
Kürzlich war die ganze Welt von Apples MR-Headset begeistert. Durch die Integration so vieler komplexer Hardware in ein Produkt kann Vision Pro als Apples Schöpfung des zweiten Jahrhunderts bezeichnet werden.
Es hat eine so explosive Wirkung, aber es wird erst im nächsten Jahr in kleinem Umfang zum Verkauf angeboten. Die Redaktion kann meine Aufregung nicht unterdrücken und möchte unbedingt eine Verkaufswebsite dafür erstellen.
Obwohl ich wenig Erfahrung in der Erstellung von Websites habe und keinen Code schreiben kann, stimmt der jüngste Boom bei großen KI-Modellen den Herausgeber voller Zuversicht: Es muss ein solches KI-Produkt geben, mit dem ich die Website erstellen kann.
Tatsächlich entdeckte der Redakteur nach einer kleinen Suche dieses AIGC-Produkt – Echtzeit-KI, das es uns ermöglicht, Webdesign-Entwürfe durch Beschreibungen in natürlicher Sprache zu generieren und sie mit einem Klick als Online-Webseiten zu veröffentlichen.
Ohne weitere Umschweife, hier sind die Ergebnisse:

Obwohl das Design so reichhaltig ist, ist der Prozess eigentlich sehr einfach.
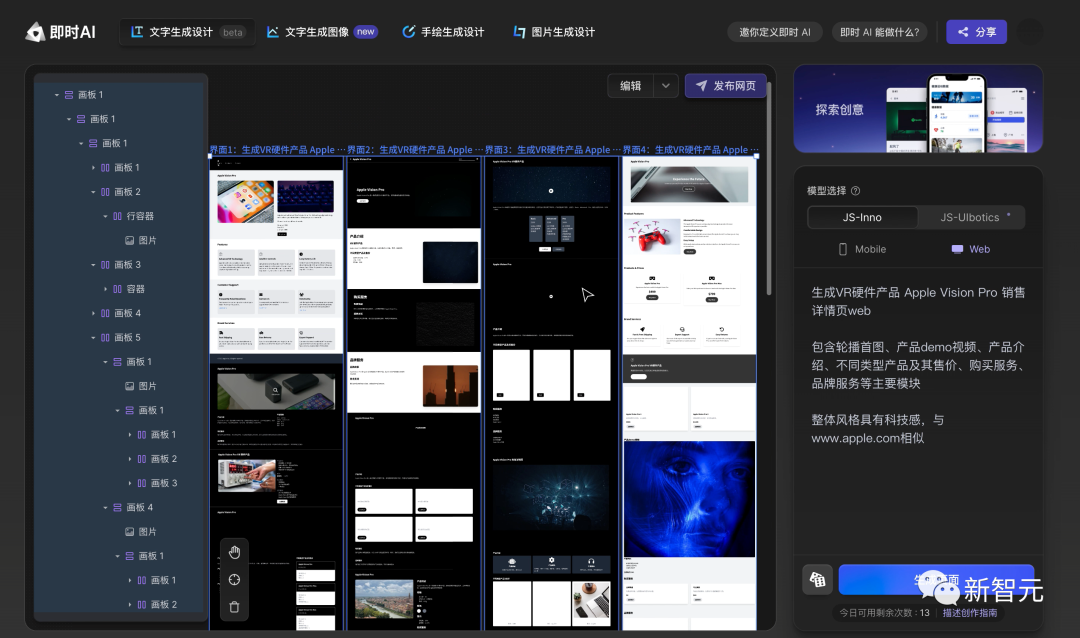
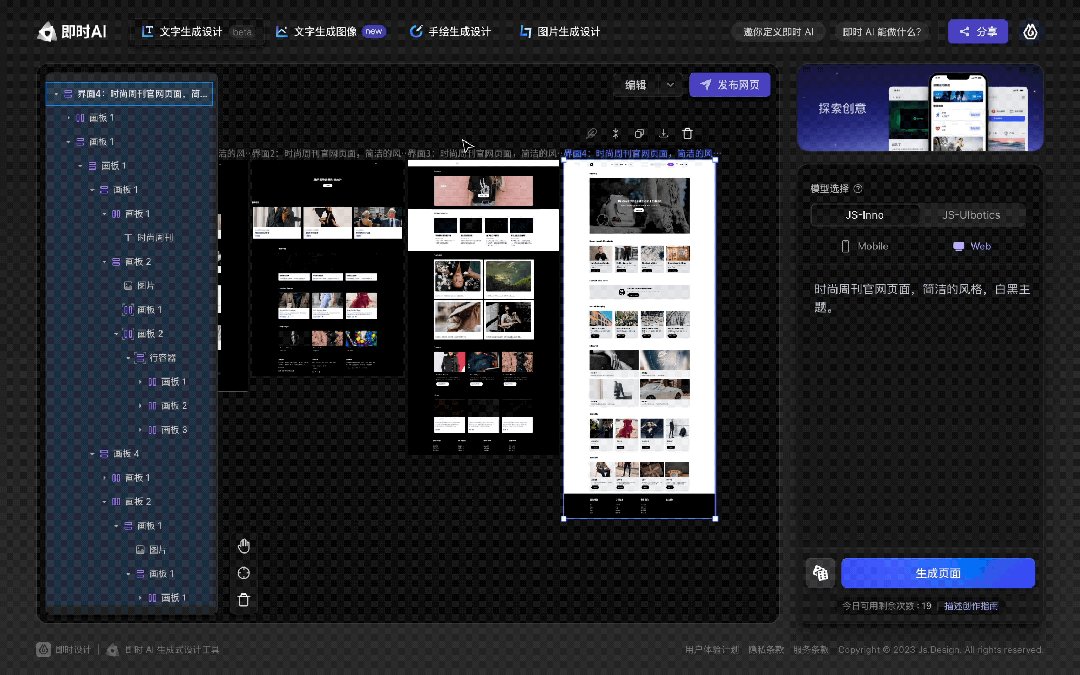
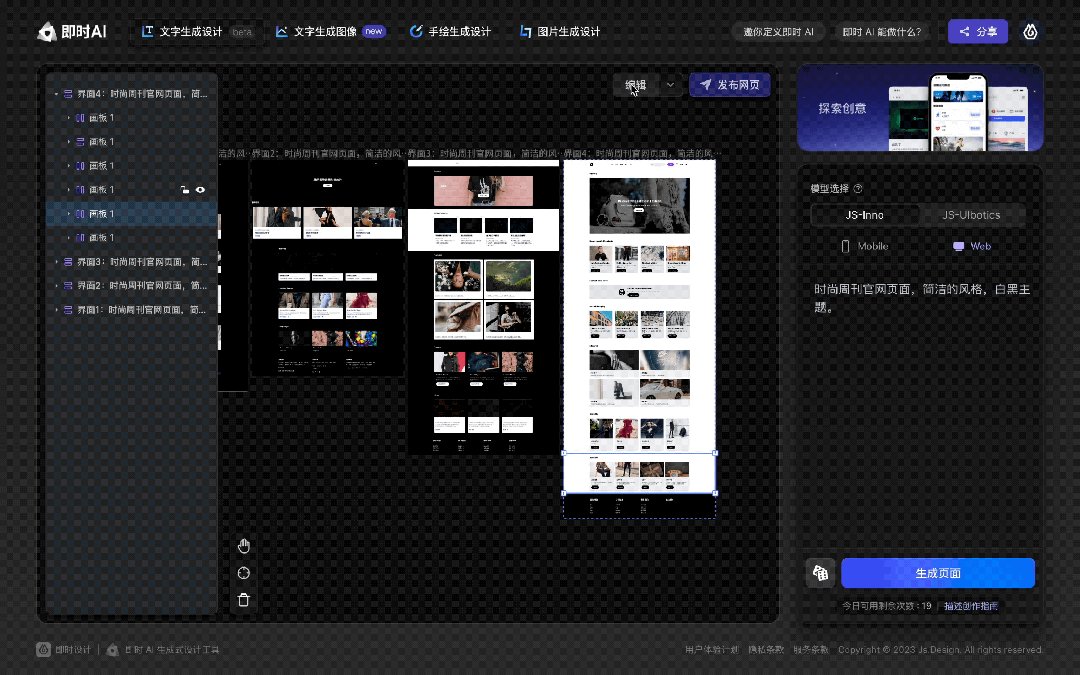
Geben Sie zunächst den Zauberspruch auf der offiziellen Website von Instant AI ein, warten Sie 1 Minute und Sie erhalten die folgenden vier Designentwürfe:

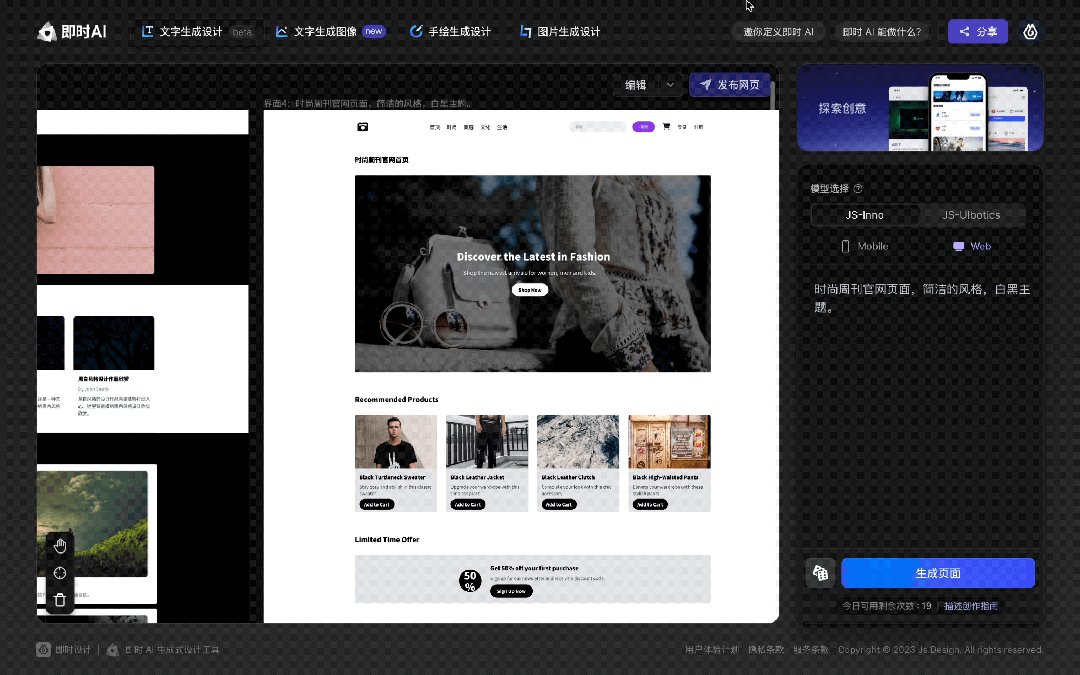
Wählen Sie einen der Designentwürfe aus, um ihn als zu veröffentlichen Mit nur einem Klick auf eine Online-Webseite zugreifen.

