
Wenden Sie mithilfe von Attributselektoren in CSS Stile auf HTML-Elemente mit bestimmten Attributen an. Die folgenden Regeln gelten für Attributselektoren.
p[lang] – Wählt alle Absatzelemente mit dem lang-Attribut aus.
p[lang="fr"] – Wählt alle Absatzelemente aus, deren lang-Attributwert genau „fr“ ist.
p[lang~="fr"] – Wählt alle Absatzelemente aus, deren lang-Attributwert das Wort „fr“ enthält.
p[lang|="en"] – Wählt alle Absatzelemente aus, deren lang-Attributwert vollständig „en“ ist oder mit „en-“ beginnt.
Hier ist der Code zum Gestalten eines Formulars mithilfe von CSS-Attributselektoren:
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
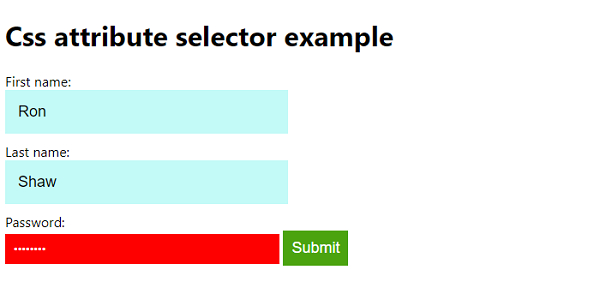
</html>Der obige Code erzeugt die folgende Ausgabe: -

Das obige ist der detaillierte Inhalt vonGestalten Sie Ihr Formular mithilfe von CSS-Eigenschaftsselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js-String in Array umwandeln
js-String in Array umwandeln
 So erhalten Sie die Adresse der Adressleiste
So erhalten Sie die Adresse der Adressleiste
 Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 App für den Handel mit digitalen Währungen
App für den Handel mit digitalen Währungen
 Warum erfolgt keine Reaktion, wenn Kopfhörer an den Computer angeschlossen sind?
Warum erfolgt keine Reaktion, wenn Kopfhörer an den Computer angeschlossen sind?
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Aktueller Dogecoin-Preis heute
Aktueller Dogecoin-Preis heute




