
Definition und Verwendung

Die von HTML5 bereitgestellte OL-Tag-Seriennummernsteuerung
Das OL-Tag zeigt Daten in Form einer geordneten Liste an und nummeriert die Daten automatisch. Aber manchmal sind die Daten nicht beginnend mit 1 nummeriert, oder die Zahlen sind in umgekehrter Reihenfolge angeordnet, oder die Zahlen sind völlig chaotisch. In diesem Fall müssen Sie zum Festlegen einige der für das OL-Tag bereitgestellten Parameter verwenden. Leider ist es derzeit nicht mit dem IE kompatibel.
Jetzt haben wir ein HTML-Dokument wie dieses
Es wird so aussehen 
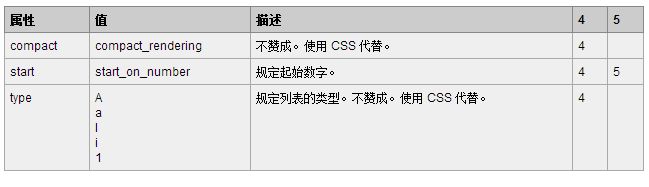
Diese Seriennummern beginnen bei 1 und erhöhen sich standardmäßig. Was ist, wenn Sie die Seriennummern im OL-Tag in umgekehrter Reihenfolge anordnen müssen? Dazu muss OL lediglich ein reserviertes Attribut hinzugefügt werden.
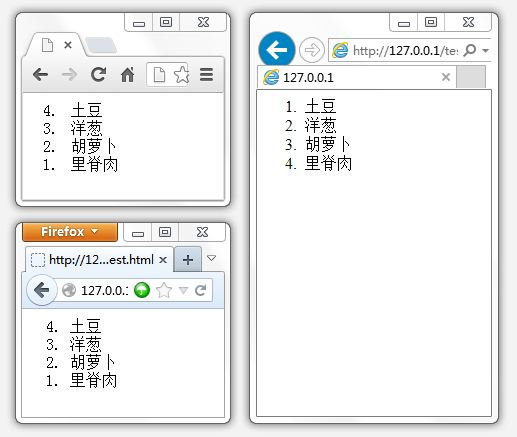
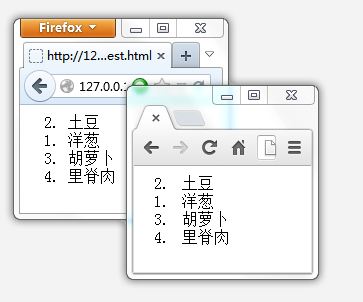
Dies entspricht bereits dem HTML5-Standard. Nach dem Hinzufügen können Sie das Ergebnis wie folgt erhalten 
Es gibt kein Problem in Chrome und Firefox, aber IE ist damit nicht kompatibel (zumindest habe ich IE10 getestet und es ist nicht kompatibel). Nun, wir lernen gerade erst etwas über diese Funktion. Ob der IE sie tatsächlich implementiert, werden wir vorerst nicht diskutieren.
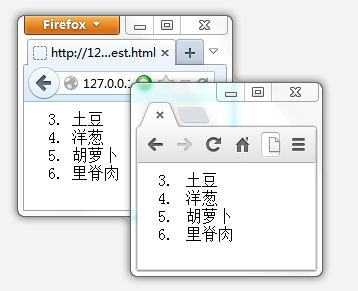
Was ist als nächstes, wenn Sie nicht möchten, dass es bei 1 beginnt? Wenn wir beispielsweise möchten, dass es bei 3 beginnt, können wir das Startattribut zum OL-Tag hinzufügen und es auf 3 setzen.

Abschließend: Was tun mit etwas, das völlig unregelmäßig, aber geordnet ist? Wenn ich zum Beispiel 2, 1, 3, 4 möchte, was soll ich dann mit dieser Anordnung machen? Tatsächlich können Sie diese Seriennummer steuern, indem Sie das Wertattribut zu LI hinzufügen.

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln
 Buch von a5 und b5
Buch von a5 und b5
 So nutzen Sie die beste Funktion
So nutzen Sie die beste Funktion
 Was sind die formellen Handelsplattformen für digitale Währungen?
Was sind die formellen Handelsplattformen für digitale Währungen?
 Was sind Zeichenkonstanten?
Was sind Zeichenkonstanten?




