
Ich lerne Canvas seit mehr als einer Woche und finde, dass Canvas wirklich Spaß macht. Leute, die Canvas lernen, haben wahrscheinlich ähnliche Ideen wie ich. Sie lernen Canvas mit der Einstellung, Spiele zu schreiben. Daher bilden Kinematik, Kollisionserkennung und einige einfache Algorithmen die Grundlage. Da ich noch nie zuvor ein Spiel gemacht hatte, fiel es mir wirklich schwer, es zu lernen. Lassen Sie uns heute über die Verwendung von Canvas sprechen, um das einfachste Hüpfballspiel zu schreiben und dabei die einfachste Schwerkraft- und Kollisionserkennung zu verwenden.
Gehen wir zuerst zur DEMO: Hüpfball-DEMO (Klicken Sie auf einen leeren Bereich im Canvas, um dem Ball eine neue Geschwindigkeit zu verleihen)
【Kugelobjekt erstellen】
Der erste Schritt besteht darin, ein Ballobjekt zu erstellen und den Konstruktor des Balls zu schreiben:
Die Attribute des Balls sind sehr einfach: xy sind die Koordinaten des Balls, vx und vy sind die anfängliche horizontale Geschwindigkeit und anfängliche vertikale Geschwindigkeit des Balls. Radius ist der Radius des Balls, Farbe ist die Farbe des Balls (um verschiedene Bälle zu unterscheiden), oldx und oldy zeichnen die Position des Balls im vorherigen Frame auf und werden zur Positionskorrektur nach der Kollision zwischen den Bällen verwendet in der späteren Phase (später eigentlich nutzlos) Oben wird die Positionskorrektur direkt berechnet. Wenn Sie sie mit oldx festlegen, ist sie sehr locker, aber wenn Sie sie aufzeichnen, wird sie zwangsläufig verwendet.
Nachdem Sie die Attribute des Balls geschrieben haben, schreiben Sie die Aktion des Balls in den Ballprototyp:
if(Math.abs(this.vx) < 0.01){
this.vx = 0;
}
else this.vx = this.vx>0? mocali*t : mocali*t;
this.vy = this.vy g * t;
this.x = t * this.vx * pxpm;
this.y = t * this.vy * pxpm;< /p>
if(this.y > canvas.height - ballRadius || this.y < ballRadius){
this.y = this.y < ballRadius : (canvas.height - ballRadius);
this.vy = -this.vy*collarg
}
if(this.x > canvas.width - ballRadius || this.x < ballRadius){
this.x = this .x < ballRadius ? ballRadius : (canvas.width - ballRadius);
this.derectionX = !this.derectionX;
this.vx = -this.vx*collarg;
}
this .paint();
},
}
Es gibt nur zwei Möglichkeiten, den Ball zu bewegen. Die erste Methode besteht darin, sich selbst zu zeichnen, und die zweite Methode besteht darin, die Bewegung des Balls zu steuern. t ist die Zeitdifferenz zwischen dem aktuellen Frame und dem vorherigen Frame. Wird verwendet, um die Geschwindigkeitssteigerung des Balls zu berechnen und so die Verschiebung der Kugel zu ermitteln. Dadurch wird die neue Position der Kugel berechnet und die Kugel neu gezogen. Wenn die neue Position ermittelt wird, wird auch festgestellt, ob die neue Position des Balls die Wand überschreitet. Bei Überschreitung wird die Geschwindigkeit korrigiert, damit der Ball zurückprallen kann.
Einige Konstanten in der zweiten Methode: ballRadius =30, g = 9,8, mocali = 0,5,balls = [], Collarg = 0,8, pxpm = canvas.width/20; Die Bedeutung ist offensichtlich: ballradius ist der Radius des Balls , g ist die Erdbeschleunigung, mocali ist die durch den Luftwiderstand verursachte horizontale Verzögerung, Bälle sind eine Anordnung zum Speichern kleiner Kugelobjekte und Kollagen ist der Elastizitätskoeffizient. pxpm ist eine Zuordnung zwischen Pixeln und Metern, wobei die Leinwand als 20 Meter breite Fläche behandelt wird.
