

Wenn Sie möchten, dass Ihre Website responsiv ist (und wer möchte das nicht?), ist es wichtig, sicherzustellen, dass Ihr Hauptnavigationsmenü auch auf kleinen Bildschirmen gut funktioniert.
Große Navigationsmenüs beanspruchen möglicherweise zu viel Platz auf Ihrem Telefon, oder selbst wenn sie nicht zu viel Platz beanspruchen, sind sie möglicherweise zu klein, um sie zu lesen oder zuverlässig auf den richtigen Link zu klicken.
Hamburger-Menü ist eine Lösung für dieses Problem. Dies ist ein verstecktes Menü, bis der Benutzer darauf klickt. Es wird Hamburger-Menü genannt, weil das Symbol, das es darstellt, aus drei horizontalen Linien oben und unten besteht, was ein bisschen wie ein Hamburger aussieht.
Es gibt Plugins, die Ihr Hauptnavigationsmenü in ein Hamburger-Menü in WordPress verwandeln können (einschließlich des auf Code Canyon), aber was ist, wenn Sie es in Ihr eigenes Theme programmieren möchten?
In diesem Tutorial erfahren Sie, wie.
Um diesem Tutorial folgen zu können, benötigen Sie:
Der Code, den wir schreiben werden, gilt für die Menüs, die WordPress mithilfe des Navigationsmenüsystems generiert. Sie müssen keine neuen oder anderen Menüs für mobile Geräte schreiben. (Das ist einer meiner größten Ärgernisse, wenn eine Website auf dem Desktop und auf Mobilgeräten eine unterschiedliche Navigation hat, da dies normalerweise das Benutzererlebnis auf Mobilgeräten beeinträchtigt.)
Ich werde diese Technik anhand eines Menüs von meiner eigenen Website demonstrieren und den Code zusammen mit dem Stylesheet und der neuen JavaScript-Datei zur Datei header.php hinzufügen.
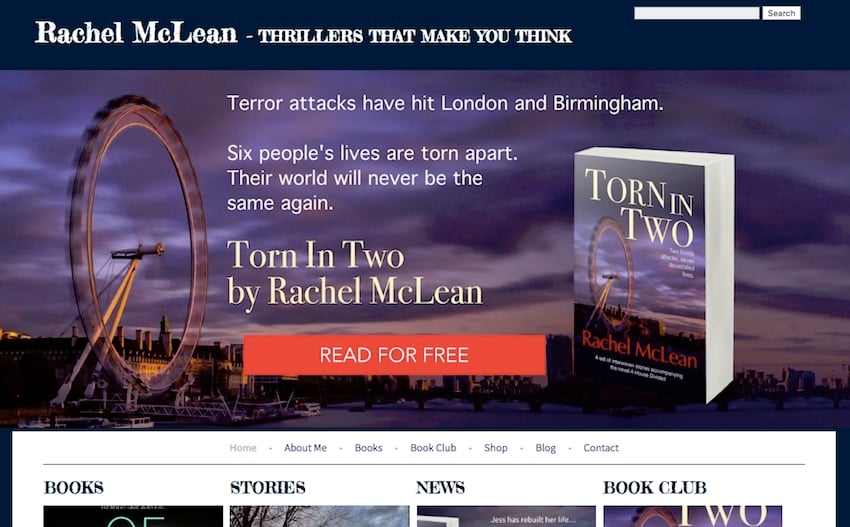
Dies ist das Menü auf dem Desktop:

