
ScrollView ist ein Scroll-Container, der mehrere Komponenten und Ansichten enthalten kann. Es ist eine der Kernkomponenten in React Native und nutzt es, um vertikales und horizontales Scrollen zu erreichen.
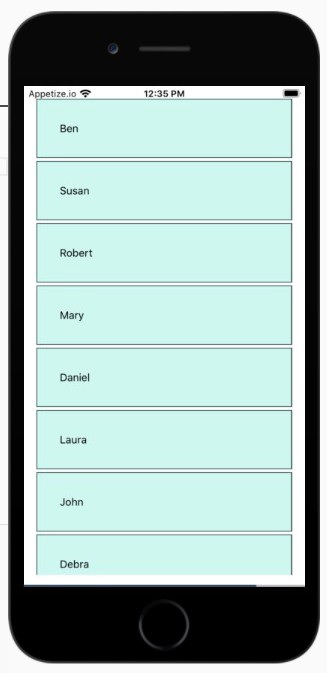
ScrollView wird entsprechend der laufenden Plattform der entsprechenden nativen Komponente zugeordnet. Unter Android wird die Ansicht also zu In diesem Beispiel enthält ScrollView eine Ansichts- und eine Textkomponente, die in eine Ansicht eingeschlossen sind. Um ScrollView verwenden zu können, müssen Sie zunächst die Komponente importieren: − Die in ScrollView anzuzeigenden Daten werden in den Namen des Statusobjekts gespeichert, wie unten gezeigt − Die Daten sind z. B. dieser.Zustand. „names“ ist ein Array. Die Methode „map()“ wird für das Array verwendet und der Name wird in der View->Text-Komponente angezeigt, wie unten gezeigt. − ScrollView funktioniert am besten für statische Daten, die klein sind.Aber wenn Sie möchten mit Dynamik umgehen, die eine riesige Liste sein kann, und nutzen am besten die FlatList-Komponente. Hier ist der vollständige Code für ScrollView. Standardmäßig zeigt ScrollView Daten vertikal an. Um die Daten horizontal anzuzeigen, verwenden Sie das folgende Attribut horizontal={true} wie unten gezeigt: - Das obige ist der detaillierte Inhalt vonWas ist die ScrollView-Komponente und wie wird sie in React Native verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!Beispiel 1: Vertikales Scrollen mit ScrollView
import { Text, View, StyleSheet, ScrollView} from 'react-native';state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
Output

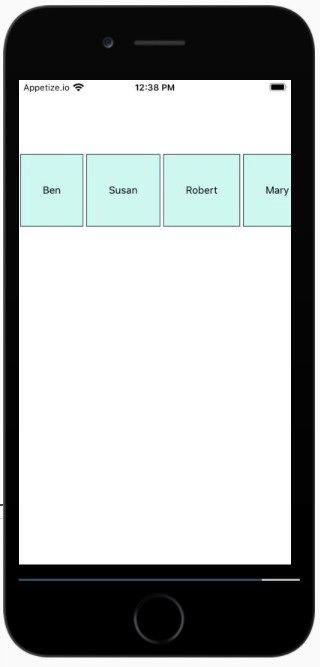
Beispiel 2: Horizontales Scrollen mit ScrollView
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
output

 Transactionscope-Nutzung
Transactionscope-Nutzung
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 jquery jeweils
jquery jeweils
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings
 Linux-Befehl zum geplanten Herunterfahren
Linux-Befehl zum geplanten Herunterfahren
 div-Bildlaufleiste
div-Bildlaufleiste
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS




