var canvas=document.getElementById("canvas");
var cxt= canvas.getContext("2d");
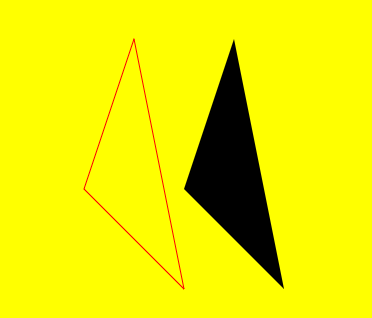
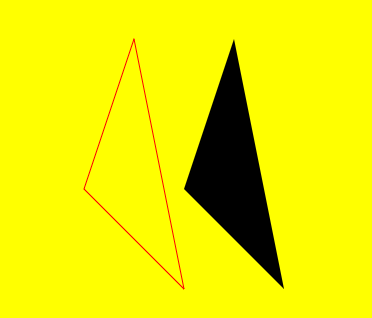
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo( 300.300);
cxt.closePath();//Füllen oder Schließen erfordert das Schließen des Pfads vor dem Zeichnen
//Hohles Dreieck
cxt.StrokeStyle="red";
cxt.Stroke();
//Volles Dreieck
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt. closePath();
cxt.fill();