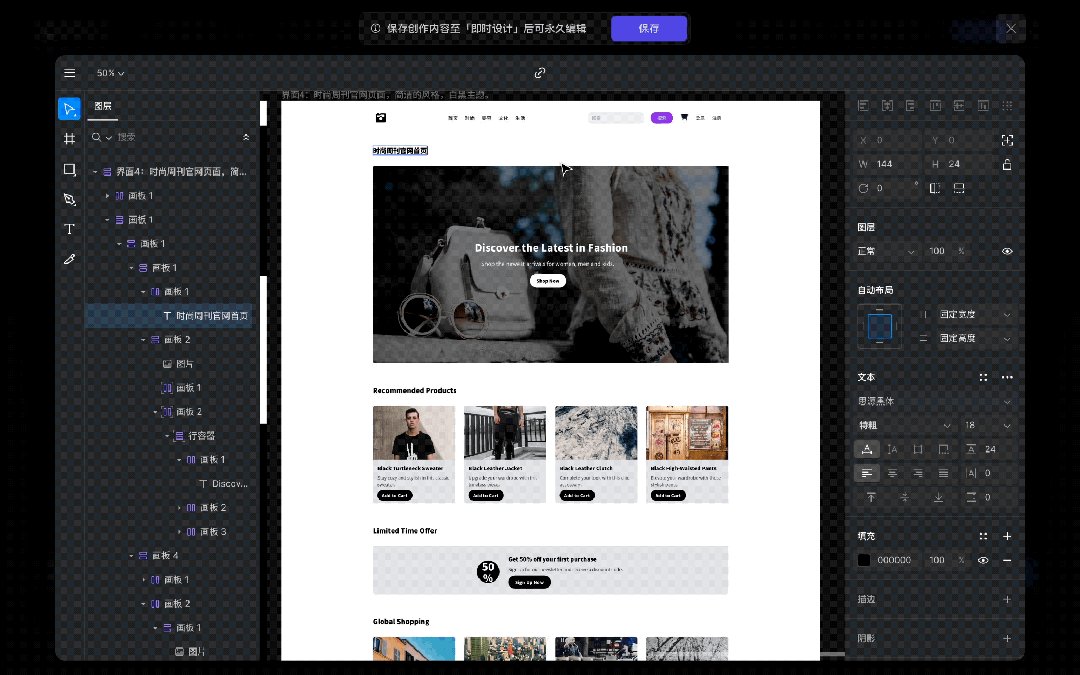
Die generierten Ergebnisse weisen jedoch einige Probleme auf, z. B. sind die automatisch generierten Bilder nicht sehr gut für die Inhaltsanforderungen der Website geeignet. Also haben wir ein paar Bilder von der Open-Source-Website unsplash gefunden und im Design-Entwurf bearbeitet.
Überraschend ist, dass die von uns im Designentwurf vorgenommenen Änderungen, wie das Ersetzen von Bildern und das Ändern von Schriftarten, alle automatisch mit der veröffentlichten Online-Webseite „https://js.design/site/?id=ai_cY7jfKiL7IY“ synchronisiert werden. .
Der gesamte Vorgang dauert weniger als 10 Minuten, einschließlich der Eingabe des Zauberspruchs, der Erstellung des Designentwurfs, der Veröffentlichung als Website, dem Ersetzen des Bildes und der erneuten Veröffentlichung.
Der Charme dieses Produkts besteht nicht darin, dass es in 10 Minuten eine Website erstellen kann, die unseren Anforderungen nahezu entspricht, sondern darin, dass jeder ohne Design- oder Programmierkenntnisse in 10 Minuten eine Website mit einem Domainnamen erstellen kann. Art.
Am 4. Mai wird Instant AI vollständig geöffnet. Offiziellen Nachrichten zufolge erhielt dieses Produkt über 100.000 interne Testanträge und generierte während des internen Testzeitraums Millionen von Ergebnissen. Dies bildet eine gute Grundlage für nachfolgende Iterationen nach dem Öffnen des Produkts.
Am 31. Mai wurde das Instant-KI-Produkt auf der Grundlage der Generierung von App-seitigen UI-Designentwürfen mit der Möglichkeit zur Generierung webseitiger UI-Designentwürfe überlagert und unterstützt auch die Veröffentlichung mit einem Klick eine Online-Webseite.
Dabei kommen zwei Fähigkeiten zum Einsatz: KI generiert UI-Designentwürfe und veröffentlicht die Designentwürfe mit einem Klick in gekapselte Webkomponenten. Diese Fähigkeit wird in Zukunft auf die Generierung von Apps und kleinen Programmen migriert.
Nach dem Update haben wir auch einen kurzen Testbericht durchgeführt.
