
Ich habe heute gerade die Drag-and-Drop-API von Chrome ausprobiert. Es ist sehr einfach, lokale Bilder zur Vorschau in den Browser zu laden. Stellen Sie sich vor, was passiert, wenn wir ein Textbild per Drag & Drop in den Browser ziehen. Ihr Browser versucht, eine neue Seite zu öffnen und das Bild zu laden. Jetzt möchte ich nicht, dass der Browser mir bei der Verarbeitung solcher Bilder hilft. Ich möchte, dass das Bild, das ich ziehe, sofort an der vorgegebenen Position platziert und schnell wiedergegeben wird. Dazu sind die beiden Funktionen stopPropergation() und präventDefault() des Ereignisobjekts erforderlich in JavaScript. Ersteres verhindert, dass das Ereignis sprudelt, und letzteres verhindert das Standardverhalten des Browsers.
Hier definieren wir eine „ignoreDrag“-Funktion, um die oben genannten Funktionen zu implementieren:
Html-Code
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
Verwenden Sie dann JQuery, um das Ereignis zu binden
Html-Code
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
Hier verwenden Sie am besten jquery zum Binden von Ereignissen, da uns jquery dabei hilft, das Ereignisobjekt sehr gut zu kapseln, sodass wir die Funktionen stopPropagation und präventDefault ohne Skrupel verwenden können.
Definieren Sie gleichzeitig Dragover- und Dragenter-Ereignisfunktionen
Html-Code
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
Dies muss definiert werden, sonst wird das Standardverhalten des Browsers trotzdem nicht verhindert.
Definieren Sie abschließend die Drop-Funktion. Dies ist die Funktion, die ausgelöst wird, wenn wir das Bild an der angegebenen Stelle platzieren
HTML-Code
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
Diese Funktion ist der Schlüssel zur gesamten Funktion. Hier werden einige Funktionen von HTML5, DataTransfer und FileReader verwendet.
dataTransfer ist ein Attribut des Ereignisparameters des Drop-Ereignisses. Das Array von Dateien kann über das Dateiattribut von dataTransfer abgerufen werden Der Name, der Typ und die Größe der Datei müssen jeweils mit FileReader gelesen werden. Die Instanz des FileReader-Objekts verfügt über 3 Methoden, um die Datei zu lesen Die andere wird verwendet, um den Lesevorgang zu unterbrechen. Beachten Sie, dass die Funktion unabhängig davon, ob der Lesevorgang erfolgreich ist, das Ergebnis im Ergebnisattribut speichert :
 |
readAsText: Diese Methode hat zwei Parameter, der zweite Parameter ist die Kodierungsmethode des Textes und der Standardwert ist UTF-8. Diese Methode ist sehr einfach zu verstehen. Die Datei wird im Textmodus gelesen und das Leseergebnis ist der Inhalt der Textdatei.
readAsBinaryString: Die Datei wird als Binärzeichenfolge gelesen. Normalerweise übertragen wir sie an das Backend, und das Backend kann die Datei über diese Zeichenfolge speichern.
readAsDataURL: Dies ist die im Beispielprogramm verwendete Methode, um die Datei als Zeichenfolge zu lesen, die mit data: beginnt Einbetten von Dokumenten. Mit kleinen Dateien sind hier normalerweise Dateien in Formaten wie Bildern und HTML gemeint.
FileReader enthält auch eine Reihe von Ereignismodellen, wie in der folgenden Tabelle gezeigt:

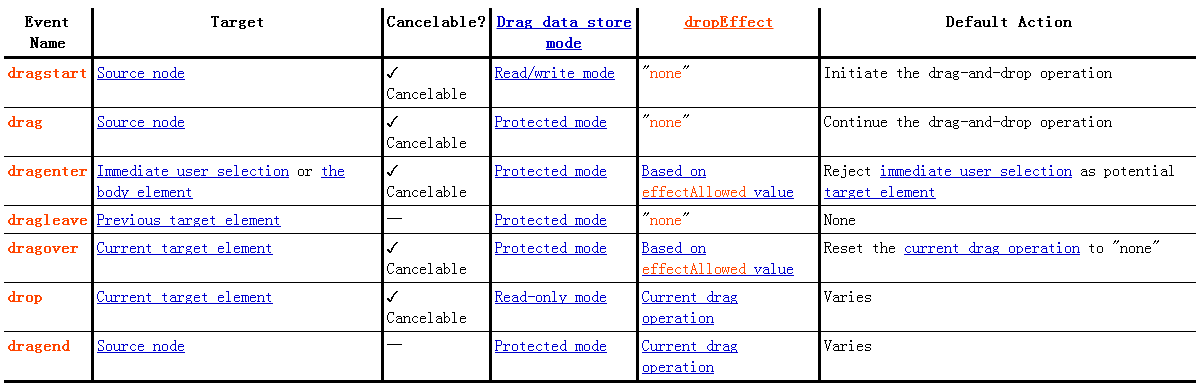
Hier finden Sie eine zusätzliche Einführung in das Drag-and-Drop-Ereignis. Die Tabelle lautet wie folgt:
 |
Zurück zum Thema: Lesen Sie das Bild über die Funktion readAsDataURL von FileReader und definieren Sie die Onload-Funktion für das FileReader-Objekt. Wenn das Bild geladen ist, rufen Sie den base64-codierten Inhalt der Datei über event.target.result ab. Ich habe bereits im vorherigen Blog darüber gesprochen. Die Datentyp-URL kann direkt in den src des img-Tags geschrieben werden, und der Browser analysiert sie, ohne sie von außen zu laden. Durch diese Funktion wird der erhaltene Bildinhalt zugewiesen Die Quelle des IMG-Tags und das Bildobjekt werden hinzugefügt. Im angegebenen Bereich können die erforderlichen Funktionen ausgeführt werden.
Html-Code
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> Im obigen Inhalt dreht sich alles um die Verwendung von Drag-and-Drop zur Realisierung der Bildbrowservorschau. Ich hoffe, es gefällt Ihnen.
 Welche Software ist Premiere?
Welche Software ist Premiere?
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Der Unterschied zwischen UCOS und Linux
Der Unterschied zwischen UCOS und Linux
 Was bedeutet OS?
Was bedeutet OS?
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann
So lösen Sie das Problem, dass Ethernet keine Verbindung zum Internet herstellen kann




