Der lokale Speicher von HTML5 besteht aus Daten, die lokal über den Browser gespeichert werden.
Die grundlegende Verwendung ist wie folgt:
JavaScript-CodeInhalt in die Zwischenablage kopieren
In diesem Fall werden die Daten lokal gespeichert, aber in welcher Form werden die lokalen Daten gespeichert? Nach der Nachverfolgung wird festgestellt, dass die Daten im Chrome-Browser in Form einer SQLite-Datenbankdatei gespeichert sind.
Unter Windows wird es unter C:Dokumente und EinstellungenBenutzernameLokale EinstellungenAnwendungsdatenGoogleChromeBenutzerdatenStandardLokaler Speicherpfad gespeichert (wobei sich Benutzername auf den aktuellen Benutzernamen bezieht);
Unter Mac wird es unter /Benutzer/Benutzername unter dem Pfad „/Library/Application Support/Google/Chrome/Default/Local Storage“ (wobei sich „Benutzername“ auf den aktuellen Benutzernamen bezieht, es handelt sich tatsächlich um eine SQLite-Datenbankdatei). Verwenden Sie SQLite. Öffnen Sie es und sehen Sie sich die darin enthaltenen Daten an. (Sie können die SQLite Manager-Zusatzkomponente von Firefox verwenden, um sie zu öffnen.)
Die Schritte zum Installieren der Komponente ähneln der Installation von Firebug. Wählen Sie „Anhangskomponenten“ aus, öffnen Sie die Seite mit den Anhangskomponenteneinstellungen und suchen Sie für das Schlüsselwort „SQLite Manager“ und installieren Sie „SQLite Manager“ „Nach dem Plug-In starten Sie Firefox neu. Sie können das Add-on „SQLite Manager“ im Tool sehen, wie im Bild unten gezeigt:
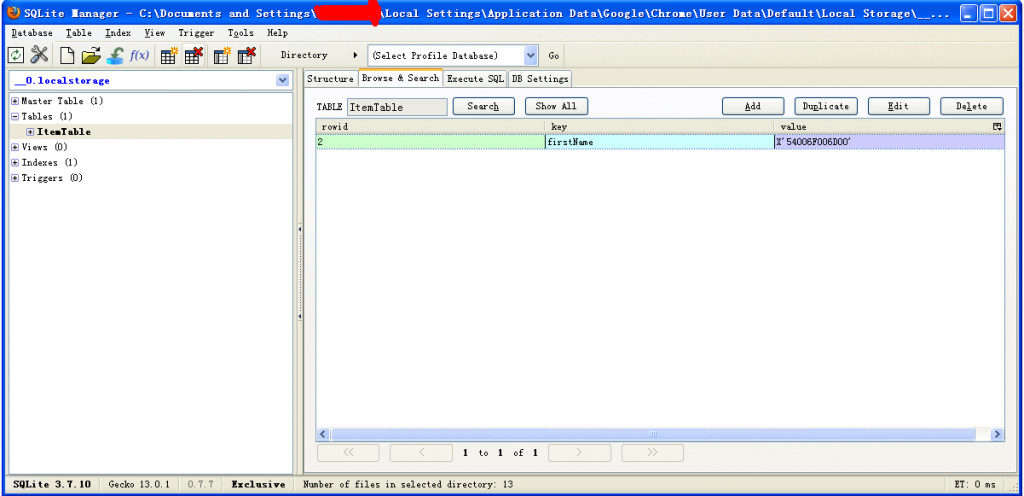
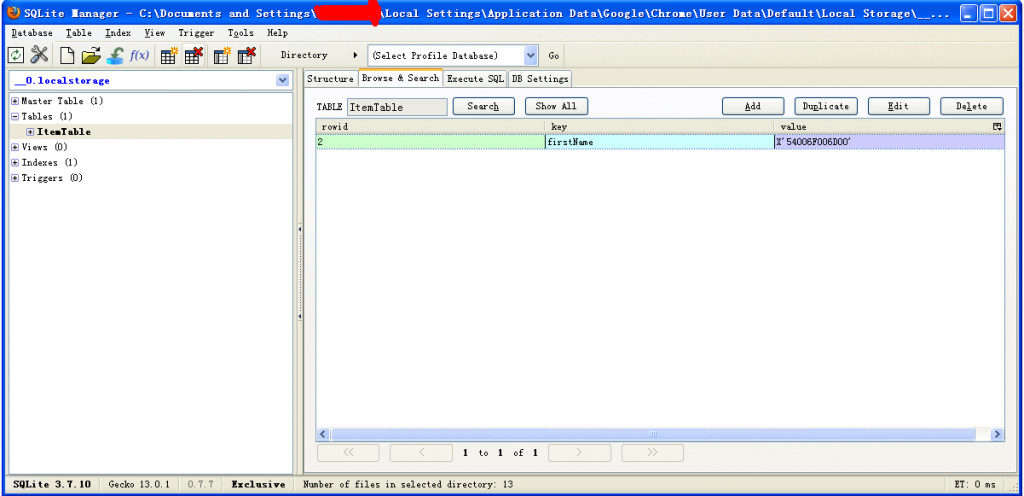
Das Bild Unten sehen Sie die gerade gespeicherte lokale Datendatei.
Das Bild unten zeigt mehrere häufig verwendete localStorage-Methoden:
 1. LocalStorage hinzufügen
1. LocalStorage hinzufügen
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
localStorage.setItem("key","value"); //Speichern Sie einen Wert „value“ mit „key“ als Namen -
2. Holen Sie sich localStorage
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
localStorage.getItem("key"); //Den Wert mit dem Namen „key“ abrufen -
3. LocalStorage löschen
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
localStorage.removeItem("key"); //Löschen Sie die Informationen mit dem Namen "key" -
4. Lokalen Speicher löschen
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
localStorage.clear(); //Alle Informationen in localStorage löschen -
5. Gespeicherten lokalen Speicher anzeigen
Sie können es über das Konsolentool „Ressource – Lokaler Speicher“ des Chrome-Browsers anzeigen

 1. LocalStorage hinzufügen
1. LocalStorage hinzufügen