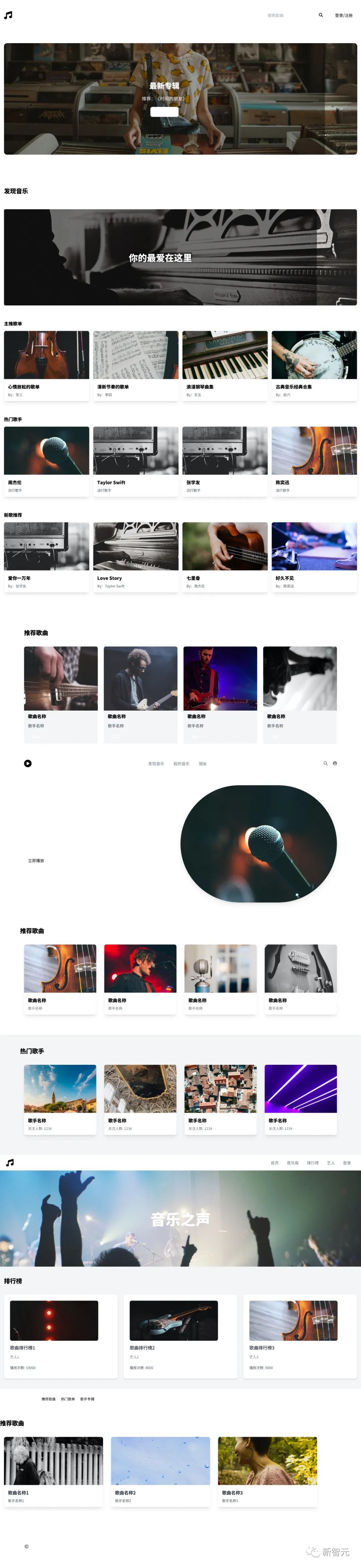
Erstellen Sie beispielsweise eine offizielle Website für Musikprodukte:

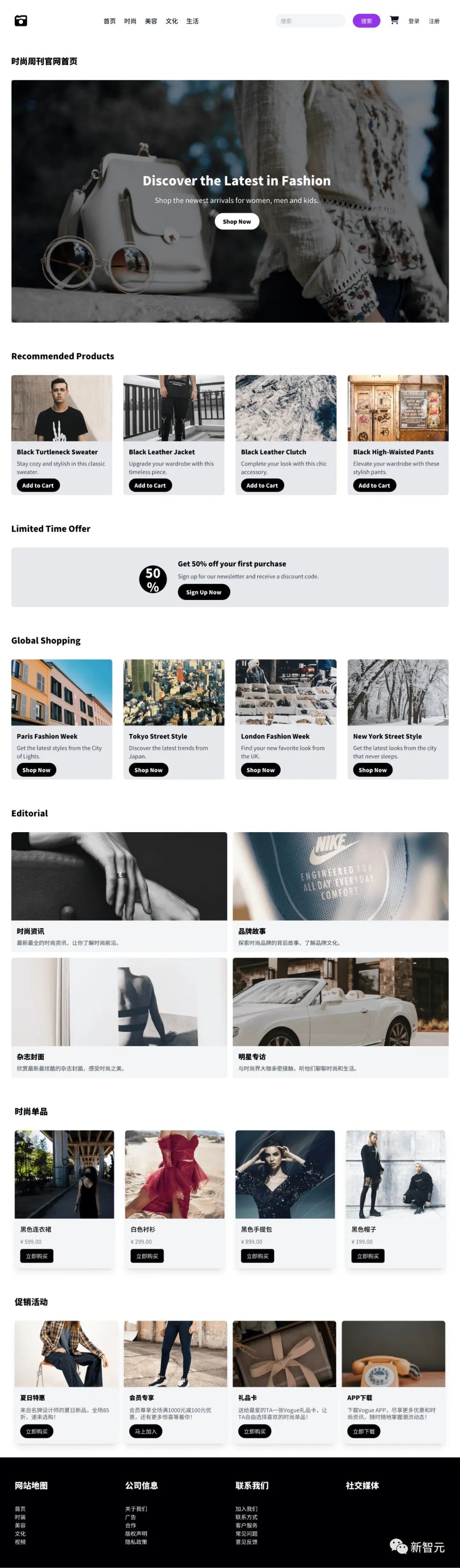
Erstellen Sie eine offizielle Website für ein Modemagazin:

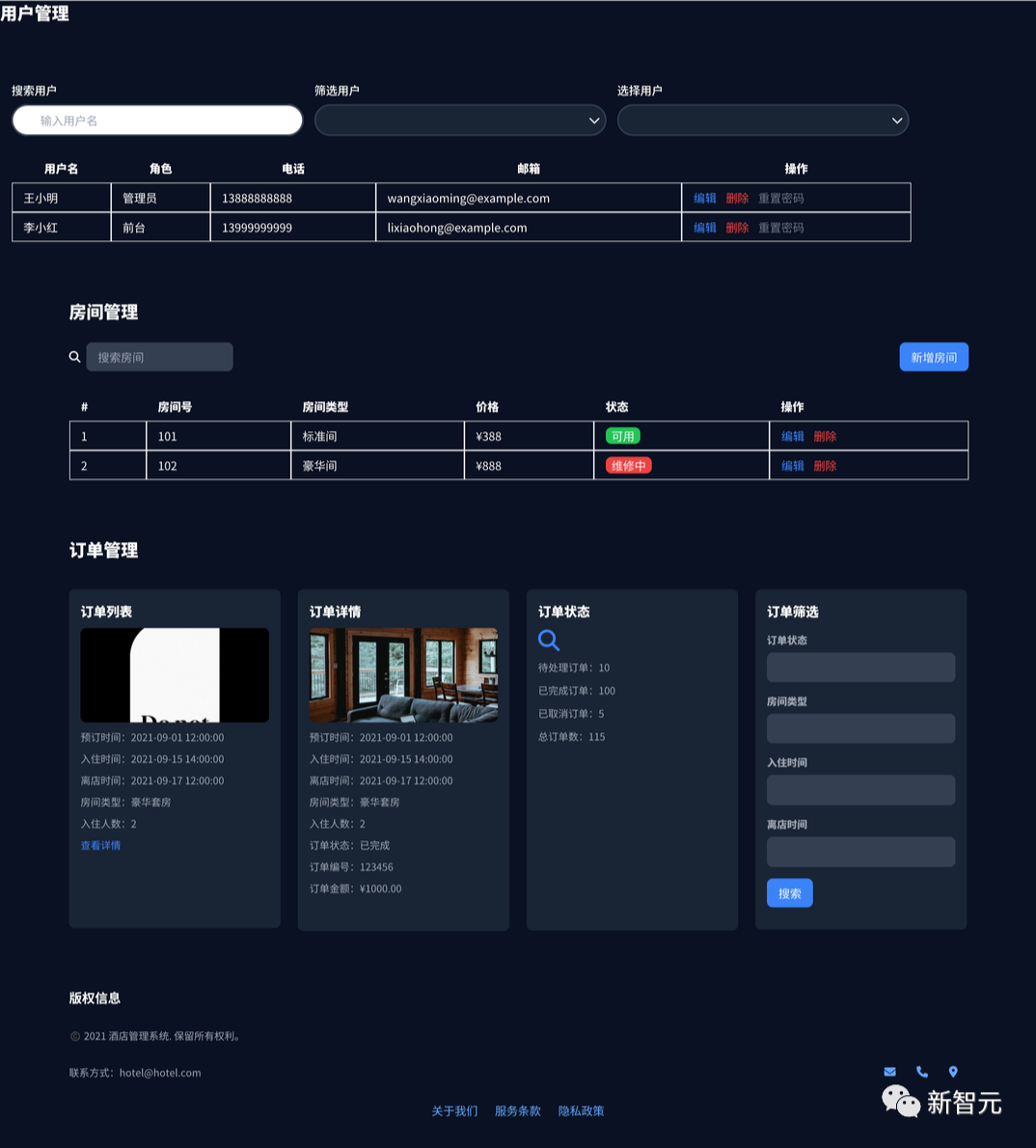
Erstellen Sie eine Hotelmanagement-Backend-Seite:

Den generierten Ergebnissen nach zu urteilen, kann es grundsätzlich die Inhaltsanforderungen einer Webseite erfüllen, es besteht jedoch immer noch eine gewisse Lücke zwischen ihm und einer ausgereiften und professionellen Webseite. Aber es ist verständlich, schließlich ist es noch etwas Neues im Lernprozess.