【Kollisionserkennung】
Nachdem Sie das Ballobjekt erstellt haben, beginnen Sie mit dem Schreiben der Kollision zwischen den Bällen:
//Den Geschwindigkeitszuwachs nach der Kollision ermitteln
var ax = ((b1.vx - b2.vx)*Math.pow((b1.x - b2.x) , 2) (b1.vy - b2.vy)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
var ay = ((b1.vy - b2.vy )*Math.pow((b1.y - b2.y) , 2) (b1.vx - b2.vx)*(b1.x - b2.x) (b1.y - b2.y))/Math. pow(rc, 2)
//Gib dem Ball eine neue Geschwindigkeit
b1.vx = (b1.vx-ax)*collarg;
b1.vy = (b1.vy-ay)*collarg;
b2 .vx = (b2.vx ax)*collarg;
b2.vy = (b2.vy ay)*collarg;
//Ermitteln Sie die schräge Schnittposition der beiden Kugeln und erzwingen Sie die Drehung
var clength = ((b1.radius b2.radius)-rc)/2;
var cx = clength * (b1 .x-b2 .x)/rc;
var cy = clength * (b1.y-b2.y)/rc;
b1.x = b1.x cx;
b1.y = b1 .y cy;
b2.x = b2.x-cx;
b2.y = b2.y-cy;
}
In jedem Frame wird die Kollision zwischen den Bällen beurteilt. Wenn der Abstand zwischen den Mittelpunkten der beiden Bälle kleiner als die Summe der Radien der beiden Bälle ist, wird bewiesen, dass die beiden Bälle sind zusammengestoßen. Berechnen Sie dann die Geschwindigkeitsänderung nach dem Zusammenstoß der beiden Kugeln. ax und ay sind die Geschwindigkeitsänderungen.
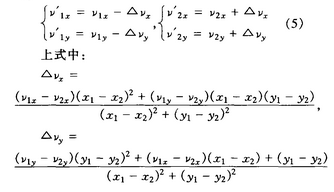
Die lange Formel dahinter lautet:
 . Der folgende Absatz soll verhindern, dass der Ball aufgrund wiederholter Kollisionserkennung normal zurückprallen kann. Daher wird der Abstand zwischen den Mittelpunkten der beiden Bälle berechnet, und dann wird die schräge Position der beiden Bälle berechnet und die Positionen der beiden Bälle berechnet zwei Bälle werden korrigiert.
. Der folgende Absatz soll verhindern, dass der Ball aufgrund wiederholter Kollisionserkennung normal zurückprallen kann. Daher wird der Abstand zwischen den Mittelpunkten der beiden Bälle berechnet, und dann wird die schräge Position der beiden Bälle berechnet und die Positionen der beiden Bälle berechnet zwei Bälle werden korrigiert.
【Bewegungsanimation】 Letzter Schritt:
Kopieren Sie den Code
canvas.onclick = function(event){
event = event ||. window.event;balls.forEach(function(){
function animate(){
ctx.save();
ctx.fillStyle = "rgba(255,255,255,0.2)";
ctx.fillRect(0,0,canvas.width,canvas .height)
ctx.restore();
// ctx.clearRect(0,0,canvas.width,canvas.height)
var t1 = new Date();
var t = (t1 - t0)/1000;
Collision();
balls.forEach(function(){
this.run (t);
});
t0 = t1;
if("requestAnimationFrame" in window){
requestAnimationFrame(animate);
}
else if("webkitRequestAnimationFrame" in window){
webkitRequestAnimationFrame(animate);
}
else if("msRequestAnimationFrame" in window){
msRequestAnimationFrame(animate);
}
else if("mozRequestAnimationFrame" in window){
mozRequestAnimationFrame(animate);
}
}
}
Geben Sie dem Ball eine Anfangsgeschwindigkeit, indem Sie auf die Leinwand klicken, und dann ist „Animieren“ die Methode, mit der jedes Bild der Animation ausgeführt wird. Das obige ctx.fillStyle = "rgba(255,255,255,0.2)"; ctx.fillRect(0,0,canvas.width,canvas.height) soll dem Ball einen Geisterschatten hinzufügen Wenn es Ihnen nicht gefällt, verwenden Sie einfach clearRect, um es direkt zu löschen. Berechnen Sie dann die Zeitdifferenz jedes Frames und durchlaufen Sie dann das kleine Ballarray und zeichnen Sie es im kleinen Ballarray neu. Fügen Sie dann die Kollisionsmethode zur Kollisionserkennung hinzu. Die Animation ist fertig.
Zu diesem Zeitpunkt wurde die Quellcodeadresse geschrieben:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Other-demo/shotBall.html
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So öffnen Sie Torrent-Dateien
So öffnen Sie Torrent-Dateien
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Wie ist die Leistung von PHP8?
Wie ist die Leistung von PHP8?
 ETH-Preistrends heute
ETH-Preistrends heute
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr




