum Überschreiben des CSS.
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
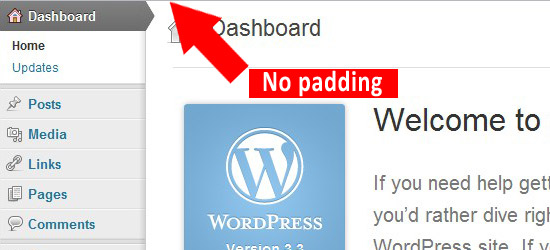
Jetzt sollte die 28px-Auffüllung verschwunden sein.

Es ist nicht schön, aber es funktioniert, und das CSS kann auf diese Weise auch überschrieben werden. Wenn Sie die Admin-Leiste wieder aktivieren möchten. Sie müssen das Kern-CSS nicht zurück ändern.
Wenn Sie die Admin-Leiste im Frontend Ihrer Website deaktivieren möchten, können Sie in Ihrem Benutzerprofil das Häkchen bei „Symbolleiste beim Anzeigen der Website anzeigen“ deaktivieren. Ziemlich einfach, aber wenn Sie die Admin-Leiste insgesamt deaktivieren möchten, müssen wir der Funktion „disableAdminBar“ weitere Elemente hinzufügen.
Dadurch wird die Front-End-Administratorleiste deaktiviert.
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');

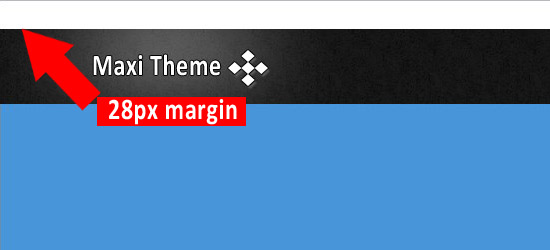
fest codiert, wenn „Symbolleiste beim Anzeigen der Website anzeigen “ aktiviert ist. Ich kann nicht herausfinden, wie ich das CSS entfernen kann, daher müssen wir es überschreiben, indem wir den Admin-Teil dieser Funktion verwenden.
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
nach dem ursprünglichen fest codierten CSS in
liegt
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
WordPress-Tipps bald verfügbar sind.
Nun,WordPress Version 3.3 (auch bekannt als Sonny) ist endlich da. Wenn Sie noch kein Upgrade durchgeführt haben, führen Sie bitte jetzt ein Upgrade durch.
Das obige ist der detaillierte Inhalt vonDeaktivieren Sie die Admin-Leiste in WordPress 3.3: Schritt-für-Schritt-Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




