Nr Verpackung Die endgültige Dateigröße
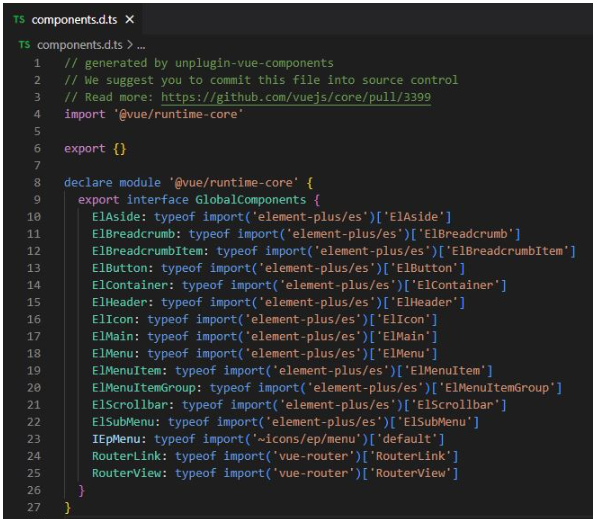
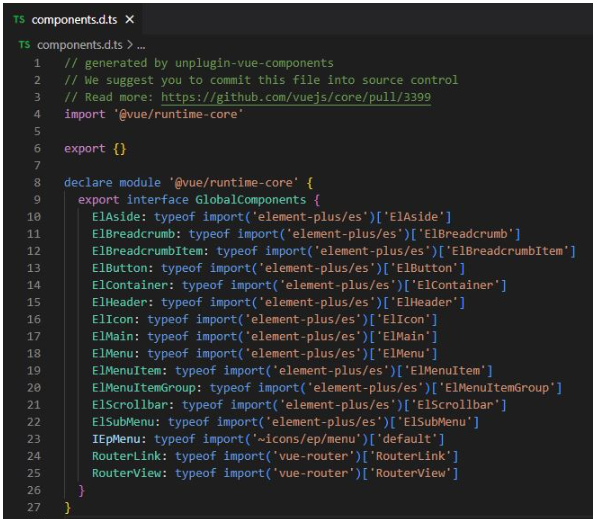
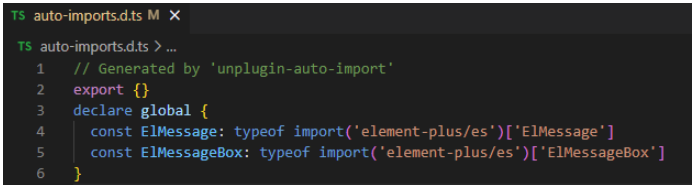
Generieren Sie automatisch die Datei „components.d.ts“ und fügen Sie die Element Plus-Komponente in die Datei ein
#🎜 🎜#
Automatisch die Datei „components.d.ts“ generieren und die Element Plus-API in die Datei einführen
2 Vorbereitung
Element Plus installieren
1 2 3 4 5 6 7 8 9 10 | # 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
|
Nach dem Login kopieren
3 Bei Bedarf einführen
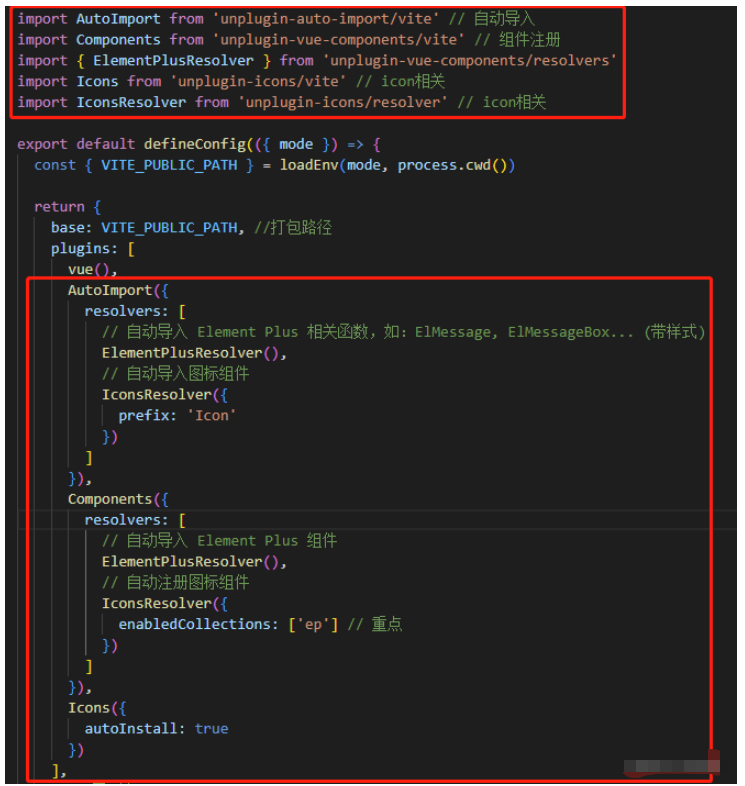
3.1 Plugin installieren

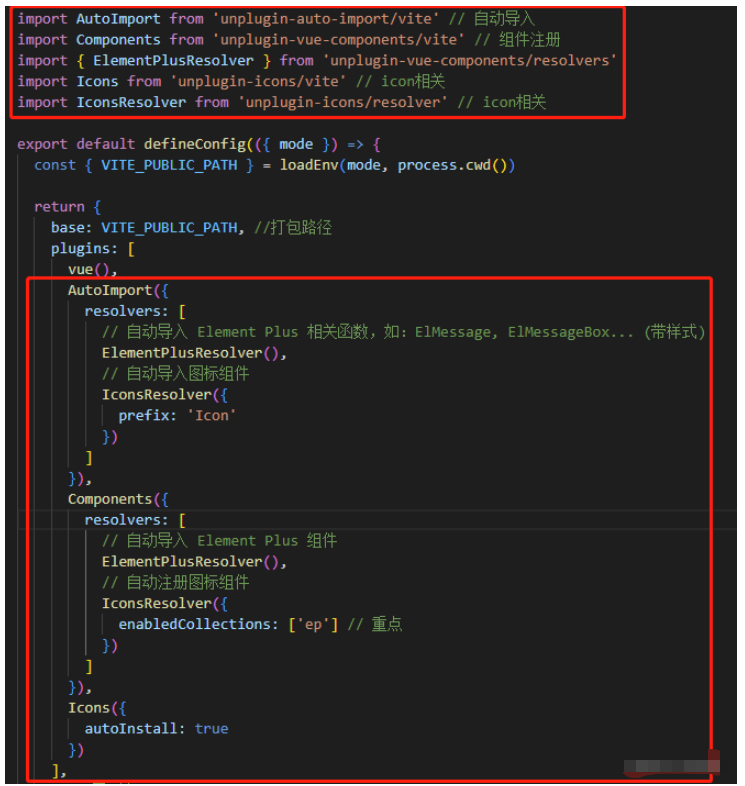
#🎜🎜 #Komponenten führen erforderliche Plug-Ins bei Bedarf ein: unplugin-auto-import, unplugin-vue-components
Symbole führen erforderliche Plug-Ins bei Bedarf ein: unplugin-auto- Import, Unplugin-Icons