Anders als bei Vincent Tu muss der UI-Designentwurf stark standardisiert sein und über bearbeitbare Funktionen verfügen. Daher ist der Prozess des Vincent UI-Designentwurfs etwas langsamer als der von Vincent Galileo AI, der sich ebenfalls auf Vincent konzentriert UI, And Uizard befindet sich noch in der geschlossenen Beta.
Mit der plötzlichen Popularität von ChatGPT haben auch die KI-basierten Designtools begonnen, sich rasant zu beschleunigen.
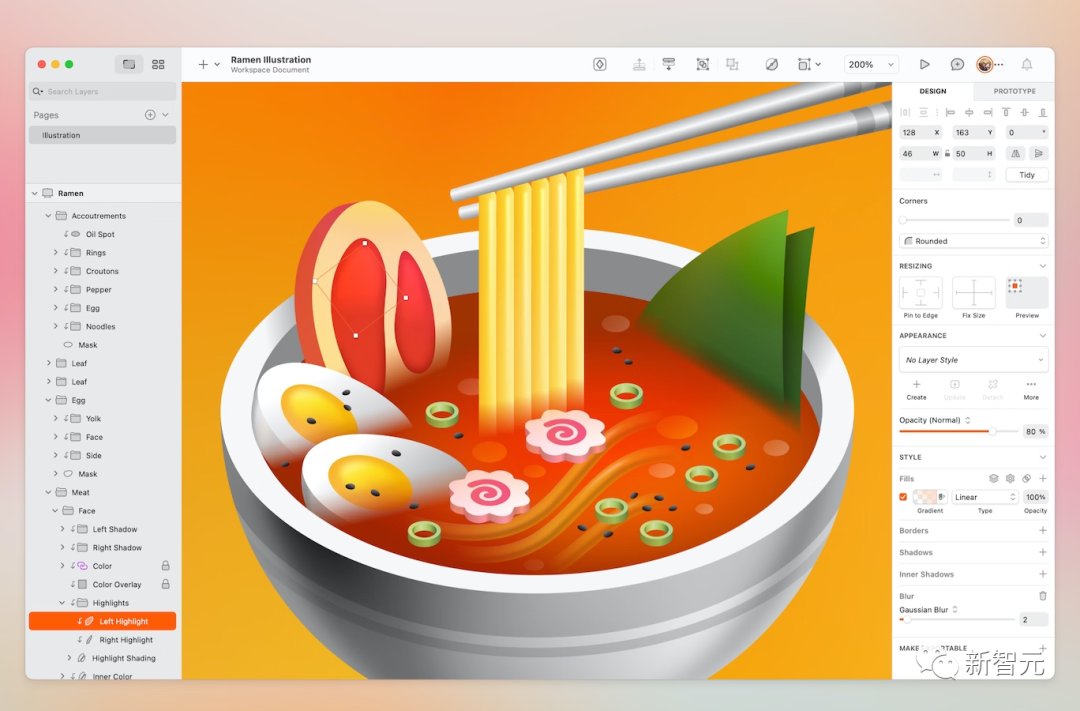
Am 24. Mai hat Adobe eine neue PS-Funktion „Generative Fill“ eingeführt, die mit einem Klick Bildschirminhalte entfernen oder ändern und Bildinhalte erweitern kann, was Inpainting und Outpainting in Stable Diffusion entspricht.
Diese neue Funktion ist derzeit in Adobe Firefly verfügbar und in die Photoshop-Betaversion integriert. Benutzer können Bilder direkt in PS zerstörungsfrei kombinieren oder generieren.
Anschließend veröffentlichte Google Research im Juni eine neue Anwendung basierend auf dem Muse-Modell – StyleDrop.
Es kann das generierte Bild zur Feinabstimmung auf einen kleinen Bereich beschränken, ohne andere Inhalte im Bild zu beeinträchtigen. Ändern Sie beispielsweise die Farbe, den Schatteneffekt, den Stil usw. des Bildes. Die zur Feinabstimmung erforderlichen Trainingsparameter betragen weniger als 1 % des Gesamtmodells.

Heutzutage ist die KI-Designsoftware so ausgereift, dass die Menschen seufzen, wenn sie an die frühen Jahre des UI-Designs zurückdenken.
Die Zeit reicht bis ins Jahr 1984 zurück, als Apple den Macintosh auf den Markt brachte, der von Steve Jobs selbst entwickelt wurde. Er ermöglichte auch die Integration der GUI (Graphical User Interface). ein echtes Produkt.

Das erste von PS produzierte Foto, John Knoll, nannte es „Jennifer im Paradies“
1987, weil der Macintosh-Computer kein Schwarzweiß-Bild mit Graustufen anzeigen konnte, Thomas Knoll hat selbst ein Programm geschrieben - Display, in der Hoffnung, dieses Problem zu lösen. John Knoll kam später dazu, und die beiden Brüder arbeiteten zusammen, um das Produkt zu verbessern, und Display wurde später in Photoshop umbenannt.
Im Jahr 1990 wurde Photoshop 1.0 veröffentlicht, das nur 800 KB groß war. Damit begann eine Ära, in der diese Software mehr als 30 Jahre lang den Bereich der Bildbearbeitung dominierte.
Im Jahr 2007 brachte Apple-Chef Steve Jobs das iPhone auf den Markt, 2009 kam das iPhone 3GS heraus und 2010 kam das iPhone 4 heraus.
Als erstes Mobiltelefon, das mit einem Retina HD-Bildschirm (Retina Display) ausgestattet ist, ist der Anzeigeeffekt des iPhone 4 erstaunlich – Bilder und Text sehen klar und scharf aus, vergleichbar mit gedrucktem Material.
Das Aufkommen des iPhone war der Startschuss für das mobile Internet und definierte viele visuelle Designprinzipien im Zeitalter des mobilen Internets.
Im Jahr 2008 wurde Peter Omfli, ein Informatikstudent an der Universität Twente in den Niederlanden, gebeten, eine einfache Zeichenanwendung zu entwerfen, und DrawIt war geboren.
Die letzte Version von DrawIt wurde im Dezember 2010 veröffentlicht und die Software wurde in Sketch umbenannt. Seitdem hat Sketch eine kleine, aber treue Anhängerschaft aufgebaut.

Am 28. Mai 2009 hat Google Google Wave intern ins Leben gerufen und offiziell gestartet. In der Google Wave-Anwendung können Benutzer eine Welle erstellen und dann einige Benutzer hinzufügen.
Jeder in einer Benutzerwelle kann Rich Text, Widgets, Bilder und sogar externe Feeds verwenden. Er kann direkt antworten oder die Welle bearbeiten.
Obwohl das Produkt später eingestellt wurde, entstanden weiterhin Technologien, Dienste und Tools rund um HTML5, und immer mehr SaaS-Dienste entschieden sich für die Verwendung einfacher Clients wie Browser, um Benutzern komplexe Renderings und Berechnungen bereitzustellen Die Verarbeitung erfolgt durch Server in der Cloud.
