
Die Kurvenmethode, die mit Canvas2D geliefert wird
Kürzlich habe ich mich mit der Berechnung von 3D-Weichkörpern beschäftigt und versuche daher, etwas Wissen nachzuholen. Dabei handelt es sich häufig um numerische Analysen, hauptsächlich um verschiedene Interpolationsalgorithmen für Kurven. Plötzlich fiel mir ein, dass Canvas2D selbst auch Kurven zeichnen kann, und zwar unter Verwendung quadratischer und kubischer Bezier-Kurven. Tatsächlich habe ich diese Methode noch nie verwendet, also versuchen wir es jetzt ~
In diesem Artikel geht es nur um das einfache Zeichnen von Kurven, und ich werde nicht auf viele komplizierte Prinzipien eingehen. Darüber hinaus ist das Prinzip der Bezier-Kurve sehr einfach. Sie können es verstehen, indem Sie einen Blick auf Wikipedia werfen. Tatsächlich verwenden viele einfache Kurvenzeichnungen in Zeichenwerkzeugen Bezier-Kurven. Wenn Sie die Kurven in den Zeichenwerkzeugen von Windows verwendet haben, müssen Sie mit ihnen vertraut sein. Sie können zunächst eine gerade Linie ziehen und dann auf eine bestimmte Position klicken, um die gerade Linie zu verzerren. Die anfängliche Ziehaktion besteht darin, die beiden Scheitelpunkte der Kurve zu bestimmen, und die Klickaktion besteht darin, einen Zwischenpunkt hinzuzufügen. Das mit Windows gelieferte Zeichenwerkzeug verwendet eine kubische Bezier-Kurve, und Sie können zwei Zwischenpunkte hinzufügen. Die Bezier-Kurve unterscheidet sich von der allgemeinen Polynominterpolation. Ihr Mittelpunkt wird nur als Kontrollpunkt verwendet, nicht als Scheitelpunkt, durch den die Kurve verlaufen muss. Und es können auch geschlossene Kurven erstellt werden. Canvas2D bietet zwei Methoden zum Zeichnen von Kurven
quadraticCurveTo: Quadratische Bezier-Kurve
bezierCurveTo: Kubische Bezier-Kurve
Linien werden ausgehend von der aktuellen Position gezeichnet. Nachdem Sie die Startposition der Kurve festgelegt haben, benötigen Sie auch den Mittelpunkt und die Endposition. Übergeben Sie diese Positionskoordinaten einfach an die Zeichenfunktion. Beispielsweise erfordert eine quadratische Bezier-Kurve einen Zwischenpunkt und eine Endposition, sodass zwei Koordinaten an die Funktion quadraticCurveTo übergeben werden müssen. Die Koordinaten bestehen aus x und y, was bedeutet, dass diese Funktion 4 Parameter hat. bezierCurveTo ist dasselbe, außer dass es zwei Zwischenpunkte hat. Lassen Sie es uns unten verwenden
 Inhalt in die Zwischenablage kopieren
Inhalt in die Zwischenablage kopieren

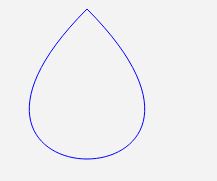
Setzen Sie die Start- und Endposition der kubischen Bezier-Kurve auf denselben Punkt, um eine geschlossene Kurve zu zeichnen. Da die Interpolationsrichtung der Bezier-Kurve nicht der Koordinatenachse folgt, kann eine geschlossene Kurve gezeichnet werden. Wenn wir möchten, dass die Polynominterpolation eine geschlossene Kurve zeichnet, müssen wir die Parameter konvertieren und zum Abschluss das Polarkoordinatensystem verwenden.
Die Beispiele, die ich verwende, sind alle kubische Bezier-Kurven. Tatsächlich ist der zweite Schritt derselbe, aber ohne den Mittelpunkt kann ich nicht zeichnen, was ich möchte. Ich werde nicht zu viel darauf eingehen, das war's für diesen Artikel = =. .
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 So rufen Sie das BIOS auf einem HP-Computer auf
So rufen Sie das BIOS auf einem HP-Computer auf
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
 Lösung für unzureichenden Speicher des Cloud-Host-Servers
Lösung für unzureichenden Speicher des Cloud-Host-Servers
 Bitcoin-Preis
Bitcoin-Preis
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript




