
Asynchrone Programmierung
Asynchrone Javascript-Programmierung ist eine beliebte Programmiermethode im Web2.0-Zeitalter. Wir verwenden sie mehr oder weniger beim Codieren. Die typischste Methode ist asynchrones Ajax, das eine asynchrone Anfrage sendet, eine Rückruffunktion bindet und diese anschließend aufruft die Anfrageantwort. Die angegebene Callback-Funktion blockiert nicht die Ausführung von anderem Code. Es gibt auch Methoden wie setTimeout, die Callbacks auch asynchron ausführen.
Wenn Sie mit asynchroner Programmierung nicht vertraut sind, klicken Sie einfach auf das Tutorial von Ruan Yifeng Daniel. In diesem Artikel werden vier Methoden der asynchronen Programmierung vorgestellt:
Die Wartbarkeit dieser Methoden nimmt Schritt für Schritt zu, und auch die Schwierigkeit, sie zu verstehen, nimmt Schritt für Schritt zu. Diese Zusammenfassung gilt auch für den Promise-Modus.
Versprechensmodus
Es gibt so viele asynchrone Programmiermethoden. Warum sollten Sie sich für Promise entscheiden? Weil die vorherigen Methoden nicht flexibel genug sind und weder Spaß noch Eleganz bieten. Um die Komplexität der asynchronen Programmierung zu reduzieren, werden daher Versprechen eingesetzt.
Der Kern von Promise ist ein Promise-Objekt. Dieses Objekt verfügt über eine wichtige then()-Methode, die zum Angeben einer Rückruffunktion verwendet wird, wie zum Beispiel:
f1().then(f2);
Der Promise-Modus hat zu jedem Zeitpunkt drei Zustände: gelöst und unerfüllt. Die then()-Methode gibt verschiedene Rückruffunktionen für Zustandsänderungen an und gibt immer ein Promise-Objekt zurück, um den Aufruf zu erleichtern.
Wie werden die zurückgegebenen Daten im Versprechenmodus zwischen Rückruffunktionen weitergegeben? Mit der Auflösungsmethode können Sie den Rückgabewert einer Funktion als Parameter an eine andere Funktion übergeben und den Rückgabewert einer anderen Funktion als Parameter verwenden dann an die nächste Funktion übergeben ... und dies wird wie eine „Kette“ auf unbestimmte Zeit fortgesetzt.
Code-Implementierung
Implementieren Sie das Promise-Muster, indem Sie einen Promise-Konstruktor erstellen:
//constructor
var Promise = function() {
this.callbacks = [];
}
Promise.prototype = {
construct: Promise,
resolve: function(result) {
this.complete("resolve", result);
},
reject: function(result) {
this.complete("reject", result);
},
complete: function(type, result) {
while (this.callbacks[0]) {
this.callbacks.shift()[type](result);
}
},
then: function(successHandler, failedHandler) {
this.callbacks.push({
resolve: successHandler,
reject: failedHandler
});
return this;
}
}
// test
var promise = new Promise();
var delay1 = function() {
setTimeout(function() {
promise.resolve('数据1');
}, 1000);
return promise;
};
var callback1 = function(re) {
re = re + '数据2';
console.log(re);
};
delay1().then(callback1)
Code-Analyse
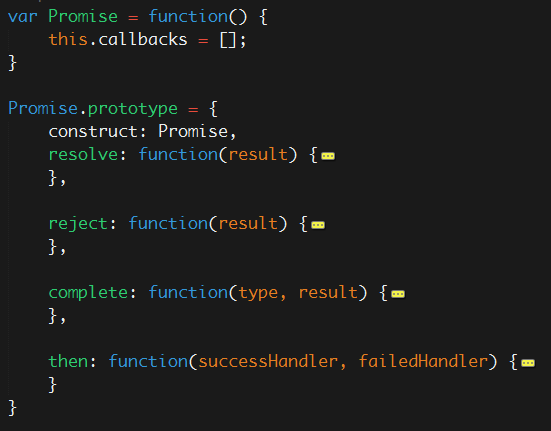
Wir können die Struktur des Konstruktors eines einfachen Promise-Objekts sehen:

Test:
var promise = new Promise();
var delay1 = function() {
setTimeout(function() {
promise.resolve('数据1');
}, 1000);
return promise;
};
var callback1 = function(re) {
re = re + '数据2';
console.log(re);
promise.resolve(re);
};
var callback2 = function(re) {
console.log(re + '数据3');
};
delay1().then(callback1).then(callback2);
Ergebnis:
Ausgabe nach einer Sekunde:

Analyse:
//第一步
var delay1 = function() {
setTimeout(function() {
promise.resolve('数据1');
}, 1000);
return promise;
};Diese Funktion übergibt asynchron Daten 1 über die setTimeout-Methode und gibt ein Promise-Objekt zurück (erforderlich).
//第二步
var callback1 = function(re) {
re = re + '数据2';
console.log(re);
promise.resolve(re);
};
Sowohl Callback1 als auch Callback2 sind Callback-Funktionen, die über die Then-Methode registriert werden müssen, wobei Callback1 die Daten über die Resolution-Methode weiterleitet.
//第三步 delay1().then(callback1).then(callback2);
Nachdem die Methode „delay1()“ ausgeführt wurde, kann die Methode „then()“ erneut aufgerufen werden, da ein Promise-Objekt zurückgegeben wird, um eine Rückruffunktion für die asynchrone Ausführungsoperation „setTimeout“ von „delay1()“ anzugeben, und da die Methode „then()“ Die Methode gibt auch ein Promise-Objekt zurück, sodass Sie auch die then-Methode
aufrufen können
//第四步
setTimeout(function() {
promise.resolve('数据1');
}, 1000);Nach einer Sekunde, wenn die Ausführung des anderen Codes abgeschlossen ist, beginnt die Ausführung des asynchronen Codes Promise.resolve('data 1'); und Daten 1 werden als Parameter verwendet.
//第五步
resolve: function(result) {
this.complete("resolve", result);
},
//第六步:循环执行回调,将上一个回调的结果传递给下一个回调
complete: function(type, result) {
while (this.callbacks[0]) {
this.callbacks.shift()[type](result);
}
},
Je schwieriger zu verstehen sind der fünfte und sechste Schritt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
 So fügen Sie Audio in ppt ein
So fügen Sie Audio in ppt ein
 Verwendung der fscanf-Funktion
Verwendung der fscanf-Funktion
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 E-O Exchange herunterladen
E-O Exchange herunterladen
 Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
Empfehlung für das Ranking von Computer-Hardware-Erkennungssoftware
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 index.html was ist
index.html was ist
 So verbinden Sie VB mit dem Zugriff auf die Datenbank
So verbinden Sie VB mit dem Zugriff auf die Datenbank