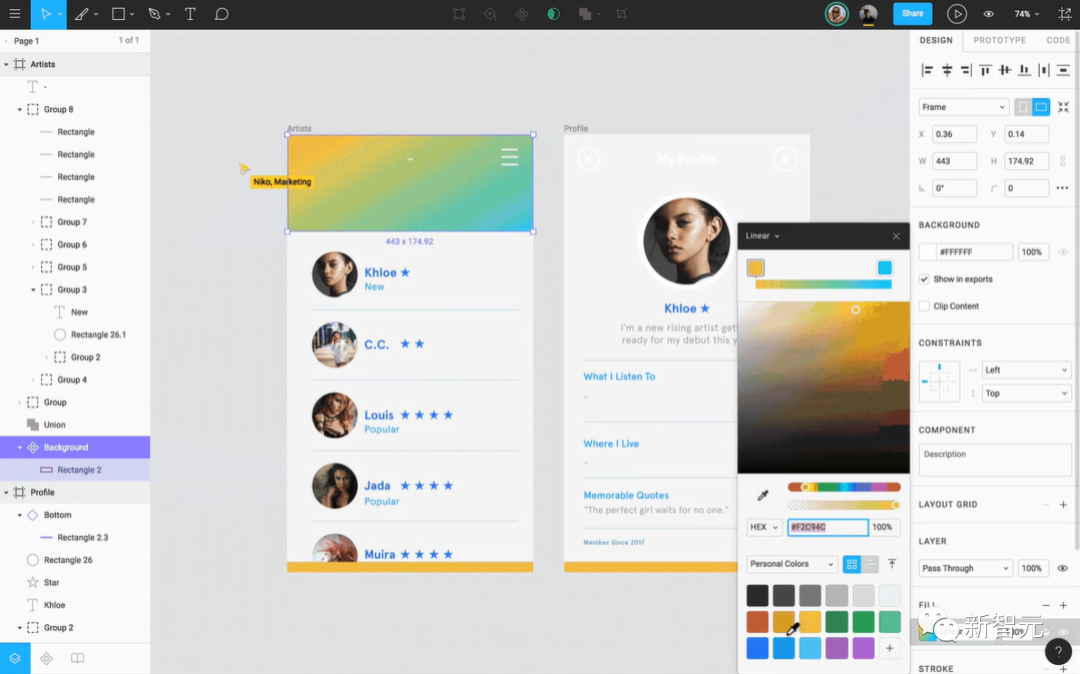
Der UI-Design-Tool-Riese Figma wurde an diesem Knotenpunkt geboren. Figma ist eine Online-Software für kollaboratives Design. Die offizielle Version wurde 2016 eingeführt und kostenpflichtige Pakete wurden 2017 eingeführt. Zu diesem Zeitpunkt hat im Bereich UI/UX-Design der Prototyp der Wettbewerbsbeziehung zwischen Adobe XD, Sketch und Figma Gestalt angenommen.
In den letzten Jahren der Epidemie konnte Figma als auf allen Plattformen verfügbares Online-Tool für die Zusammenarbeit beim Interface-Design, da die Nachfrage nach Online-Zusammenarbeit weiter zunimmt, jederzeit Projekte in der Cloud speichern, und zwar in beliebiger Anzahl Die Zahl der Nutzer ist schnell gewachsen, nachdem im Juni 2021 eine Finanzierung in Höhe von 200 Millionen US-Dollar abgeschlossen wurde. Die Bewertung von Figma erreichte 10 Milliarden US-Dollar.
Am 15. September 2022 gab Adobe auf seiner offiziellen Website bekannt, dass es die Online-Collaborative-Design-Plattform Figma für etwa 20 Milliarden US-Dollar erwerben wird, davon die Hälfte in bar und die andere Hälfte in Aktien. Für Adobe wird die Übernahme von Figma nicht nur sein Geschäft in der Cloud erweitern, sondern auch einen seiner potenziell größten Konkurrenten ausschalten.

Aber technologische Revolutionen kommen immer unerwartet.
Eine neue technische Umgebung bringt neue Terminals hervor, neue Terminals bringen eine neue Interaktionslogik hervor und eine neue Interaktionslogik bringt neue Tools hervor.
Und jetzt hat künstliche Intelligenz in Designwerkzeuge eingegriffen.

Ausgehend von PS hat sich der Entwicklungstrend von Designtools von „Einzeltoolfunktion“ über „Mehrfachfunktionen“ zu „Funktionsdifferenzierungstools“ und schließlich zu „Toolfunktionen“ und „Nutzungsszenarien“ entwickelt Aber ganz gleich, wie sich dieser Entwicklungstrend spaltet und vereint, sein Hauptthema war immer die Verbesserung der Funktion und Leistung von Werkzeugen, um dem Design dabei zu helfen, mehr Probleme besser zu lösen.
„Nachdem künstliche Intelligenz in Design-Tools involviert war, hat sie den Trend zur Integration von Tool-Nutzungsszenarien und Tool-Integration weiter beschleunigt. Außerdem wurden die Funktionen und die Leistung von Tools weiter erheblich verbessert. Design-Tools lösen hauptsächlich das Problem der Benutzer.“
Früher erforderte das Design-Tool die Beteiligung des Benutzers an jedem Schritt, und der Benutzer kannte auch die Logik zur Ergebnisgenerierung, aber jetzt ist es zu einem einstufigen Implementierungsprozess geworden. “, sagte Zhou Ning, Mitbegründer von Instant Design.
Wenn wir nach KI-Designtools suchen, beschränken wir uns nicht mehr nur auf textgenerierte Bilder, sondern auch auf Bilder, Vincent UI-Design, Vincent 3D, Vincent-Videos ...
Wir nutzen neue Tools, um einen Blick in die Zukunft der Arbeit und Ergebnisse zu werfen.
Der normale Produktions- und Forschungsprozess für die Geburt eines Internetprodukts ist: Nachdem das Design fertiggestellt ist, wird der Designentwurf an die Front-End-Ingenieure übergeben, die die Designsprache in eine Programmiersprache wiederherstellen und dann Gehen Sie auf dieser Basis weiter.
Das heißt „Produktdesign-Frontend-Backend“.
Da wir nun die Möglichkeit haben, Designentwürfe direkt in Online-Produkte umzuwandeln, müssen Designer keine Zeit mehr damit verbringen, sich mit Klassenkameraden im nächsten Link abzustimmen, und Programmierer müssen keine Sprachersetzungsarbeiten mehr durchführen, was den Zeitaufwand reduziert Überprüfung, Entwicklung, Durchlauf und andere Aspekte und Verbesserung der Effizienz vom Entwurf bis zur Entwicklung.
