
Einführung:
Vor kurzem gibt es eine Anforderung für ein Unternehmensprojekt. Im Weibo-Client kann eine Schaltfläche auf der h5-Seite mit Native interagieren, um die Kamera aufzurufen, den QR-Code zu scannen und zu analysieren. Rufen Sie in Nicht-Weibo-Clients (WeChat oder native Browser wie Safari) die Schaltfläche „Foto“ oder „Bild hochladen“ des Systems auf und analysieren Sie den QR-Code, indem Sie ein Foto aufnehmen oder ein Bild hochladen.
Die zweite Lösung erfordert das Parsen des QR-Codes in Front-End-JS. Dies basiert auf der Parsing-Bibliothek jsqrcode eines Drittanbieters. Diese Bibliothek unterstützt bereits den Vorgang des Aufrufs der Kamera auf der Browserseite, basiert jedoch auf einer Eigenschaft namens getUserMedia. Mobile Browser unterstützen dieses Attribut nicht sehr gut, sodass der QR-Code nur indirekt durch das Hochladen von Bildern geparst werden kann.
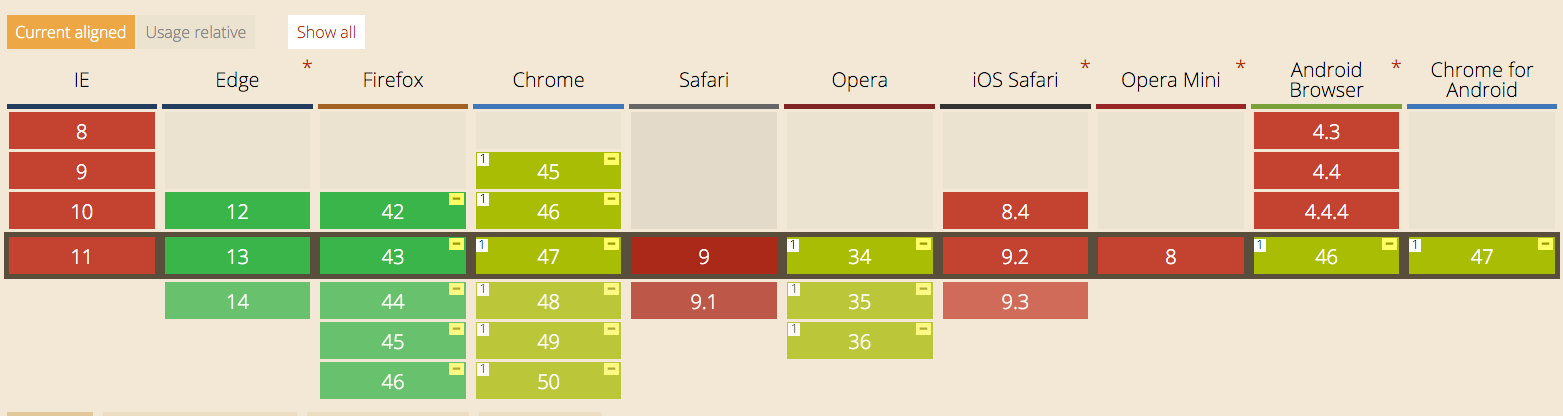
GetUserMedia-Attribut-kompatible Browserliste:

Zunächst möchte ich dem Entwickler von jsqrcode für die Bereitstellung eines so hervorragenden Codes zum Parsen von QR-Codes danken, der meinen Arbeitsaufwand erheblich reduziert hat. jsqrcode-Adresse: Klicken Sie auf mich
Meine Code-Bibliotheksadresse: Klicken Sie auf mich
1. Probleme gelöst:
1 Der Client ruft die Kamera auf, um den QR-Code zu scannen und zu analysieren.
2 >Die Webseite oder die h5-Seite kann die Arbeit des Scannens des QR-Codes direkt abschließen. 3. Nachteile:
Das Bild ist nicht klar und es kann leicht zu Fehlern bei der Analyse (Aufnahme von Bildern) kommen Um das Bild zu scannen, muss das Objektiv vom QR-Code entfernt sein (sehr geringer Abstand). Im Vergleich zur nativen Anrufkameraanalyse kommt es zu einer Verzögerung von 1 bis 2 Sekunden. Hinweis:
Dieses Plug-in muss mit zepto.js oder jQuery.js verwendet werden Gebrauchsanweisung:
1 . Wo Sie es verwenden müssen Die Seite importiert die js-Dateien in das lib-Verzeichnis in der folgenden Reihenfolge
Kopieren Sie den Code
Der Code lautet wie folgt:
 Verwendung der sqrt-Funktion in Java
Verwendung der sqrt-Funktion in Java
 So messen Sie die Internetgeschwindigkeit am Computer
So messen Sie die Internetgeschwindigkeit am Computer
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 HTML-Online-Editor
HTML-Online-Editor
 Was bedeutet „Hinzufügen' in Java?
Was bedeutet „Hinzufügen' in Java?
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?