Dies ist ein horizontales Menü, das sich unter dem Bannerbild und dem Titel, aber über dem Inhalt befindet.
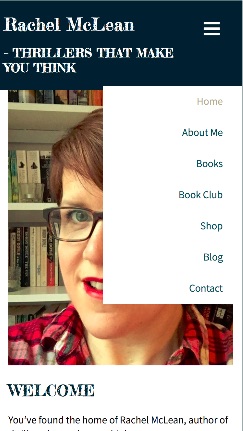
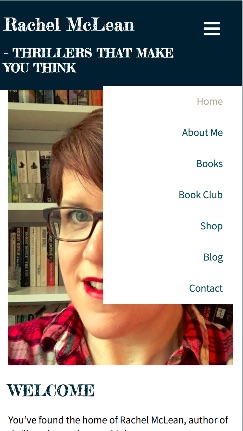
Auf Mobilgeräten ist das Bannerbild nicht sichtbar. Ich möchte das Menü entfernen und durch ein Hamburger-Symbol ersetzen. Wenn der Benutzer auf das Symbol klickt, erscheint ein Menü.
Das ist der Code für das Menü:
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
Der gesamte Inhalt ist in ein Div mit der Klasse .menu.main。有一个屏幕阅读器的跳过链接,然后是 wp_nav_menu() 函数,其中包括 'container_class' => 'main-nav' verpackt, wodurch dem Menü selbst eine zusätzliche CSS-Klasse hinzugefügt wird. Wir können diese Klassen später verwenden, um Menüs auf mobilen Geräten zu gestalten.
Also fangen wir an.
Der erste Schritt besteht darin, das Hamburger-Symbol in die Datei header.php zu kodieren und es so zu formatieren, dass es nur auf Mobilgeräten sichtbar ist.
Fügen Sie in Ihrer header.php-Datei diesen Code in das Header-Element ein (nicht in die Navigation):
<a class="toggle-nav" href="#">☰</a>
In meinem Fall bedeutet das, dass der Code für die Kopfzeile und die Navigation wie folgt lautet (beachten Sie, dass ich das Banner im Code unten weggelassen habe, obwohl es in meiner Datei enthalten ist):
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
Das Hamburger-Symbol (angezeigt mit ☰ HTML-Code) befindet sich also in der Kopfzeile und das Navigationsmenü befindet sich darunter.
Fügen Sie nun einige Stile zum toggle-nav-Element hinzu.
Zuerst müssen wir das Hamburger-Symbol auf dem Desktop ausblenden.
Fügen Sie im Stylesheet Folgendes hinzu, um das Hamburger-Symbol auszublenden:
.toggle-nav {
display: none !important;
}
Aber Sie müssen sicherstellen, dass es auf Mobilgeräten angezeigt wird. Fügen Sie also eine Medienabfrage hinzu und verwenden Sie dabei die maximale Breite, die Sie normalerweise für Medienabfragen verwenden. Das ist meins:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}
Dadurch wird das Hamburger-Symbol auf kleineren Bildschirmen sichtbar. Ich habe !important verwendet, um sicherzustellen, dass es nicht von anderen Linkstilen im Theme überschrieben wird.
Jetzt fügen wir noch etwas mehr Styling hinzu. Bearbeiten Sie die Medienabfrage so, dass sie wie folgt aussieht:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}
Dadurch werden dem Symbol Farbe und Größe hinzugefügt und außerdem alle Stile für Links überschrieben, unabhängig von deren Status.
So sieht das Hamburger-Symbol jetzt auf Mobilgeräten aus:

Dies ist der Stil der Hamburger-Ikone. Jetzt kommt das Navigationsmenü.
Das Navigationsmenü selbst muss auf Mobilgeräten gestaltet werden. Fügen Sie in Ihrer Medienabfrage das folgende CSS hinzu:
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}
Hier sind einige wichtige Aspekte des Codes:
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
Das obige ist der detaillierte Inhalt vonErstellen Sie ein mobilfreundliches WordPress-Hamburger-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Software gibt es zum Erlernen von Python?
Welche Software gibt es zum Erlernen von Python?
 Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
Empfohlene Reihenfolge zum Erlernen von C++ und der C-Sprache
 Wofür wird Javascript hauptsächlich verwendet?
Wofür wird Javascript hauptsächlich verwendet?
 Der Unterschied zwischen großer Funktion und max
Der Unterschied zwischen großer Funktion und max