Da gleichzeitig alle Änderungen im Designentwurf automatisch auf die veröffentlichte Webseite aktualisiert werden können, können Programmierer die Front-End-Verarbeitung nur dann durchführen, wenn sie zum ersten Mal online geht, und müssen dies nicht tun in Zukunft in die Wartung und Änderung der Webseite einzugreifen.
Li Jianing, der strategische Direktor für Echtzeitdesign, sagte in einer öffentlichen Rede: „Was sollten Benutzer tun, nachdem sie den UI-Designentwurf erhalten haben? Lassen Sie die Entwicklungsstudenten natürlich die Konvertierung der Designsprache realisieren.“ Code-Ebene. Also haben wir die Fähigkeit von Design to Code mit der Echtzeit-Design-Funktion kombiniert, um die automatische Konvertierung von Design-Entwürfen in Front-End-Webseiten zu realisieren.
Wir haben diese Reihe von Funktionen kombiniert und schließlich das Produkt zur Generierung von Online-Websites realisiert und Miniprogramme mit einem Klick durch eine Textbeschreibung. Wir bieten Benutzern keine individuellen Funktionen, sondern integrieren diese Funktionen organisch basierend auf Szenarien Arbeitsgrenzen und das Überangebot an Designmöglichkeiten.
Mit der kontinuierlichen Weiterentwicklung der KI-Funktionen wird dieser Workflow wahrscheinlich auf „Produktmanager-Designer-Backend“ oder „Produktmanager-Frontend-Backend“ oder sogar auf das „Goldene Zeitalter“ des Produktmanagers verkürzt.
In ähnlicher Weise sind diejenigen, die die Werkzeuge zum Entwerfen verwenden, wahrscheinlich nicht mehr unbedingt Menschen mit professionellen Fähigkeiten. Es ist auch möglich, dass KI verfügbar wird Jeder mag das Internet. Jeder, auch Obstladenbesitzer und Frühstücksladenbesitzer, kann Content-Ersteller, Interface-Designer und Anwendungsentwickler werden.
Die Kosten für die Erfüllung grundlegender Designanforderungen wurden auf ein vernachlässigbares Maß reduziert, und auch die Designangebotsseite wird eine explosive Entwicklung einleiten. Die bisherige Methode der langwierigen Texterklärungen könnte sich schließlich zu der Form „Ein Bild ist tausend wert“ entwickeln Worte".
Welche Design-Tools brauchen wir letztlich?
Zhou Ning glaubt:
Unter der Annahme, dass das Designtool vollständig automatisiert ist und keine weiteren Einschränkungen hinsichtlich Funktion und Leistung aufweist, ist das Endergebnis von Diese Begründung lautet: Alle Prozessverknüpfungen werden eliminiert. Alle expliziten Funktionen des Tools werden auf die Eingabeseite der Anforderung und die Ausgabeseite der Anforderung konzentriert Wir müssen in der Lage sein, unsere detaillierten Bedürfnisse auf vielfältige Weise zu beschreiben und gleichzeitig ein genaues Verständnis und eine strikte Umsetzung von Details zu erreichen, während wir selbst unsere genauen Bedürfnisse nicht klar beschreiben können Vage Konzepte und Anweisungen müssen wir in der Lage sein, sie eloquent zu verstehen, zu verstehen, was wir meinen, und sogar die eigenen Wissensreserven und intelligenten Fähigkeiten der KI zu nutzen, um uns bei der Verfeinerung unserer Bedürfnisse zu leiten und zu unterstützen, und uns sogar fortgeschrittene Erkenntnisse und Bedürfnisse zu geben höhere Denkdimension
In den Ergebnissen müssen wir nicht nur in kurzer Zeit eine große Anzahl hochwertiger multimodaler Lösungen generieren, aus denen wir auswählen können Wir brauchen es auch, um unsere weiteren Bedürfnisse nach kontinuierlicher Optimierung und Iteration der generierten Lösungen erfüllen zu können, und sogar Wir werden auf jeden Fall hoffen, dass die KI ihre eigenen Wissens- und Weisheitsreserven nutzen kann, um uns in einem Schritt die passendsten und perfektesten Antworten zu geben und geben uns sogar die Möglichkeit, die ursprünglichen ästhetischen und kognitiven Ebenen unserer ursprünglichen Bedürfnisse auf einer höheren Ebene und Ebene zu durchbrechen Apples Vision Pro wurde über Nacht zum Star, AIGC wurde ein weltweiter Hit und neue Technologiewellen kommen. Wir können nicht wissen, wie die nächste goldene Ära aussehen wird. Was wir jedoch wissen können, ist, dass „in einem statischen Umfeld ein Mangel an neuen Möglichkeiten besteht und dass alle neuen Chancen in Veränderungen entstehen.“
Das obige ist der detaillierte Inhalt vonDie „offizielle Website' von Apple Vision Pro in 1 Minute erstellen? Ich habe bei der Arbeit in 8 Stunden 480 Webseiten erstellt und meine Kollegen waren verrückt geworden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Apple LTE-Netzwerk?
Was bedeutet Apple LTE-Netzwerk?
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
 Big-Data-Analysetools
Big-Data-Analysetools
 So installieren Sie Pycharm
So installieren Sie Pycharm
 WLAN Passwort
WLAN Passwort
 So richten Sie eine FTP-Site ein
So richten Sie eine FTP-Site ein
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?