Sie müssen es nur in der Entwicklungsumgebung installieren1 | $ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
|
Nach dem Login kopieren
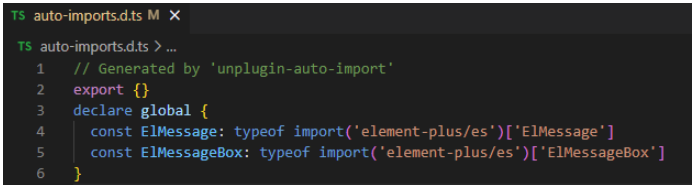
4.1 ELMessage-Popup-Stil ist nicht effektiv# 🎜🎜#
# 🎜🎜#
Sie müssen den entsprechenden ElMessage-Stil manuell importieren und die Komponenten-API nur verwenden, um Probleme mit Stilfehlern zu verursachen. Sie können die gleiche Behandlungsmethode ausprobieren#🎜 🎜#
1 2 3 | import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'
|
Nach dem Login kopieren
4.2 Symbolverwendung#🎜 🎜#
Beachten Sie, dass -ep- in der Datei vite.config.ts konfiguriert ist und konsistent sein muss
# 🎜🎜#1 2 3 4 5 | <i-ep-menu />
<el-icon><i-ep-menu /></el-icon>
|
Nach dem Login kopieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den automatischen Import mit Vue3 und Element Plus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!