
Geschichte ist interessant, nicht wahr? In früheren HTML-Versionen konnten wir den Browserverlauf nur sehr begrenzt manipulieren. Wir können hin und her gehen, welche Methoden wir verwenden können, aber das ist alles, was wir tun können.
Mithilfe der Verlaufs-API von HTML 5 können wir jedoch den Verlauf des Browsers besser kontrollieren. Beispiel: Wir können einen Datensatz zur Liste der Verlaufseinträge hinzufügen oder die URL der Adressleiste aktualisieren, wenn keine Aktualisierung erfolgt.
Warum die History API einführen?
In diesem Artikel werden wir den Ursprung der History API in HTML 5 verstehen. Zuvor haben wir häufig Hashwerte verwendet, um Seiteninhalte zu ändern, insbesondere solche, die für die Seite besonders wichtig waren. Da keine Aktualisierung erfolgt, ist es nicht möglich, die URL einer Einzelseitenanwendung zu ändern. Wenn Sie außerdem den Hashwert einer URL ändern, hat dies keine Auswirkungen auf den Browserverlauf.
Mit der History-API von HTML 5 lassen sich diese nun leicht implementieren, aber da Single-Page-Anwendungen keine Hash-Werte verwenden müssen, sind möglicherweise zusätzliche Entwicklungsskripte erforderlich. Es ermöglicht uns auch, neue Anwendungen auf SEO-freundliche Weise zu erstellen. Darüber hinaus wird die Bandbreite reduziert, aber wie kann man das beweisen?
In diesem Artikel werde ich die History-API verwenden, um eine einseitige Anwendung zu entwickeln, um die oben genannten Probleme zu beweisen.
Das bedeutet auch, dass ich zunächst die nötigen Ressourcen auf der Homepage laden muss. Von nun an lädt die Seite nur noch den benötigten Inhalt. Mit anderen Worten: Die Anwendung lädt zu Beginn nicht den gesamten Inhalt. Sie wird geladen, wenn der zweite Anwendungsinhalt angefordert wird.
Beachten Sie, dass Sie einige serverseitige Codierungen durchführen müssen, um nur einen Teil der Ressource und nicht den gesamten Seiteninhalt bereitzustellen.
Browser-Unterstützung
Zum Zeitpunkt des Schreibens dieses Artikels ist die Unterstützung für die History-API durch die wichtigsten Browser sehr gut. Klicken Sie hier, um den Supportstatus anzuzeigen. Bevor Sie sie verwenden, erfahren Sie, welche Browser sie unterstützen Übung zum Erkennen unterstützter spezifischer Funktionen.
Um festzustellen, ob der Browser diese API unterstützt, indem Sie die Methode ändern, können Sie die folgende Codezeile zur Überprüfung verwenden:
Wenn Ihr Browser die History API nicht unterstützt, können Sie stattdessen History.js verwenden.
Verlauf verwenden
HTML 5 bietet zwei neue Methoden:
1. History.pushState(); 2. History.replaceState();
Mit beiden Methoden können wir den Verlauf hinzufügen und aktualisieren, sie funktionieren gleich und können die gleiche Anzahl von Parametern hinzufügen. Neben Methoden gibt es auch das Popstate-Ereignis. Im folgenden Artikel stellen wir vor, wie und wann das Popstate-Ereignis verwendet wird.
Die Parameter von pushState() und replaceState() sind gleich und die Parameterbeschreibung lautet wie folgt:
1. state: speichert die JSON-Zeichenfolge, die im Popstate-Ereignis verwendet werden kann.
2. Titel: Die meisten Browser unterstützen diesen Parameter derzeit nicht oder ignorieren ihn. Am besten verwenden Sie stattdessen null
3. URL: Jede gültige URL, die zum Aktualisieren der Adressleiste des Browsers verwendet wird, unabhängig davon, ob die URL bereits in der Adressliste vorhanden ist. Darüber hinaus wird die Seite nicht neu geladen.
Der Hauptunterschied zwischen den beiden Methoden besteht darin, dass pushState() einen neuen Eintrag zum Verlaufsstapel hinzufügt und replaceState() den aktuellen Datensatzwert ersetzt. Wenn Sie darüber immer noch verwirrt sind, veranschaulichen Sie den Unterschied anhand einiger Beispiele.
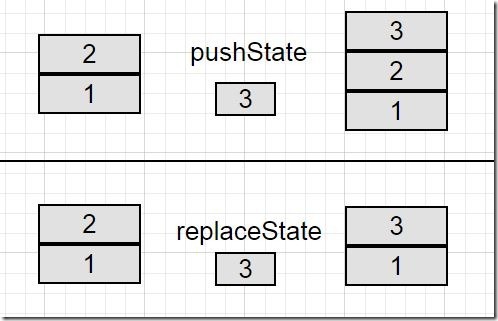
Angenommen, wir haben zwei Stapelblöcke, einen mit der Bezeichnung 1 und den anderen mit der Bezeichnung 2, und Sie haben einen dritten Stapelblock mit der Bezeichnung 3. Wenn pushState() ausgeführt wird, wird Stapelblock 3 zum vorhandenen Stapel hinzugefügt, sodass der Stapel über 3 Blockstapel verfügt.
Wenn im gleichen hypothetischen Szenario replaceState() ausgeführt wird, wird Block 3 auf dem Stapel von Block 2 platziert. Daher bleibt die Anzahl der Verlaufsdatensätze unverändert, d. h. pushState() erhöht die Anzahl der Verlaufsdatensätze um 1.
Die Vergleichsergebnisse lauten wie folgt: 
Um den Verlauf des Browsers zu steuern, haben wir an dieser Stelle die Ereignisse pushState() und replaceState() ignoriert. Aber vorausgesetzt, der Browser zählt viele fehlerhafte Datensätze, wird der Benutzer möglicherweise auf diese Seiten umgeleitet oder auch nicht. In diesem Fall treten unerwartete Probleme auf, wenn Benutzer die Vorwärts- und Zurück-Navigationsschaltflächen des Browsers verwenden.
Wenn wir jedoch pushState() und replaceState() zur Verarbeitung verwenden, erwarten wir, dass das Popstate-Ereignis ausgelöst wird. Aber in Wirklichkeit ist dies nicht der Fall. Wenn Sie stattdessen den Sitzungsverlauf durchsuchen, unabhängig davon, ob Sie auf die Schaltflächen „Vorwärts“ oder „Zurück“ klicken oder die Methoden „history.go“ und „history.back“ verwenden, wird „popstate“ ausgelöst.
In WebKit-Browsern würde ein Popstate-Ereignis nach dem Onload-Ereignis des Dokuments ausgelöst, Firefox und IE weisen dieses Verhalten jedoch nicht auf.
Demo-Beispiel
HTML:
JavaScript:
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响.为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖.




